跟着我们的新指南学习开发 WebAssembly

使用 WebAssembly 开发有很多不同的方向,这取决于你已经知道的东西和你想建立的东西。
在过去的几十年里,Web 浏览器作为最流行的跨平台应用经久不衰。从另一个角度看浏览器,它是最受欢迎的应用交付平台之一。想想你使用的所有网站,它们取代了你过去用桌面上运行的软件进行的活动。你仍然在使用软件,但你是通过浏览器来访问它,而且是在别人的 Linux 服务器上运行。在优化我们所有人使用的软件的永恒努力中,软件开发世界早在 2019 年就引入了 WebAssembly,作为通过 Web 浏览器运行编译代码的一种方式。应用的性能比以往任何时候都要好,而且可以生成 WebAssembly 编码的语言远不只是通常的 PHP、Python 和 JavaScript。
一个目标和一种语言
关于 WebAssembly 的一个强大但也最令人困惑的地方是,“WebAssembly” 这个词既指一种语言,也指一个目标。WebAssembly 是一种汇编语言,但没有多少人选择直接用汇编写代码。即使是汇编语言,最终也会被转换为二进制格式,这也是计算机运行代码的要求。这种二进制格式也被称为 WebAssembly。不过这很好,因为这意味着你可以用你选择的语言来写一些最终以 WebAssembly 交付的东西,包括 C、C++、Rust、Javascript 和其他许多语言。
进入 WebAssembly 的途径是 Emscripten,这是一个 LLVM 编译器工具链,可以从你的代码中产生 WebAssembly。
安装 Emscripten
要在你的 Linux 或 macOS 电脑上安装 Emscripten,请使用 Git:
$ git clone https://github.com/emscripten-core/emsdk.git
改变目录进入 emsdk 目录并运行安装命令:
$ ./emsdk install latest
$ ./emsdk activate latest
Emscripten 工具链中的所有内容都安装在 emsdk 目录下,对系统的其他部分没有影响。由于这个原因,在使用 emsdk 之前,你必须 源引 它的环境:
$ source ./emsdk_env.sh
如果你打算经常使用 emsdk,你也可以在 .bashrc 中加入环境设置脚本。
要在 Windows 上安装 Emscripten,你可以在 WSL 环境下运行 Linux。
请访问 Emscripten 网站 了解更多安装信息。
Hello World
下面是一个用 C++ 编写的简单的 “Hello World” 应用。
#include <iostream>
using namespace std;
int main() {
cout << "Hello world";
return 0;
}
先把它作为你的系统的标准二进制文件来测试:
$ g++ hello.cpp -o world
$ ./world
Hello world
看到它像预期的那样工作,用 emcc 把它构建为 WebAssembly:
$ emcc hello.cpp -o world.html
最后,用 emrun 运行它:
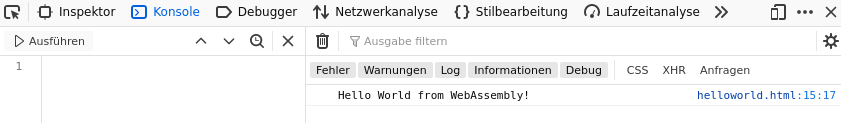
$ emrun ./world.html
emrun 工具是一个用于本地测试的方便命令。当你在服务器上托管你的应用时,emrun 就没有必要了。
学习更多关于 WebAssembly 的知识
使用 WebAssembly 开发可以有很多不同的方向,这取决于你已经知道的东西和你想建立的东西。如果你了解 C 或 C++,那么你可以用这些来写你的项目。如果你正在学习 Rust,那么你可以使用 Rust。甚至 Python 代码也可以使用 Pyodide 模块来作为 WebAssembly 运行。你有很多选择,而且没有错误的开始方式(甚至有 COBOL 到 WebAssembly 的编译器)。如果你渴望开始使用 WebAssembly,
请下载我们免费的电子书
via: https://opensource.com/article/23/2/webassembly-guide
作者:Seth Kenlon 选题:lkxed 译者:geekpi 校对:wxy