使用 GNOME 桌面可以让你在文字中轻松加入 emoji。

emoji 是潜藏在 Unicode 字符空间里的有趣表情图,它们已经风靡于整个互联网。emoji 可以用来在社交媒体上表示自己的心情状态,也可以作为重要文件名的视觉标签,总之它们的各种用法层出不穷。在 Linux 系统中有很多种方式可以输入 Unicode 字符,但 GNOME 桌面能让你更轻松地查找和输入 emoji。

准备工作
首先,你需要一个运行 GNOME 桌面的 Linux 系统。
同时还需要安装一款支持 emoji 的字体。符合这个要求的字体有很多,使用你喜欢的软件包管理器直接搜索 emoji 并选择一款安装就可以了。
例如在 Fedora 上:
$ sudo dnf search emoji
emoji-picker.noarch : An emoji selection tool
unicode-emoji.noarch : Unicode Emoji Data Files
eosrei-emojione-fonts.noarch : A color emoji font
twitter-twemoji-fonts.noarch : Twitter Emoji for everyone
google-android-emoji-fonts.noarch : Android Emoji font released by Google
google-noto-emoji-fonts.noarch : Google “Noto Emoji” Black-and-White emoji font
google-noto-emoji-color-fonts.noarch : Google “Noto Color Emoji” colored emoji font
[...]
对于 Ubuntu 或者 Debian,需要使用 apt search。
在这篇文章中,我会使用 Google Noto Color Emoji 这款字体为例。
设置
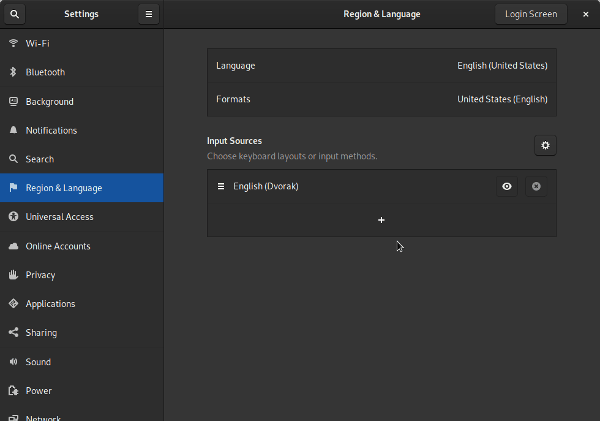
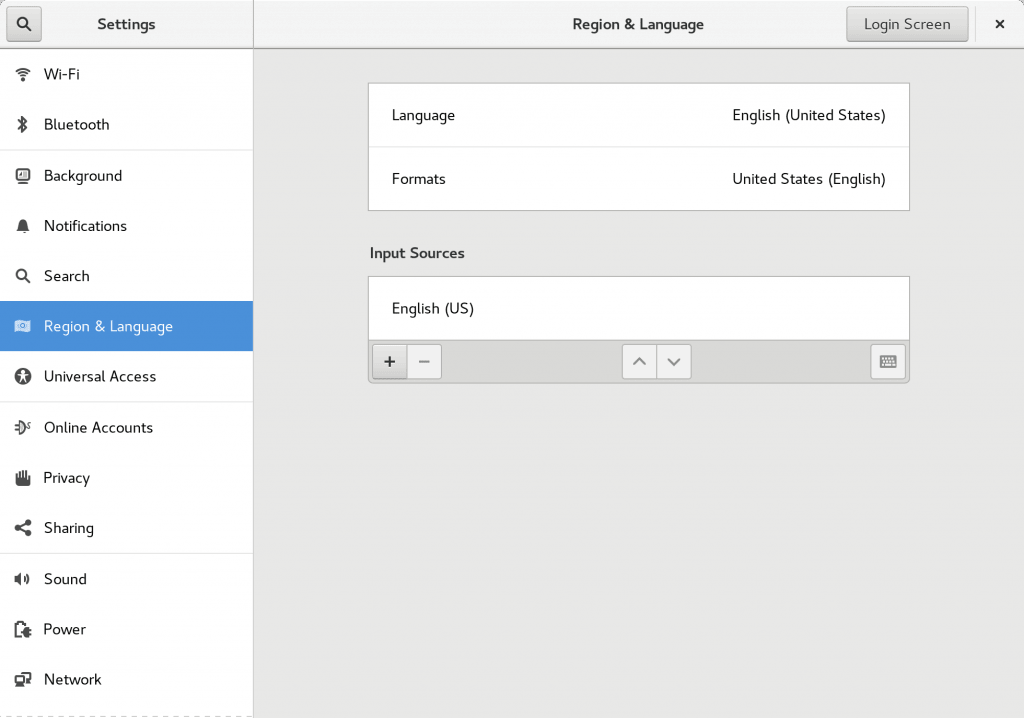
要开始设置,首先打开 GNOME 的设置面板。
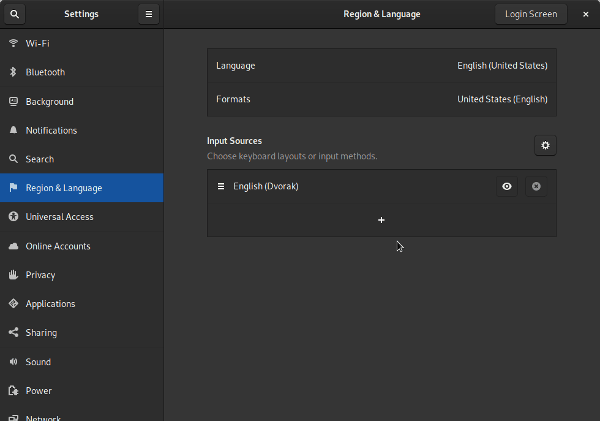
1、在左边侧栏中,选择“ 地区与语言 ”类别。
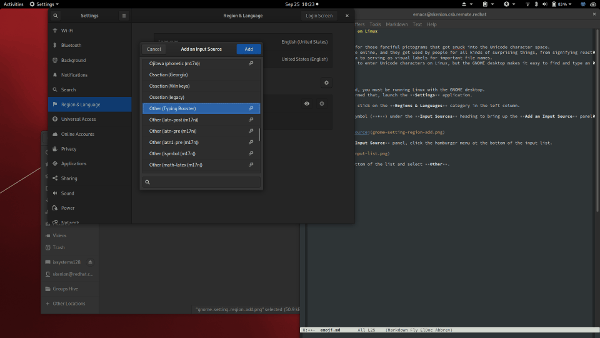
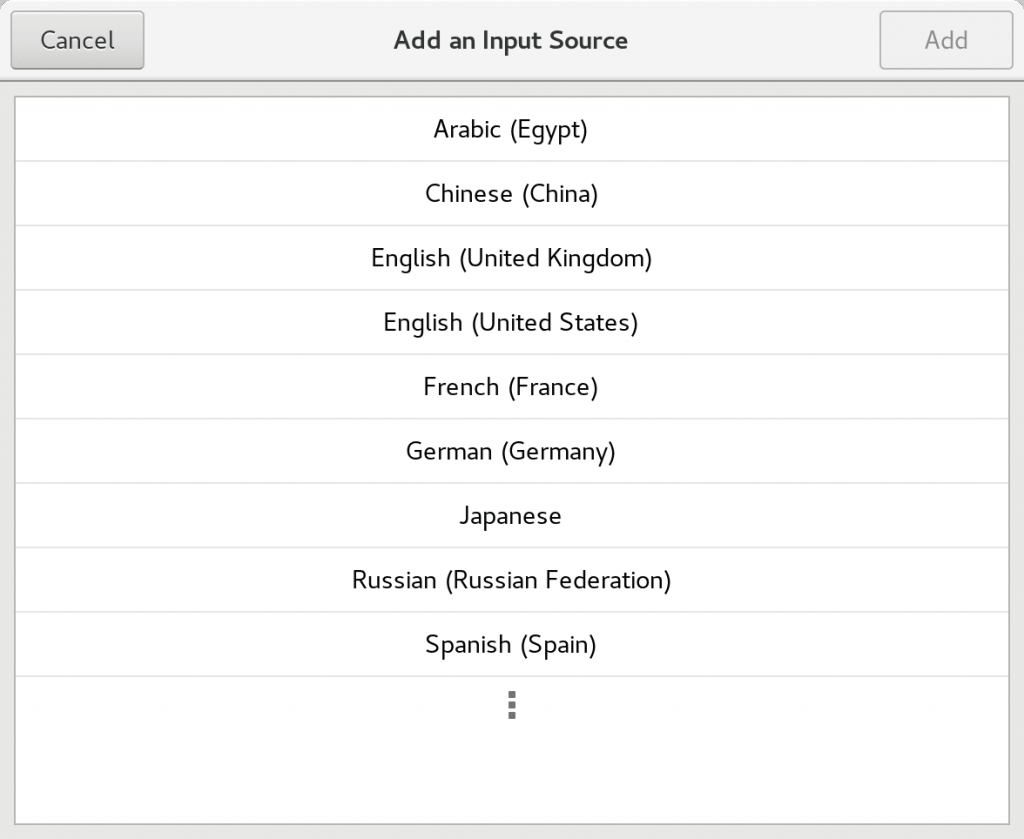
2、点击“ 输入源 ”选项下方的加号(+)打开“ 添加输入源 ”面板。

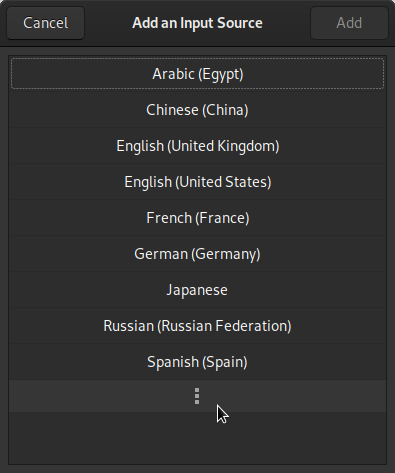
3、在“ 添加输入源 ”面板中,点击底部的菜单按钮。

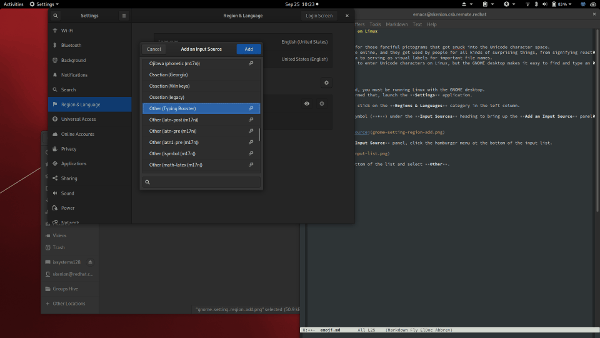
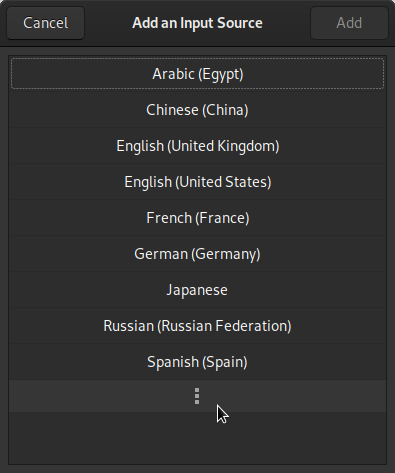
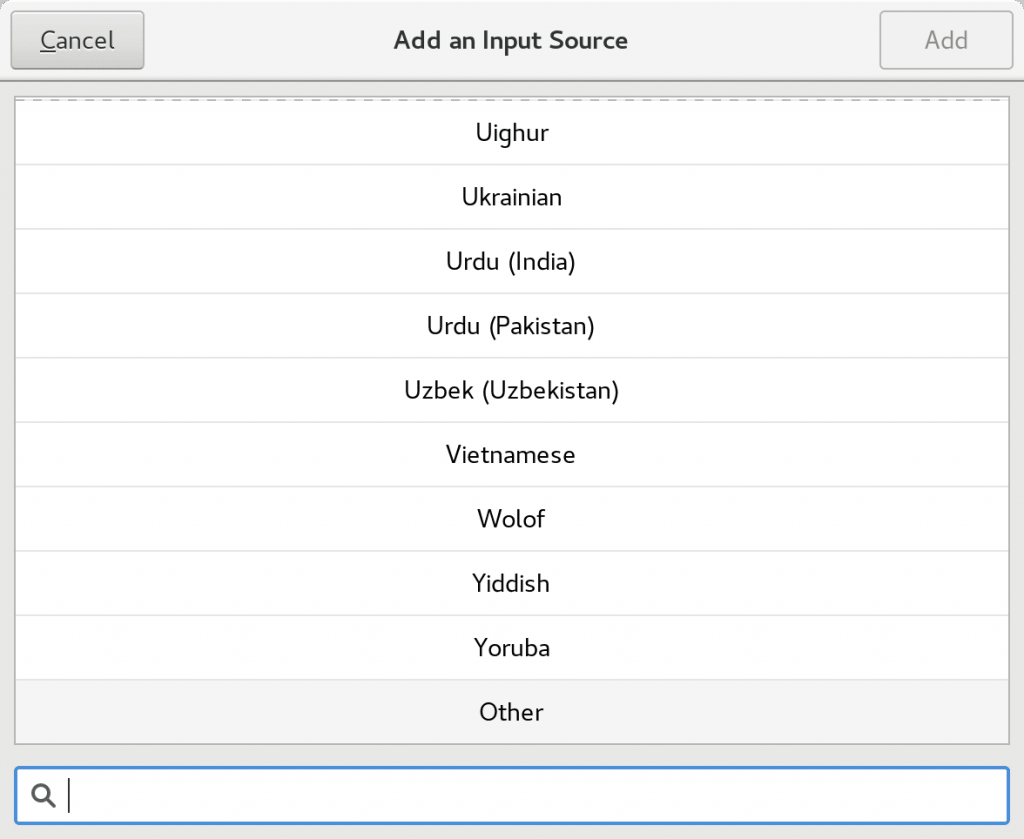
4、滑动到列表底部并选择“ 其它 ”。
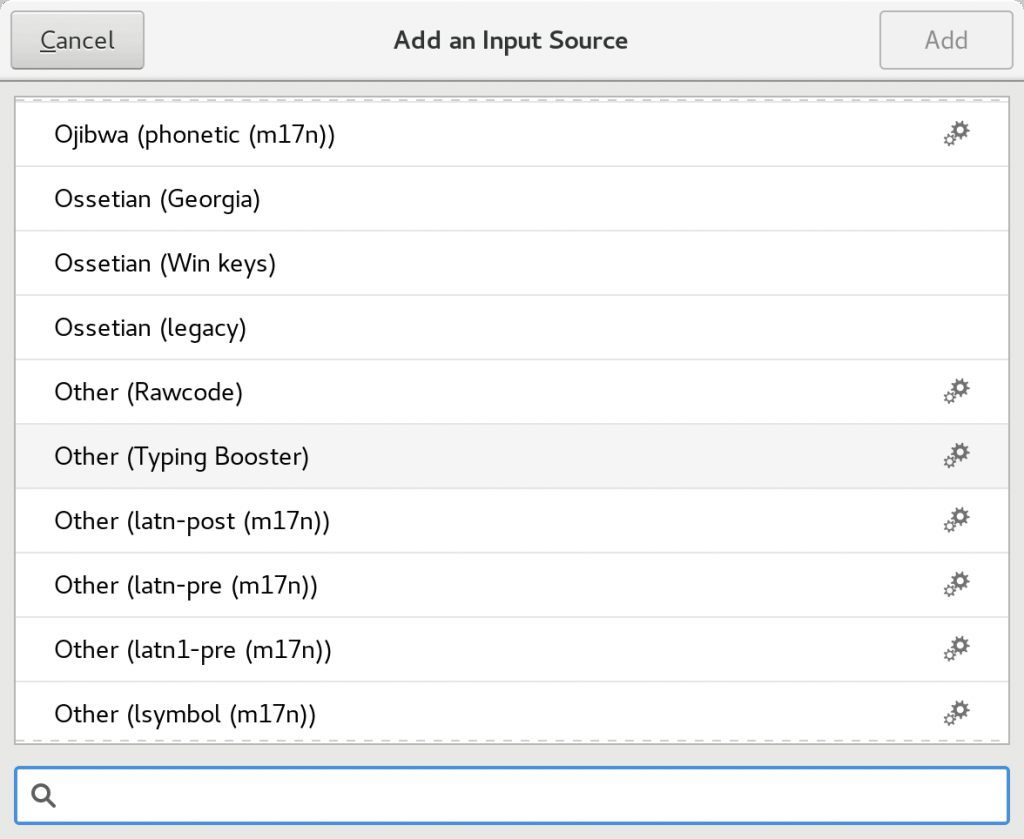
5、在“ 其它 ”列表中,找到“ 其它 ( 快速输入 )”。
 in inputs")
in inputs")
6、点击右上角的“ 添加 ”按钮,将输入源添加到 GNOME 桌面。
以上操作完成之后,就可以关闭设置面板了。
切换到快速输入
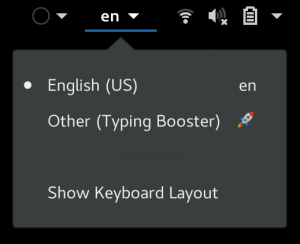
现在 GNOME 桌面的右上角会出现一个新的图标,一般情况下是当前语言的双字母缩写(例如英语是 en,世界语是 eo,西班牙语是 es,等等)。如果你按下了 超级键 (也就是键盘上带有 Linux 企鹅/Windows 徽标/Mac Command 标志的键)+ 空格键的组合键,就会切换到输入列表中的下一个输入源。在这里,我们只有两个输入源,也就是默认语言和快速输入。
你可以尝试使用一下这个组合键,观察图标的变化。
配置快速输入
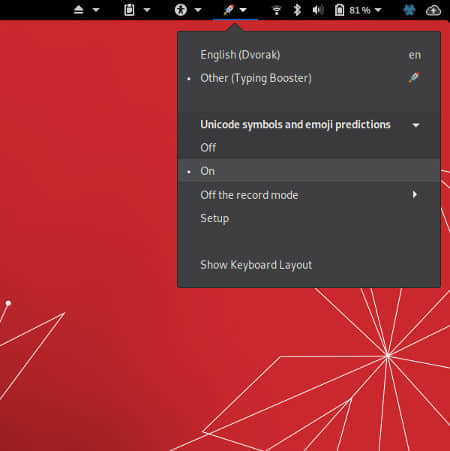
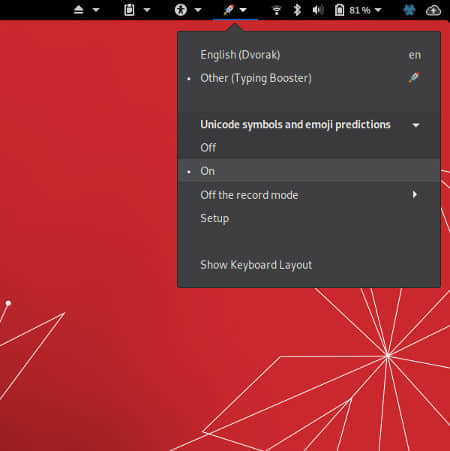
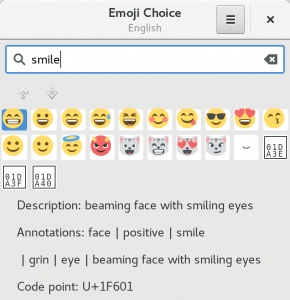
在快速输入模式下,点击右上角的输入源图标,选择“ Unicode 符号和 emoji 联想 ”选项,设置为“ 开 ”。

现在快速输入模式已经可以输入 emoji 了。这正是我们现在所需要的,当然快速输入模式的功能也并不止于此。
输入 emoji
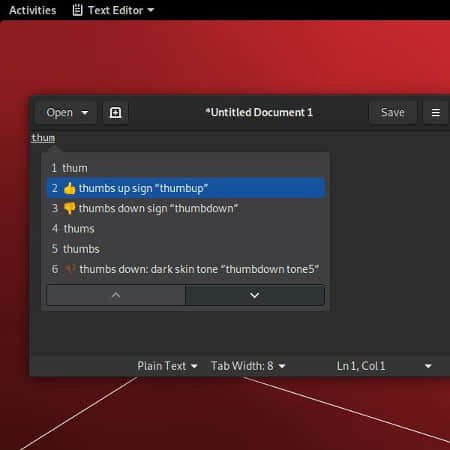
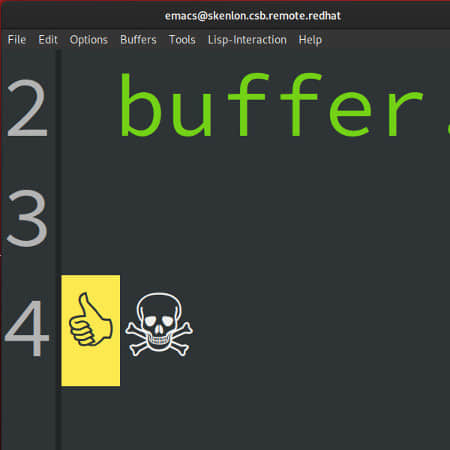
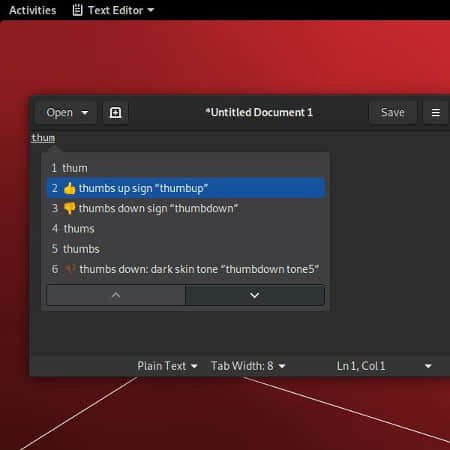
在快速输入模式下,打开一个文本编辑器,或者网页浏览器,又或者是任意一种支持输入 Unicode 字符的软件,输入“thumbs up”,快速输入模式就会帮你迅速匹配的 emoji 了。

要退出 emoji 模式,只需要再次使用超级键+空格键的组合键,输入源就会切换回你的默认输入语言。
使用其它切换方式
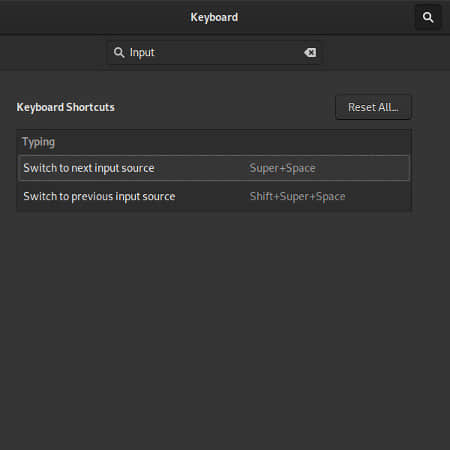
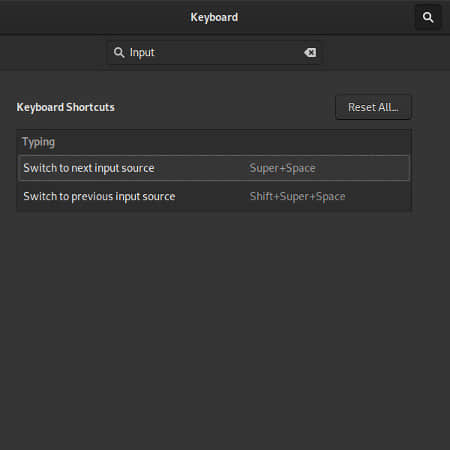
如果你觉得“超级键+空格键”这个组合用起来不顺手,你也可以换成其它键的组合。在 GNOME 设置面板中选择“ 设备 ”→“ 键盘 ”。
在“ 键盘 ”页面中,将“ 切换到下一个输入源 ”更改为你喜欢的组合键。

输入 Unicode
实际上,现代键盘的设计只是为了输入 26 个字母以及尽可能多的数字和符号。但 ASCII 字符的数量已经比键盘上能看到的字符多得多了,遑论上百万个 Unicode 字符。因此,如果你想要在 Linux 应用程序中输入 Unicode,但又不想使用快速输入,你可以尝试一下 Unicode 输入。
- 打开任意一种支持输入 Unicode 字符的软件,但仍然使用你的默认输入语言
- 使用
Ctrl+Shift+U 组合键进入 Unicode 输入模式 - 在 Unicode 输入模式下,只需要输入某个 Unicode 字符的对应序号,就实现了对这个 Unicode 字符的输入。例如
1F44D 对应的是 ?,而 2620 则对应了 ☠。想要查看所有 Unicode 字符的对应序号,可以参考 Unicode 规范。
emoji 的实用性
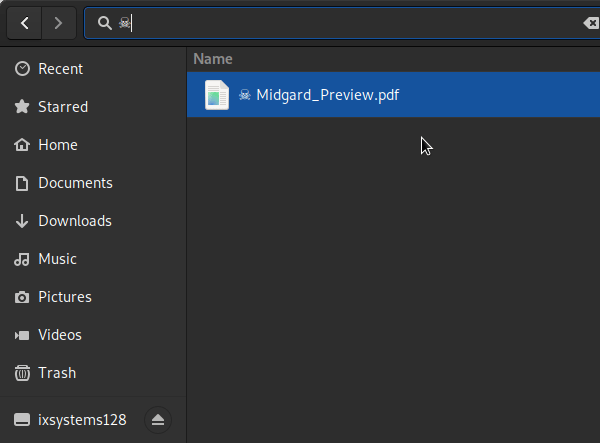
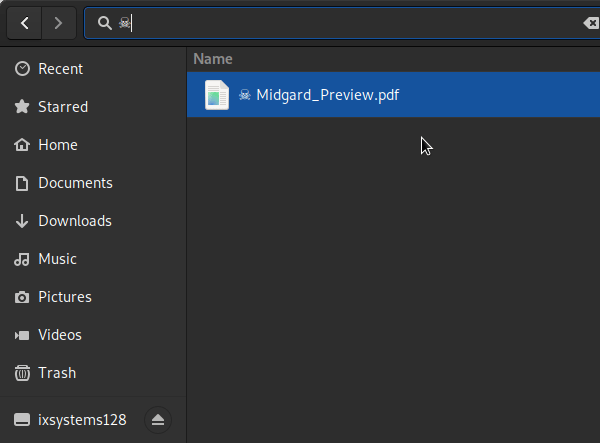
emoji 可以让你的文本变得与众不同,这就是它们有趣和富有表现力的体现。同时 emoji 也有很强的实用性,因为它们本质上是 Unicode 字符,在很多支持自定义字体的地方都可以用到它们,而且跟使用其它常规字符没有什么太大的差别。因此,你可以使用 emoji 来对不同的文件做标记,在搜索的时候就可以使用 emoji 把这些文件快速筛选出来。

你可以在 Linux 中尽情地使用 emoji,因为 Linux 是一个对 Unicode 友好的环境,未来也会对 Unicode 有着越来越好的支持。
via: https://opensource.com/article/19/10/how-type-emoji-linux
作者:Seth Kenlon 选题:lujun9972 译者:HankChow 校对:wxy
本文由 LCTT 原创编译,Linux中国 荣誉推出








 in inputs")
in inputs")











 和 🏁,当然我并不知道在浏览器窗口中它们的样子。是的,你必须粘贴并猜测它们。你已经看出了问题,我们将在第二小节中予以解决。
和 🏁,当然我并不知道在浏览器窗口中它们的样子。是的,你必须粘贴并猜测它们。你已经看出了问题,我们将在第二小节中予以解决。