你喜欢哪种文档标记语言?

文档对于开源软件项目至关重要。我们询问了我们的贡献者,他们在文档编写中最喜欢使用的标记语言是什么。
文档很重要,而易读的文档更重要。在开源软件世界中,文档可以告诉我们如何使用或贡献一个应用程序,就像 游戏 的规则书一样。
有很多不同类型的文档:
- 教程
- 操作指南
- 参考指南
- 软件架构
- 产品手册
我们向一些贡献者询问了他们的技术文档工作流程,他们更喜欢使用哪种标记语言,以及为什么会选择其中一种。以下是他们的回答。
AsciiDoc
过去几年中,Markdown 一直是我的标准语言。但最近我决定尝试一下 AsciiDoc 。这种语法并不难,我在 Linux 桌面上的 Gedit 就支持它。我计划暂时坚持使用它一段时间。
就低语法标记语言而言,我更喜欢 AsciiDoc。我喜欢它,是因为其转换过程一致且可预测,没有令人困惑的“口味”变化 。我还喜欢将它输出为 Docbook,这是一种我信任其持久性和灵活性的标记语言,它有大量的语法标记。
但“正确”的选择往往取决于项目已经在使用什么。如果项目使用某种口味的 Markdown,我就不会使用 AsciiDoc。嗯,公平地说,我可能会使用 AsciiDoc,然后使用 Pandoc 将其转换为草莓味的 Markdown。
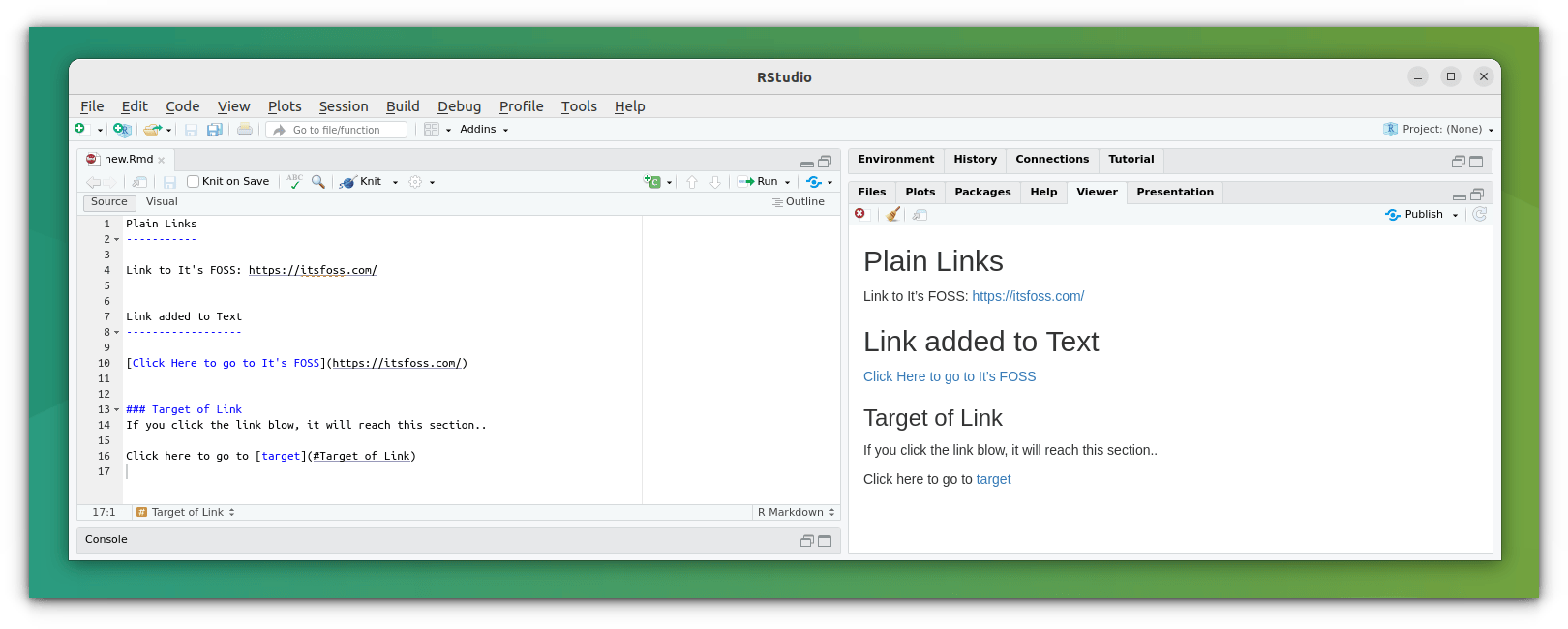
当然,我认为 Markdown 有其应用的时间和场合。我发现它比 AsciiDoc 更易读。AsciiDoc 中的链接是这样:
http://example.com [Example website]
而 Markdown 中的链接是这样:
[Example.com](http://example.com)
Markdown 的语法直观,以读取 HTML 的方式呈现信息,大多数人都以相同的方式解析此类数据(“Example website……哦,那是蓝色的文本,我将悬停一下以查看它指向哪里……它指向 example.com”)。
换句话说,当我的受众是人类读者时,我通常会选择 Markdown,因为它的语法简单,但仍具有足够的语法可以进行转换,因此仍然是一种可接受的存储格式。
虽然像 AsciiDoc 这样简洁的语法看起来更令人吃惊,但如果我的受众是要解析文件的计算机,我会选择 AsciiDoc。
—- Seth Kenlon
reStructuredText
我是 代码即文档 的忠实支持者,它将开发者工具融入到内容流程中。这样可以更轻松地进行高效的审查和协作,尤其是如果工程师是贡献者。
作为一个标记语言的行家,我在 O'Reilly 写了整整一本关于 AsciiDoc 的书,还使用 Markdown 在各个平台上发布了上千篇博文。但目前,我转向使用 reStructuredText,并维护一些相关工具。
不得不提到 reStructuredText。在我大量使用 Python 编程时,它已成为我的首选。它也是 Python 长期以来用于文档源码和代码注释的标准。
与 Markdown 相比,我喜欢它不会受到非标准规范的困扰。话虽如此,当我处理更复杂的文档时,确实还得使用许多 Sphinx 的功能和扩展。
HTML
能不用标记语言我就不用。
不过,我发现 HTML 比其他标记语言更易于使用。
对我来说,撰写文档有各种方式。这取决于文档将要放在何处,是作为网站的一部分、软件包的一部分,还是可下载的内容。
对于 Scribus 来说,其内部文档采用 HTML 格式,因为需要使用内部浏览器来访问。对于网站,可能需要使用维基语言。而对于可下载的内容,可以创建 PDF 或 EPUB 格式。
我倾向于在纯文本编辑器中编写文档。我可能会使用 XHTML,以便将这些文件导入到像 Sigil 这样的 EPUB 制作工具中。当然,对于创建 PDF,我会使用 Scribus,虽然我可能会导入用文本编辑器创建的文本文件。Scribus 具有包含图形并精确控制其布局的优势。
Markdown 从未吸引我,我也从未尝试过 AsciiDoc。
—— Greg Pittman
我目前正在使用 HTML 撰写大量文档,所以我要为 HTML 代言一下。你可以使用 HTML 创建网站或创建文档。请注意,这两者实际上并不相同 —— 当你创建网站时,大多数设计师关注的是呈现。但是当你编写文档时,技术作者应该专注于内容。
当我用 HTML 撰写文档时,我遵循 HTML 定义的标签和元素,并不关心它的外观。换句话说,我用“未经样式化”的 HTML 编写文档。稍后我总是可以添加样式表。因此,如果我需要强调文本的某一部分(比如警告),或者给单词或短语加重语气,我可能会使用 <strong> 和 <em> 标签,像这样:
<p><strong>警告:激光!</strong>不要用你剩下的那只眼睛看向激光。</p>
或者在段落中提供一个简短的代码示例,我可能会这样写:
<p><code>puts</code> 函数将一些文本输出给用户。</p>
要在文档中格式化一段代码块,我使用 <pre><code>..</code></pre>,如下所示:
void
print_array(int *array, int size)
{
for (int i = 0; i < size; i++) {
printf("array[%d] = %d\n", i, array[i]);
}
}
HTML 的好处在于你可以立即在任何 Web 浏览器中查看结果。而你使用未经样式化的 HTML 编写的任何文档都可以通过添加样式表来美化。
—— Jim Hall
意料之外的答案:LibreOffice
在上世纪 80/90 年代,当我在 System V Unix、SunOS,最后是 Solaris 上工作时,我使用了 nroff、troff 和最终的 groff 与 mm 宏。你可以了解一下使用 groff_mm 的 MM(前提是你已经安装了它们)。
MM 并不是真正的标记语言,但它感觉像是。它是一套非常语义化的 troff 和 groff 宏。它具备标记语言用户所期望的大多数功能,如标题、有序列表等等。
我的第一台 Unix 机器上也安装了 “Writers' Workbench”,这对我们组织中需要撰写技术报告但没有特别进行“引人入胜”写作的许多人来说是一个福音。它的一些工具已经进入了 BSD 或 Linux 环境,比如样式(style)、用词检查(diction)和外观(look)。
我还记得早在上世纪 90 年代初期,Solaris 附带了一个标准通用标记语言(SGML)工具,也可能是我们购买了这个工具。我曾经使用它一段时间,这可能解释了为什么我不介意手动输入 HTML。
我使用过很多 Markdown,我应该说是“哪种 Markdown”,因为它有无数种风格和功能级别。正因为如此,我并不是 Markdown 的铁杆粉丝。我想,如果我有很多 Markdown 要处理,我可能会尝试使用一些 CommonMark 的实现,因为它实际上有一个正式的定义。例如,Pandoc 支持 CommonMark(以及其他几种)。
我开始使用 AsciiDoc,相比于 Markdown,我更喜欢 AsciiDoc,因为它避免了“你使用的是哪个版本”的讨论,并提供了许多有用的功能。过去,让我对 AsciiDoc 感到困扰的是,有一段时间似乎需要安装 Asciidoctor,这是一个我不太想安装的 Ruby 工具链。但是现在,在我所用的 Linux 发行版中,有了更多的实现方式。奇怪的是,Pandoc 可以输出 AsciiDoc,但不支持读取 AsciiDoc。
那些嘲笑我不愿意为 AsciiDoc 安装 Ruby 工具链,却乐意安装 Pandoc 的 Haskell 工具链的人……我听到你们的笑声了。
我羞愧地承认,我现在主要使用 LibreOffice。
现在就编写文档吧!
文档编写可以通过多种不同的途径来完成,正如这里的作者们展示的那样。对于代码的使用方法,特别是在开源领域,进行文档编写非常重要。这确保其他人能够正确地使用和贡献你的代码。同时,告诉未来的用户你的代码提供了什么也是明智之举。
(题图:MJ/9543e029-322d-479f-b609-442abc036b73)
via: https://opensource.com/article/22/12/markup-languages-documentation
作者:Opensource.com 选题:lkxed 译者:ChatGPT 校对:wxy