硬核观察 #1257 Mozilla 指责谷歌、微软、苹果妨碍公平竞争


1 Mozilla 指责谷歌、微软、苹果妨碍公平竞争
这些年里,Firefox 浏览器的全球市场份额从 30% 不断下滑,如今仅有 3% 的用户选择 Firefox。随着 3 月 6 日欧洲《数字市场法案(DMA)》合规截止日期的临近,Mozilla 开始重新游说公平浏览器竞争环境,详细列出了苹果、谷歌和微软设置的技术障碍阻碍了 Firefox 浏览器的发展。其中最重要的一条是,《苹果应用商店审核指南》的第 2.5.6 条,该条要求 iOS 上的所有浏览器都必须使用苹果的 WebKit 渲染引擎。英国和欧洲的监管机构已经就这一条进行了调查,该规则可能不会存在太久。而 Mozilla 提出的其他技术障碍则没有受到太多关注。
(插图:DA/470f081e-d27a-4230-b0f8-9687b1a3413d)
消息来源:The Register
老王点评:其实本质上是自己不争气,尽瞎搞。

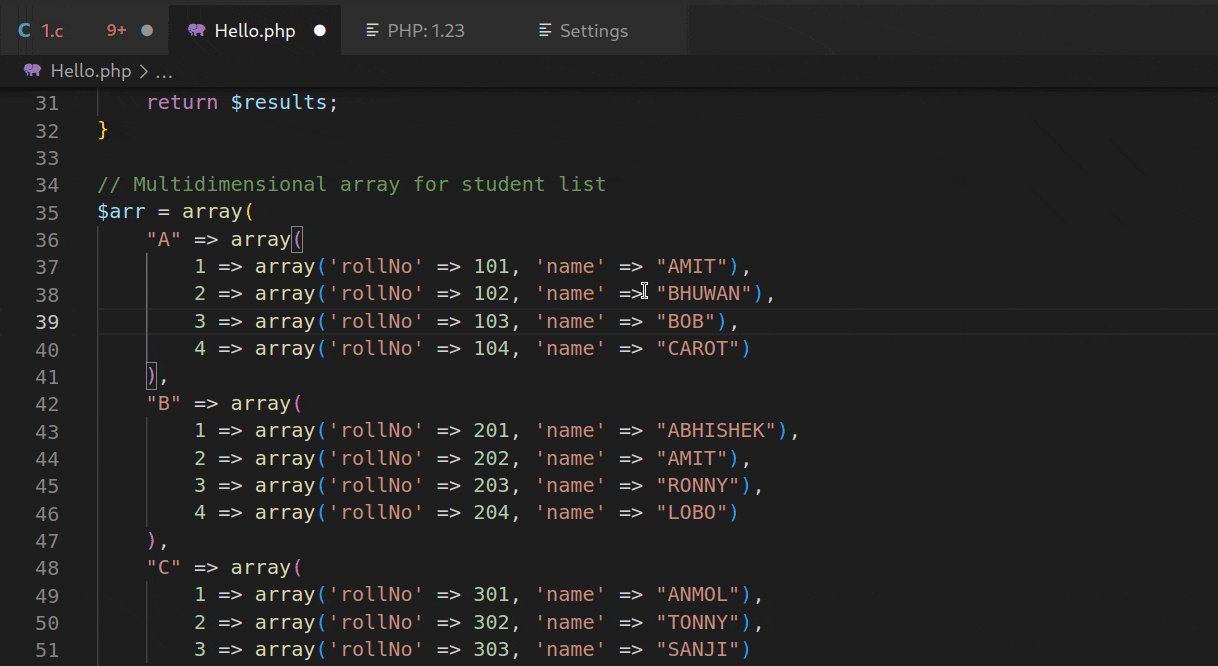
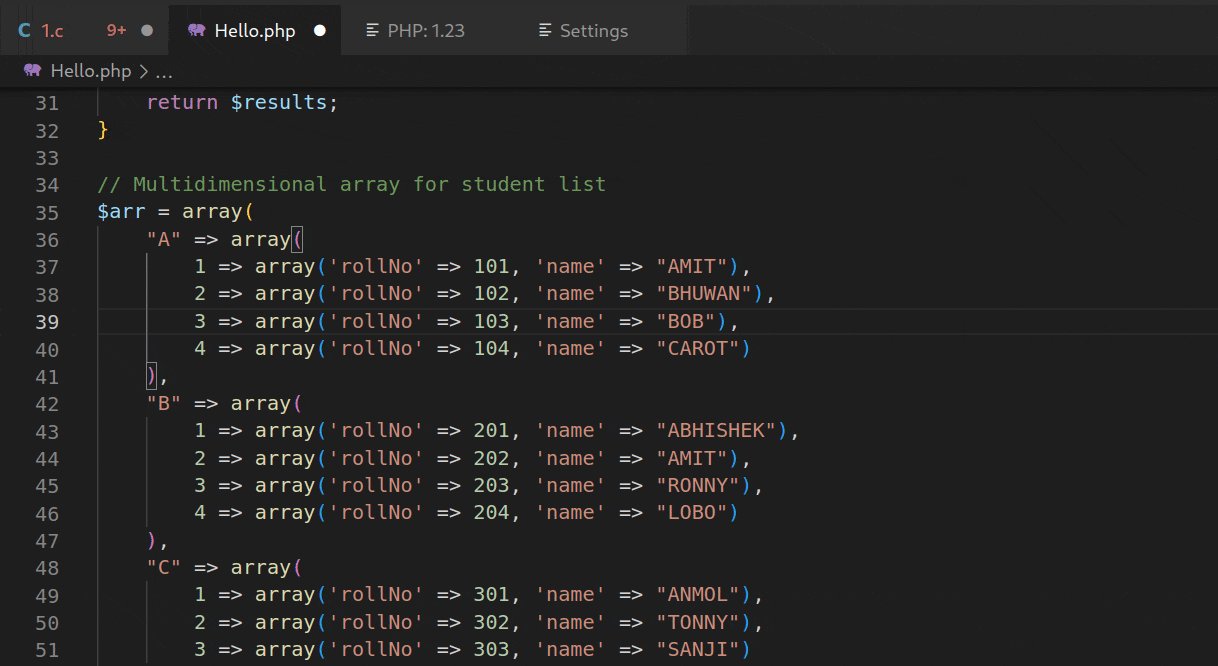
2 Zed 代码编辑器现已开源
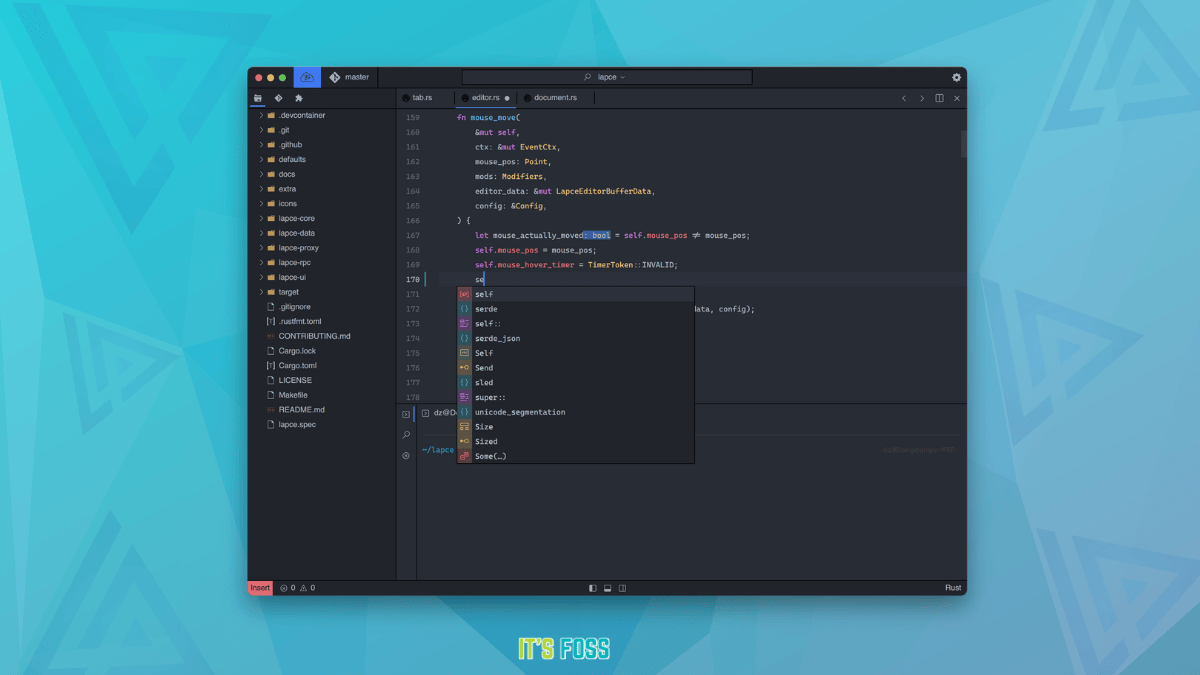
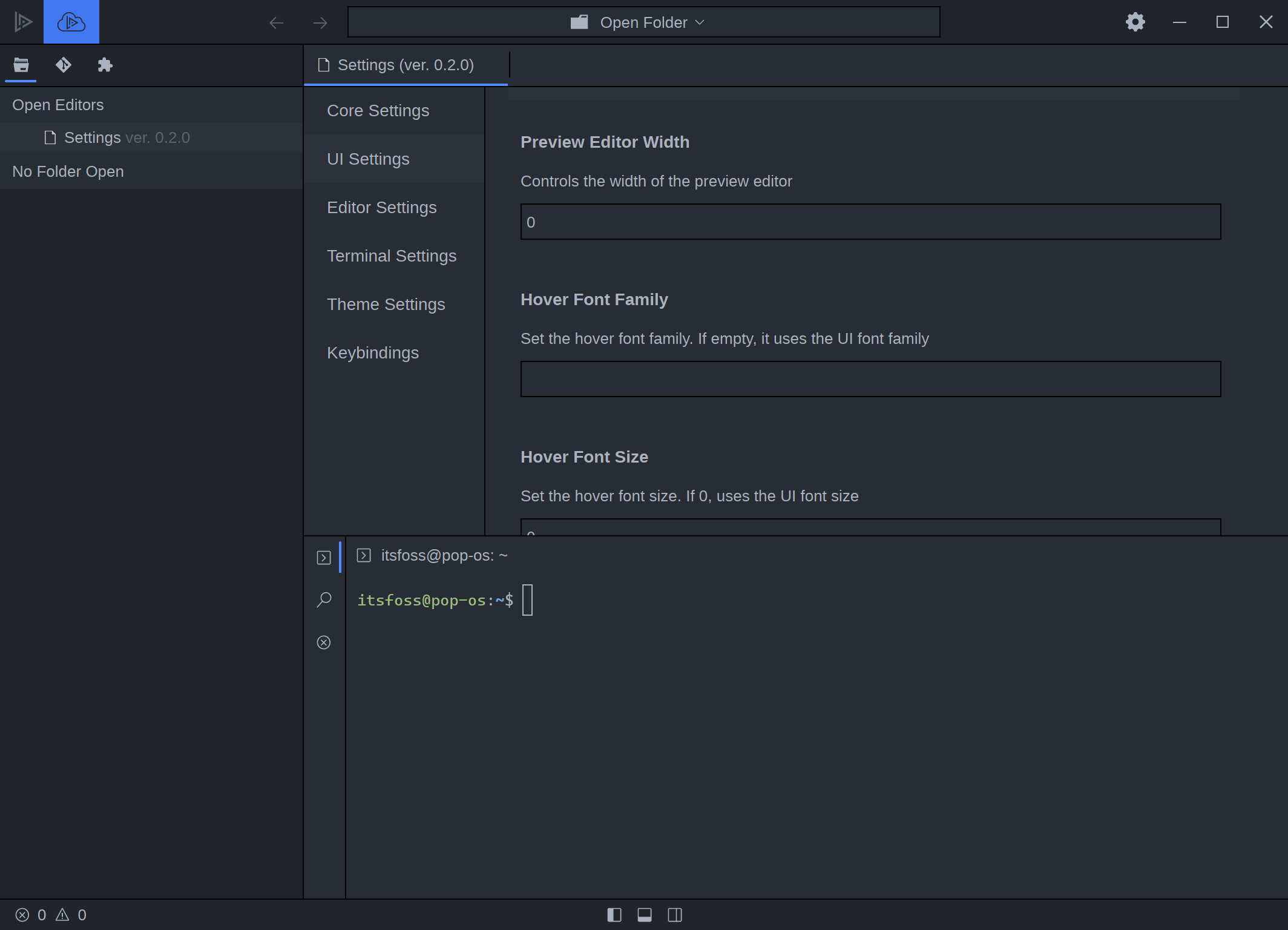
由 Atom 编辑器创建者领导的 Zed 代码编辑器今天宣布 “100% 开源”。Zed 是一款高性能代码编辑器,带有多线程和 GPU 加速,拥有从内置终端到 Vim 模式等一系列功能。到目前为止,Zed 编辑器只有 macOS 版本,公告中没有透露 Linux 的细节,但随着它的开源,Linux 系统也有望支持。公告称,“未来我们可能仍会针对商业和企业用例提供专有产品,但我们始终希望专有代码与我们开源的代码相比只占很小一部分。”他们承诺其“创收需求绝不会影响”用户使用,也不会显示任何横幅广告。
(插图:DA/6369a505-00ef-409a-a428-b48541749af7)
消息来源:Phoronix
老王点评:可能有点生不逢时。

3 Macintosh 诞生 40 周年
1 月 24 日是乔布斯在库比蒂诺发布最初的 Macintosh 40 周年纪念日。它是苹果公司历史最悠久的产品,该公司至今仍然表示“Mac 是苹果公司的基础”。最初的 Mac 售价 2,495 美元(相当于现在的 7,300 多美元),它需要与苹果公司自己的 Apple II 系列竞争,后者的价格更低廉,而且大获成功。它是第一台采用鼠标驱动、菜单式用户界面而不是简单的命令行的流行个人电脑。
(插图:DA/67c5367a-df9f-477f-a4b7-ed2258d5c399)
消息来源:The Verge
老王点评:或许 Mac 还可以继续兴盛下去。