用这个开源工具从任何网站获取变化提醒
使用 changedetection.io 在网站发生变化或更新时获得提醒。

那一年是 2020 年,关于大流行病的消息迅速涌来,每个人都感到完全被类似的新闻文章所淹没,提供了不同程度的更新。
但我需要知道的是,我们的官方准则何时改变。最后,这就是对我来说最重要的事情。
无论关注的是大流行病还是最新的科技新闻,提前了解网站内容的变化都至关重要。
changedetection.io 项目为网站变更检测和通知提供了一个简单但强大的开源解决方案。它很容易设置,而且可以通知 70 多个(还在不断增加)不同的通知系统,如 Matrix、Mattermost、Nextcloud、Signal、Zulip、Home Assistant、电子邮件等等。它还能通知专有应用,如 Discord、Office365、Reddit、Telegram 和许多其他应用。
但 changedetection.io 并不只是局限于观察网页内容。你也可以监视 XML 和 JSON 源,它将建立一个 RSS 馈送,记录变化的网站。
由于其内置的 JSON 简单存储系统,不需要设置复杂的数据库来接收和存储信息。你可以 使用 Docker 镜像运行 或用 pip 安装它。该项目有一个 全面的维基帮助页,大多数常见的问题都有涵盖。
对于使用复杂 JavaScript 的网站,你可以用内置的 Playwright 内容获取器 将你的 changedetection.io 连接到 Chromium 或 Chrome 浏览器。
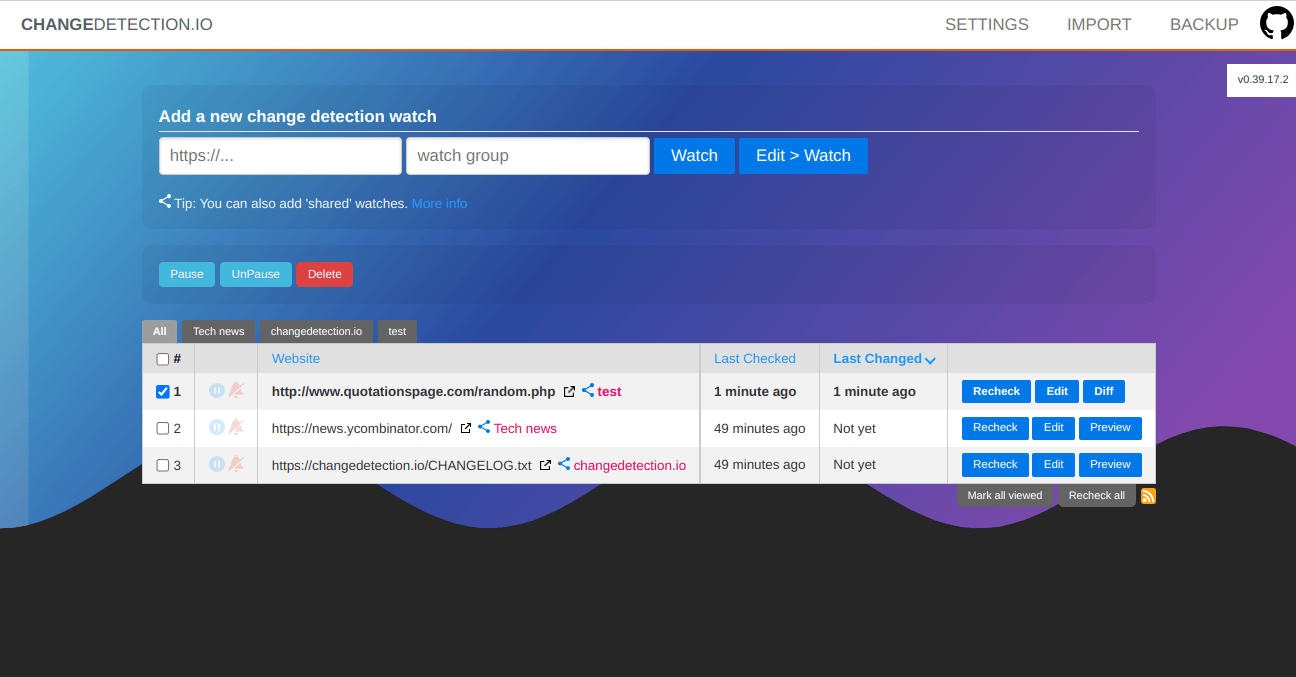
运行后,在你的浏览器(默认情况下是 http://localhost:5000)中访问该应用。如果你的电脑可以从外部网络访问,你可以在 设置 中设置一个密码。

提交你想监控的页面的 URL。有几个与如何过滤该网页有关的设置。例如,你很可能不想知道一家公司在其网站页脚列出的股票价格何时发生变化,但你可能想知道他们在其博客上发布的新闻文章。
监控一个网站
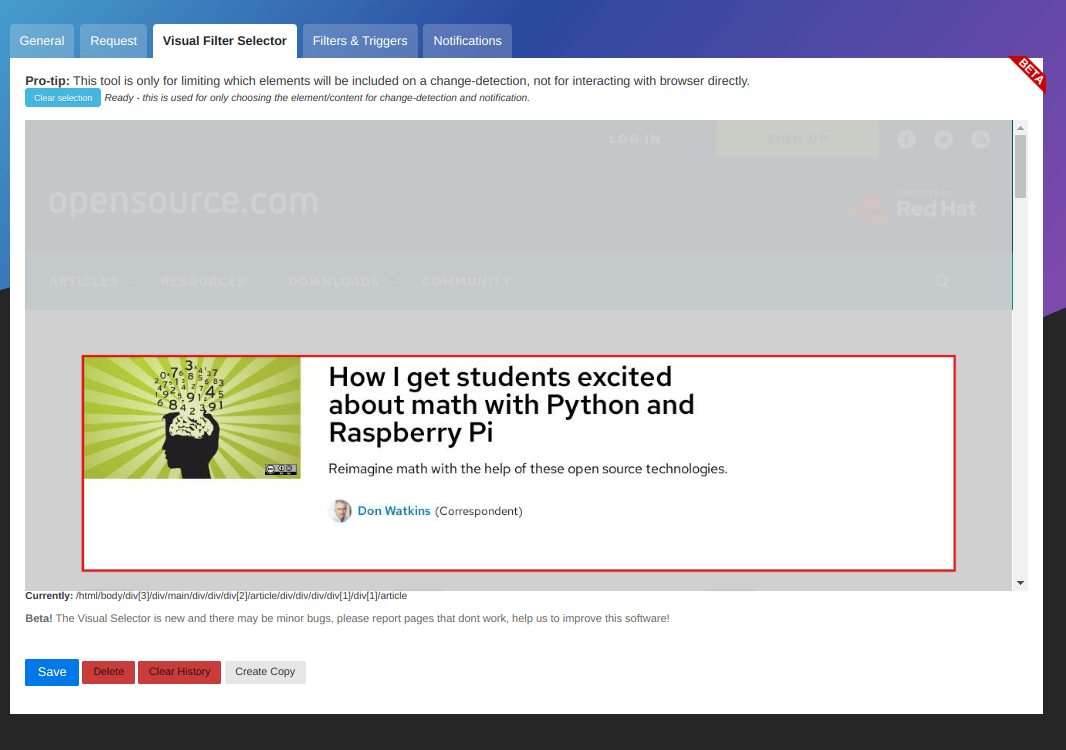
想象一下,你想添加你最喜欢的网站 Opensource.com 进行监控。你只想知道主要标注文章何时包含 “python” 一词,并且通过 Matrix 收到通知。
要做到这点,首先要使用“ 视觉选择器 ”工具。(这需要连接 playwright 浏览器界面)。

该工具会自动计算出针对内容的最佳 Xpath 或 CSS 过滤器。否则,你会从每天的页面更新中得到大量的噪音。
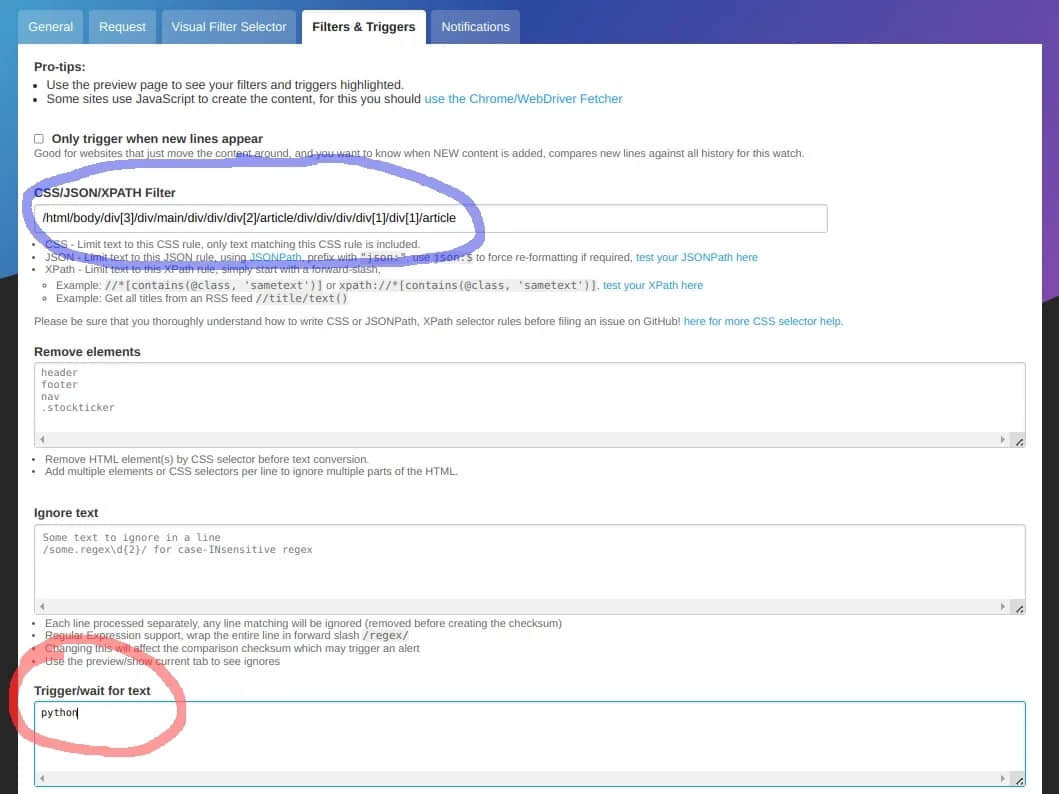
接下来,访问“ 过滤器和触发器 ”标签。

在 “ CSS/JSON/XPATH 过滤器 ”区域(蓝色圆圈),你可以看到上一步自动生成的 CSS 过滤器。
有几个有用的过滤器,比如“ 移除元素 ”(适合移除嘈杂的元素)、“ 忽略文本 ”、“ 触发/等待文本 ”,和“ 如果文本匹配则阻止变化检测 ”(用于等待一些文本消失,如“售罄”)。
在“ 触发/等待文本 ”(红色圆圈)中,输入你想监测的关键词。(在这个例子中是 “python”)。
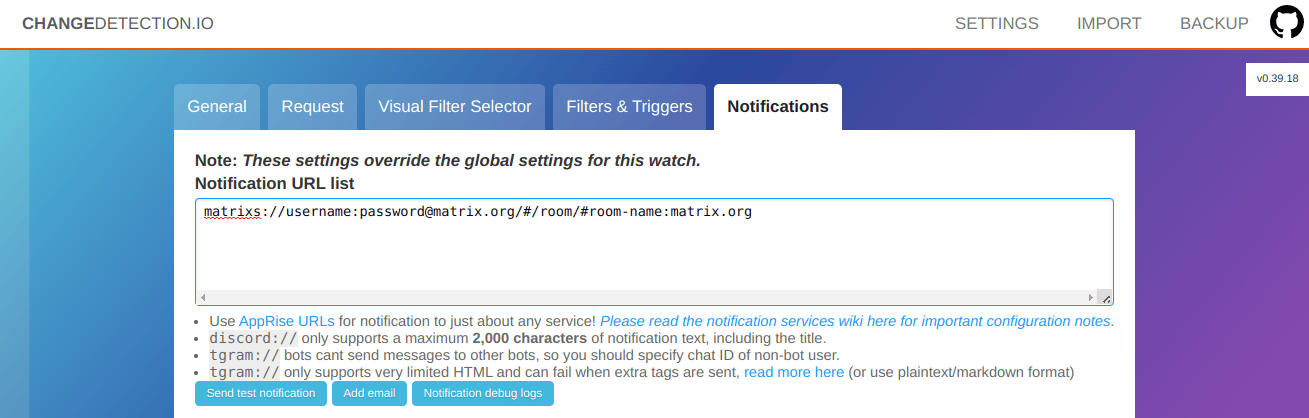
最后一步是在“ 通知 ”选项卡中,你要在那里配置你想收到的通知。下面我使用 Matrix API 添加了一个 Matrix 房间作为通知目标。

通知的 URL 的格式是 matrixs://username:[email protected]/#/room/#room-name:matrix.org。
然而,t2Bot 格式也支持。这里有更多的 Matrix 通知选项。
就是这些了! 现在只要内容有变化,你就会通过 Matrix 收到信息。
还有更多
changedetection.io 还有很多东西。如果你喜欢调用一个自定义的 JSON API,你不需要使用通知的 API(使用 jsons:// )。你还可以创建一个自定义的 HTTP 请求(POST 和 GET),在检查前执行 JavaScript(也许是为了预先填充一个用户名和密码的登录字段),以及更多有趣的功能,更多的功能将陆续推出。
不要再浏览网站,而是开始监测网络吧!
图片提供:(Leigh Morresi, CC BY-SA 4.0)
via: https://opensource.com/article/22/9/changedetection-io-open-source-website-changes
作者:Leigh Morresi 选题:lkxed 译者:geekpi 校对:wxy
仅有一条评论