为了做个动画 SVG,我手工写的分镜头

可能很多同学注意到了,我们的公众号文章前一段时间悄悄的变化了一些版式,最明显的就说各级标题从原来的渐变色条状变成了如今的样式:居中,无底色,以图标做分隔。喏,就是这样的:
这是一个示例的一级标题哈
这里可能有细心的同学会发现,这个图标是会动的,而且是一个“俄罗斯方块”游戏。是的,其实这个图标的原型来自于我之前给 Linux 中国设计的新徽标——当时还举办过徽标征集大赛,只是后来大家都觉得老的徽标更适应,所以没有更换。
不过我个人是挺喜欢这个样式的,所以这里就将它引入进来做标题图标了。

最初是将一个静态的 PNG 图片放到这里的,大家可以注意到开始有几天的公众号文章里面是用的静态的图标;然后几天后,我突然有了一些童心,觉得既然是模仿“俄罗斯方块”游戏的风格,为什么不能动起来呢?
说实在的,老王我是真没有动画基础,哦不,连美工基础都没有。虽然我能用一些软件拼凑出一些简单的洋葱头动画,但是要做到比较复杂和较多的帧数,那么动画 GIF 文件就会比较大。
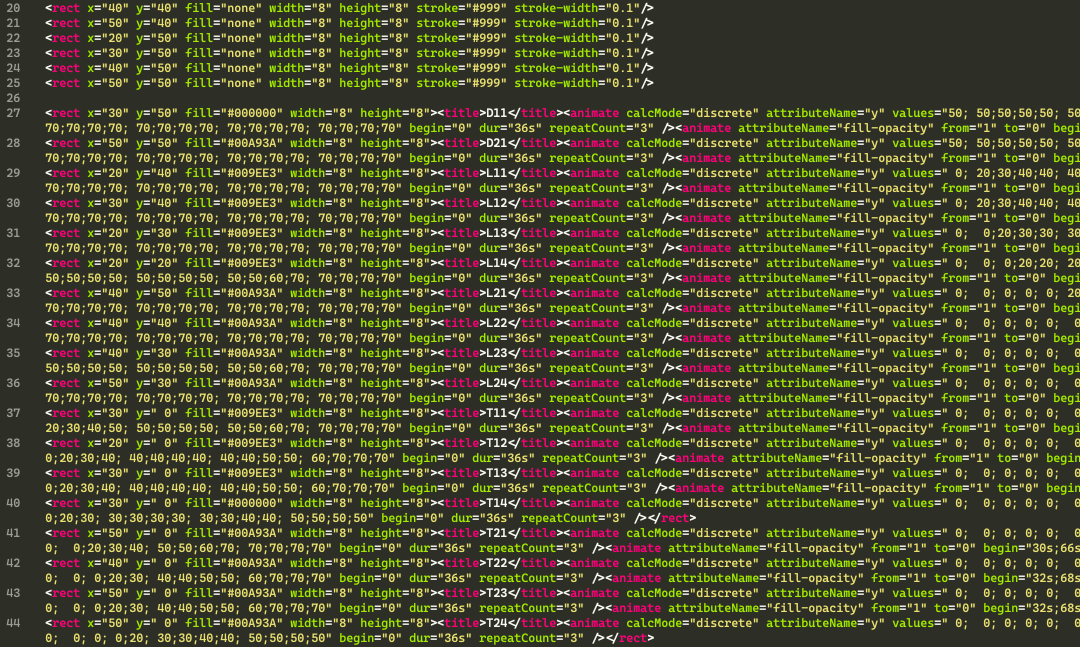
正好我还会一点点 AI,于是用 AI 重新绘制了这个图标,并导出了 SVG 文件——我知道,这是纯文本的。然后我就可以用我心爱的文本编辑器(你猜是什么编辑器)打开直接修改代码了。
用编辑器打开后,啊哦,这里的数字都很不精确啊——不,很精确啊,都保留了小数点后好多位呢。有点强迫症的我给它们归并到一个比较舒服的整数和倍数上。
然后,怎么动起来呢?没学过,只能现去网上学习 SVG 动画的指令,一边看着别人做的极炫的动画流口水,一边反复地试错。
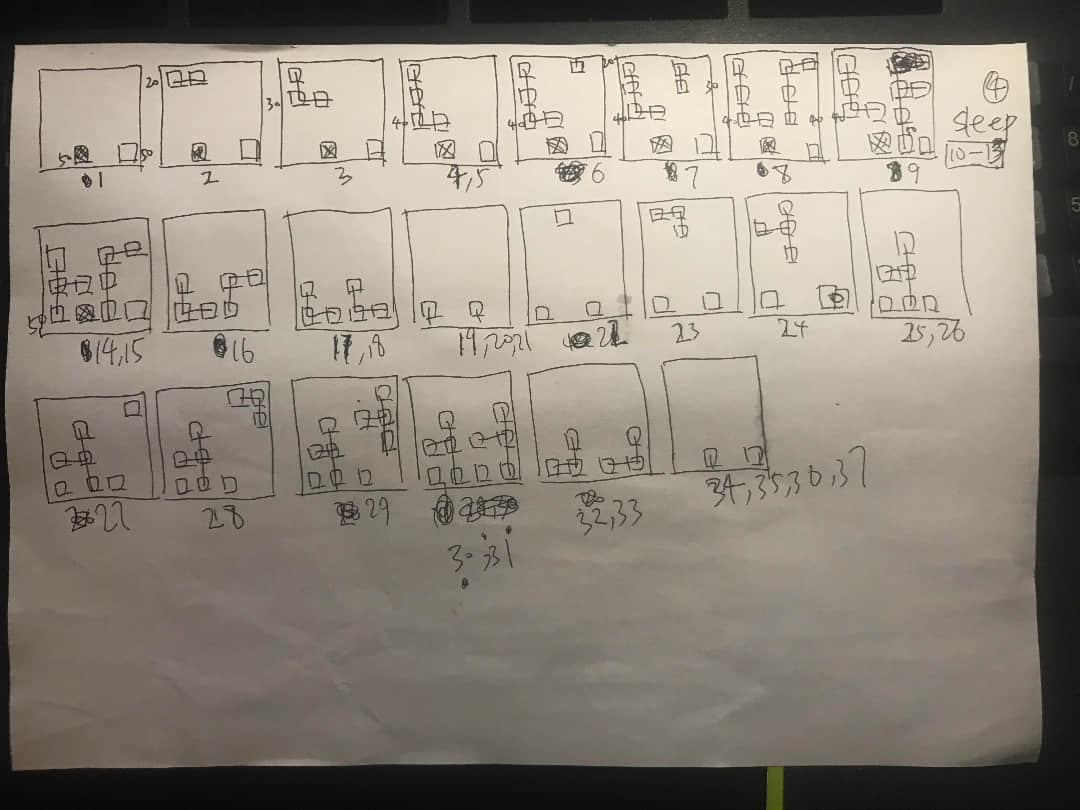
终于,能自己动了。但是又发现,这动画真是一帧一个状态啊,怎么计算呢?这个时候感觉自己的脑力不够了,于是就找张纸开始画分镜头图,反反复复地画了好几张。这是最终定稿的一张,就这也经过了大量涂改。

然后,最终的 SVG 代码大概是这样的:

虽然我还想加入一些更有趣的变化,比如旋转方向什么的,但是会搞得太复杂了。总之,这是老王第一次做 SVG 动画,肯定有很多浅陋之处,贻笑大方了。
最后,说一句,分镜头真的很痛苦,要一个个数据计算,一个数据错了,后面全错了。
顺便,这个 SVG 文件可以在这里下载: https://linux.cn/static/image/common/linux-logo-2019-t.svg