代码英雄讲述了开发人员、程序员、黑客、极客和开源反叛者如何彻底改变技术前景的真实史诗。
什么是《代码英雄》
代码英雄 是世界领先的企业开源软件解决方案供应商红帽(Red Hat)精心制作的原创音频播客,讲述开发人员、程序员、黑客、极客和开源反叛者如何彻底改变技术前景的真实史诗。该音频博客邀请到了谷歌、NASA 等重量级企业的众多技术大牛共同讲述开源、操作系统、容器、DevOps、混合云等发展过程中的动人故事。

本文是《代码英雄》系列播客第三季(2):创造 JavaScript的音频脚本。
导语:一个在 WWW 初期就确立了它的发展方向的任务,在 10 天内完成,结果呢?它成了一种改变了一切的、不可或缺的语言。
JavaScript 是战胜了一切困难的弱者。Clive Thompson 回顾了浏览器大战,以及这场战争对互联网未来的影响。Charles Severance 解释了 JavaScript 是如何从一个几近不太可能实现的任务变成默认的 Web 开发语言的。Michael Clayton 坦言,他和其他许多人一样,低估了 JavaScript。而 Klint Finley 则描述了一个没有它的阴暗的互联网。
00:00:00 - Saron Yitbarek:
嗨,大家好。我们回来了。我们很高兴能推出《代码英雄》第三季。我们要感谢你们中很多人在这个节目中讲述的故事,因为每一季都源于我们与开发人员、SIS 管理员、IT 架构师、工程师以及开源社区的人们讨论你最感兴趣的的主题和技术。现在,我们正在进一步开放这种方式。我们希望大家都能参与进来,帮助塑造《代码英雄》的未来。你可以通过我们的简短调查来做到这一点。你喜欢这个节目的什么地方?你还希望我们多谈论哪些内容?亲爱的听众,我们想进一步了解你。你是开发人员吗?你是在运维部门工作,还是在做一些与技术完全无关的工作?请访问 commandlineheroes.com/survey ,以帮助我们提升第四季及以后的播客内容。现在,让我们进入第三季。
00:01:00:
Brendan Eich 34 岁时,在 网景 公司总部任职。他正致力于一场为期 10 天的大规模编码冲刺。一种新的语言,一种全新的编程语言,将在在短短 10 天内诞生。那是在 1995 年,编程语言的世界即将永远改变。
00:01:26:
我是 Saron Yitbarek,这里是《代码英雄》,一个来自红帽的原创播客。整季节目中,我们都在探索编程语言的威力和前景,探索我们的语言是如何塑造开发世界的,以及它们是如何推动我们的工作的。 这一次,我们将追踪 JavaScript 的创建历程。也许你以前听过 Brendan Eich 的故事,但是像 JavaScript 这种计算机语言是如何真正创造出来的呢?其中肯定是来自 Brendan 的努力,但是这个故事还有更多的内容。
00:02:02:
我们的 JavaScript 故事始于一场战争,一场浏览器之战。20 世纪 90 年代的浏览器大战似乎已经成为历史,但它的影响无疑是巨大的。战场的一方,是与 升阳微系统 结成了联盟的网景公司;另一方,你看到的是软件巨头,微软。他们争夺的战利品是什么?赌注已经大得不能再大了,因为这是一场决定谁将成为互联网看门人的对决。
00:02:40:
为了真正了解浏览器之战是如何进行的,我找来了我最喜欢的科技史学家之一,作家 Clive Thompson。他的最新著作是 ——
00:02:50 - Clive Thompson:
《 编码者:新部落的形成和世界的重塑 》。
00:02:54 - Saron Yitbarek:
Clive 和我谈论的是浏览器之战,让我来为你做个背景铺垫吧。你会看到网景公司意识到浏览器将会是人们用来上网的关键软件。还有微软,他们的整个商业模式就是将东西打包到 Windows 中。直到 20 世纪 90 年代,他们才真正对浏览器感兴趣,微软意识到也许他们一直在打瞌睡。世界正在向网上转移,而微软的 Windows 内没有任何东西可以帮助他们实现这一目标。但是有些人已经在这么做了,一家名为网景的公司,他们正在提供一个通往互联网的入口。突然之间,微软在整个行业的主导地位看起来并不是那么绝对了。浏览器之战始于那一刻,微软意识到了互联网的力量,并开始打量他们新竞争对手。好了,这就是我的铺垫。这里我和 Clive 讨论接下来发生的事情。
00:04:03 - Clive Thompson:
这场战争是抢夺谁将成为上网的主要入口。你需要意识到,在 20 世纪 90 年代初期,没有人真正的在线。当 Mosaic 浏览器出现并最终变成网景浏览器时,它们是第一款任何人都可以下载的并让人能够浏览 Web 的浏览器。它们于 1994 年 12 月上线。所以突然之间,成千上万的人能够以这种图形方式使用互联网。他们获得了巨量的下载和大量的新闻报道。基本上每个人都在说:“是的,网景是这种被称之为互联网的事物的未来。”
00:04:40:
所以在西雅图,你可以看到微软非常警惕地关注着这件事,因为他们几乎忽略了互联网。他们只专注于销售 Windows,而实际上并没有对这种被称为互联网的疯狂新事物给予任何关注。因此,他们不得不加入到一场急速追赶游戏当中。近一年后,他们才推出自己的浏览器。在 1995 年秋天,他们的浏览器问世了,这实质上是浏览器大战的开始,微软也正在努力成为人们上网的门户。
00:05:13 - Saron Yitbarek:
好吧,花费一年的时间才让浏览器面世听起来不算太糟,对吧?时间不算太长,对吧?这似乎是一个合理的时间。
00:05:21 - Clive Thompson:
是的,没错。这听起来好像不是很长时间,但那时是发展的是如此之快。而且人们有一种强烈的先发优势意识,那就是第一家能够以自己的品牌形象作为你上网的方式的公司将是多年甚至是永远的赢家。我还记得当时的开发速度有多快。我的意思是,网景公司每两三个月就会推出一款新的浏览器版本。他们会说,“哇。现在,我们已经将电子邮件集成到浏览器中了。现在,我们在顶部有了一个小小的搜索栏。” 它一直在变得越来越好。你可以在某种程度上看到,可以在网上做的所有事情都进入了视线,因为他们可以快速迭代并快速将其推出。
00:06:01:
微软习惯于非常缓慢的开发模式。可以是长达四年的开发过程,它是我们能买到的没有 bug 的版本,把它封盒,投放到商店去,然后四年都不发布新版本。现在网景出现了,它是第一家说,“不,我们将推出一款不怎么合格的产品,但它运行得足够好,我们将在三个月、三个月又三个月内推出一个新的版本供你下载。” 这完全破坏了微软的稳定的步骤。
00:06:30 - Saron Yitbarek:
好吧。如果我是微软,我可以看着它说,“哦,天哪。这就是未来。我需要迎头赶上。我需要与之竞争。” 或者我可以说,“啊,这只是一时流行而已。” 那么浏览器到底是什么呢?它让微软选择了第一个选项。它让微软说,“哦,天哪。这是个值得的东西。我要与之竞争。”
00:06:51 - Clive Thompson:
浏览器本身具有大量的文化传播和积淀作用。你在互联网上可以做的第一件事,一般是获得像文化之类的乐趣。你可以突然进入某个乐队的网页,查看他们的帖子和他们的照片。你可以培养你的爱好,找到佛罗里达州所有的人偶模型。在此之前,关于互联网的一切都看起来很呆板。电子邮件、文件传输、诸如此类。我的意思是,突然之间,浏览器使互联网看起来像一本杂志,像一个有趣的互动对象。报纸、CNN 和杂志前所未有的以这种非常激动人心的方式对此进行了报道。就在这一刻,科技相关的新闻被从《纽约时报》上排在后面的商业版块移动到了报纸的头版。
00:07:41 - Saron Yitbarek:
那么,对于开发人员而言,网景浏览器甚至说一般的浏览器能有什么吸引力呢?他们为什么如此着迷呢?
00:07:48 - Clive Thompson:
为此我拜访过很多开发人员。突然间,随着浏览器的出现,互联网出现了,有一个 Web 页面,上面写着:“下载我那酷酷的软件吧。” 因此,它开启了我们今天看到的软件打造的整个世界。
00:08:04 - Saron Yitbarek:
我在这里应该提一下,起初微软实际上提出要收购网景公司。他们出价很低,网景公司拒绝了他们。因此,微软不得不打造自己的浏览器,他们称自己的浏览器为 探索者 (IE)。
00:08:21 - Clive Thompson:
微软花了一年的时间疯狂地开发浏览器,并于 1995 年秋天将其推出。他们做的事情与网景差不多。他们快速推出了一些东西,并不担心它是否完美,因为它会越来越好。但是,在 20 世纪 90 年代后半叶真正出现的一场战争是谁的浏览器最有趣、最具交互性、最功能复杂。
00:08:53 - Saron Yitbarek:
请记住,网景在这方面绝不是占了上风。
00:08:57 - Clive Thompson:
微软拥有非常强大的地位。当全球的 80% ~ 90% 的计算机都安装了 Windows 时,很容易就可以把软件设置为默认软件。而这正是他们所做的。所以你可以看到 Internet Explorer (IE)的不断崛起。
00:09:16 - Saron Yitbarek:
在某种程度上,可怜的老网景在这场战斗中一直处于劣势。但问题是,在战斗结束之前,他们做了一个 孤注一掷 的选择,事实证明,这将成为整个编程世界的一个令人难以置信的成绩。
00:09:35 - Clive Thompson:
这就是 JavaScript 创建过程中迷人而怪异的故事。
00:09:43 - Saron Yitbarek:
所有围绕 Web 的热议,围绕浏览器生活的热议,都非常清楚地表明了一件事。我们需要一种新的编程语言,一种远远超出 HTML 的语言。我们需要一种为所有新的基于 Web 的开发量身定做的语言。我们想要一种不仅能在网上生存,而且在那里蓬勃发展的语言。
00:10:10 - Clive Thompson:
如何为浏览器创建编程语言呢?
00:10:15 - Saron Yitbarek:
我的朋友,这是一个价值数十亿美元的问题。在网景看到微软与他们竞争的时候,他们开始关注 Java™。Java 会成为 Web 开发的语言吗?Java 是一种丰富的编译语言。它表现得和 C++ 一样好。但它仍然需要编译。开发人员确实想要一些更轻量级的东西,一些可以解释执行而不是编译的东西,一些可以吸引所有涌入 Web 的非专业程序员的东西。毕竟,那些新的程序员想要直接在网页上工作。那是我们的梦想。
00:11:05 - Saron Yitbarek:
网景公司需要一种可以在浏览器内部运行的编程语言,让开发人员能够让这些静态网页动起来。他们想,如果他们能在发布 Netscape 2.0 测试版的同时,发布一种新的轻量级语言,为 Web 编程创造奇迹,那不是很棒吗?只是有一个问题,他们只有 10 天的时间来创造一门新的语言。实际上,只给了一个叫 Brendan Eich 的人 10 天的时间。他就是那个负责完成这件事的人。毫无疑问,如果有人能做到这一点,那就是他。在 Brendan 还是伊利诺伊大学的学生时,他常常为了好玩而创造新的语言,只是为了摆弄一下语法。
00:11:57 - Charles Severance:
Brendan Eich 的关键在于,在构建 JavaScript 时,Brendan Eich 已经是编程语言狂热分子了。
00:12:05 - Saron Yitbarek:
为了了解 Eich 到底取得了什么成果,我们联系了 密歇根大学信息学院 的教授 Charles Severance。
00:12:14 - Charles Severance:
JavaScript 在某种程度上是在 Java 被视为未来的环境中创建的,在 1994 年,我们认为它(Java)将解决一切问题。一年后,那个真正能解决一切的东西即将出现,但它不能说,“嘿,我已经解决了一切”,因为每个人,包括我自己,就像都相信 1994、1995 年的我们已经看到了未来一样,这个未来就是 Java 编程语言。他们必须建立一种看似无关紧要、看似愚蠢、看似毫无意义,但却是正确的解决方案的语言。
00:12:56 - Saron Yitbarek:
但是 Eich 提供的可不仅仅是一种玩具语言。它以隐藏的方式进行了复杂处理,并从以前的语言中汲取了主要灵感。
00:13:07 - Charles Severance:
如果你看一下基本语法,很明显它的灵感来自于带有花括号和分号的 C 语言。一些字符串模式取自 Java 编程语言。但面向对象的底层模式取自名为 Modula-2 的编程语言,它有 头等函数 的概念,对我来说,这确实是使 JavaScript 成为如此强大以及可扩展语言的最令人惊叹的选择之一,即函数、函数的主体、构成函数本身的代码也是数据。
00:13:41:
另一个真正的灵感来源于 HyperCard。JavaScript 总是在浏览器中运行,这意味着它有 文档对象模型 (DOM)的基本数据上下文,文档对象模型是网页的面向对象表示。它不像传统的编程语言。JavaScript 代码不是从一开始就有的,最初它是一个网页,最终演变成了这种面向事件的编程。
00:14:12 - Saron Yitbarek:
1995 年 11 月 30 日,当 JavaScript 与网景的 Navigator 2.0 一起发布时,所有的魔力都被植入到一粒强大的语言小种子中。包括 美国在线 (AOL)和 AT&T(美国电话电报公司)在内的 28 家公司同意将其作为一种开放标准的语言使用。当它发布时,有一些老派的专业人士对 JavaScript 嗤之以鼻。他们认为这只是一种新手的语言。他们忽略了它革命性的潜力。
00:14:46 - Charles Severance:
这些超级先进的概念来自不太知名但又非常像高级面向对象的语言当中,Brendan 决定将所有这想概念融入其中。所以 JavaScript 就像一只特洛伊木马。它在某种程度上潜入了我们的集体意识,认为它很傻、像个玩笑、简单、轻巧。但是几乎从一开始它就建立了一个功能强大的、深思熟虑的编程语言,它几乎能做计算机科学中的任何事情。
00:15:17 - Saron Yitbarek:
其结果是成为了一种浏览器原生语言,可以随着我们在线生活的发展而不断进化。没过多久,JavaScript 就成为了事实上的 Web 开发选择。
00:15:29 - Charles Severance:
JavaScript 是一种不二之选的编程语言,我只能学习它,事实上学习 JavaScript 的人通常别无选择,因为他们会说,“我想构建一个浏览器应用程序,我想让它有交互元素。” 答案是你必须学习 JavaScript。如果你想象一下,比如说,你最喜欢的编程语言是什么,那么这个问题的答案几乎就是某某加上 JavaScript,对吧?有人可能会说,“我喜欢 Python 和 JavaScript ”,或者 “我喜欢 Scala 和 JavaScript”,因为它就像是每个人都需要学习的语言。
00:16:05 - Saron Yitbarek:
Charles Severance 是 密歇根大学信息学院 的教授。他说,网景公司一开始非常强大,他们在浏览器之战中奋力拼搏,但最终……
00:16:22 - Clive Thompson:
网景浏览器作为一款严肃的产品就这样消失了。
00:16:27 - Saron Yitbarek:
微软在整个行业的主导地位是一股压倒性的力量。尽管在浏览器竞争上晚了一年,但他们还是能够力挽狂澜,赢得了今天的胜利。但你知道,网景公司最后一击,它创造的 JavaScript,是成功的,在战斗结束很久之后,这种从浏览器战争中诞生的语言瑰宝,将有一个改变一切的后世。
00:17:01:
如果你是最近才开始编程的,很可能会理所当然地认为,你可以开发可更改和更新的交互式 Web 页面,而无需从服务器拉取页面的全新副本。但是,想像一下,当这样做成为一种全新的选择时会是什么样子的。我们有请红帽公司的软件工程师 Michael Clayton 帮助我们了解那是一个多么巨大的转变。
00:17:28 - Michael Clayton:
我想说,在 2004 年 Google Mail 发布了。Gmail,据我所知,它是第一个真正将 JavaScript 带到更高水平的 Web 应用程序,它使用 JavaScript 来动态地切换你正在查看的内容。
00:17:49 - Saron Yitbarek:
假设你正在查看收件箱,然后单击了一封电子邮件。在过去,你的电子邮件查看器会在你的浏览器中加载一个全新的页面,仅仅是为了向你显示那封电子邮件。当你关闭该电子邮件时,它会重新加载整个收件箱。
00:18:05 - Michael Clayton:
这造成了很多延迟。当你在视图之间来回切换时要等待很多时间,Gmail 改变了这一切。他们使用 JavaScript 在后台获取你想要查看的内容,然后将其展现在你面前,而无需等待全新的页面视图。
00:18:23 - Saron Yitbarek:
这节省了大量的时间和精力。但是仔细想想,它改变的不仅仅是速度。它改变了我们工作的本质。
00:18:35 - Michael Clayton:
所以,Web 开发者作为一种职业,已经从类似幕后角色的服务端走到了离用户仅薄薄一层之隔的位置,因为他们直接在浏览器中编写代码,而用户也正是通过浏览器查看 Web 页面。
00:18:52 - Saron Yitbarek:
它改变了一切。事实上,你完全可以把引领 Web 2.0 革命的功劳都归功于 JavaScript。任何有 Web 浏览器的人都突然之间拥有了一个摆在他们面前的开发环境。但是,正如我之前提到的,老保守派对民主性并不一定感到舒服。
00:19:16 - Michael Clayton:
早期反对 JavaScript 的人当中,我也是其中的一员。我有个阻止 JavaScript 运行的浏览器扩展。我认为它是一种无用的玩具语言,每当我访问一个网页,该网页的某些关键功能需要 JavaScript 时,我都会感到愤怒。我想,“你应该在没有 JavaScript 的情况下以正确的方式构建你的网站。”
00:19:43 - Saron Yitbarek:
然而,很快,Brendan Eich 仅仅用 10 天创建的语言,它所蕴含的美和潜力对每个人来说都变得显而易见了。现在,它不仅征服了浏览器,也征服了服务器。有了 Node.js,这种小众语言的全新领域已经打开。
00:20:03 - Michael Clayton:
当我听说 JavaScript 打算在服务器上运行时,我想,“为什么会有人想这么做?”那时,我已经是一名专业的 JavaScript 开发人员了。我每天都写很多 JS,但我还是不太明白为什么它可以归属到服务器端,事实证明,像很多听众都知道的那样,Node.js 现在是这个行业的一支巨大的力量。我认为这是有充分理由的。
00:20:32:
Node.js 如此成功的原因之一,就是它拥有庞大的前端 JavaScript 开发人员和客户端开发人员社区。他们写代码,他们在用 JavaScript 为浏览器编写代码。这么多的开发者,现在又可以用同样的语言来为服务器端编程,这让他们立刻就拥有了大量的可以立即开始为服务器端做贡献的人员。这个工具已经在你的工具包中,你只需将其拿出来,安装上 Node.js,然后就可以加入到编码竞赛中去了。
00:21:11 - Saron Yitbarek:
先是在浏览器中,然后又在服务器上。JavaScript 是这种朴实无华、暗自芬芳,有时候也会有点古怪的编程语言。这个浏览器战争中的幸存者,被大家低估了。
00:21:25 - Michael Clayton:
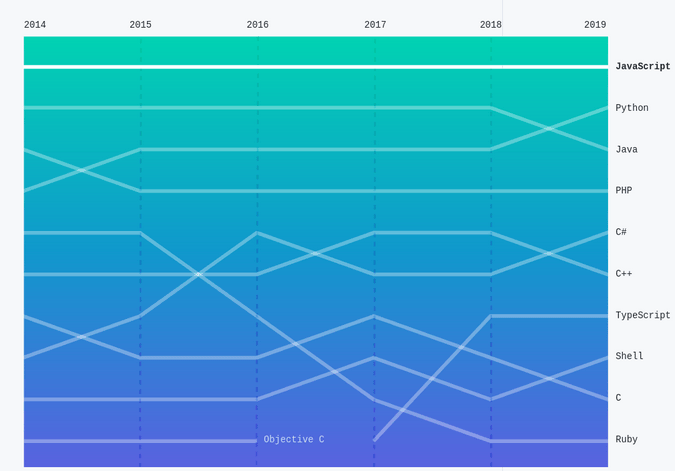
JavaScript 算是编程语言中的灰姑娘故事,它始于基本上是在 10 天内拼凑起来的初态。中间经历了来自其他编程社区的许多嘲笑,然而仍以某种方式继续取得成功和增长。最后到现在稳居世界上最流行的编程语言中排名第一、第二的位置。JavaScript 基本上无处不在。在网页内部运行的能力意味着 JavaScript 和 Web 一样普及、非常普遍。
00:22:08 - Saron Yitbarek:
Michael Clayton 是红帽公司的工程师。JavaScript 吞噬了世界吗?它是否搭上了 Web 的顺风车,才成了一种主流语言?我想找出 JavaScript 的实际边界在哪里。
00:22:25 - Klint Finley:
嗨,我叫 Klint Finley。我是 Wired.com 网站的撰稿人。
00:22:28 - Saron Yitbarek:
Klint 对同样的事情也很好奇。他越是关注今天 JavaScript 的运行方式,就越发意识到它已经渗透到他的在线生活的每一个环节。
00:22:40 - Klint Finley:
在你还没来得及决定是否要让所有这些不同的应用程序在你的电脑上运行之前,JavaScript 已经成为一种可以增强整个应用程序能力的工具。它们就那么运行了,它们参与了广告或促进广告商使用的跟踪。所以,在你的浏览器中,有很多事情在无形中发生,你甚至可能根本不知道,也不希望发生。
00:23:07 - Saron Yitbarek:
因此,Klint 决定做一个小实验。
00:23:10 - Klint Finley:
我决定试着在没有 JavaScript 的情况下使用 Web 一段时间。我决定试一试,花一周时间禁用浏览器中的 JavaScript。
00:23:21 - Saron Yitbarek:
听起来很简单,但是放弃所有 JavaScript 产生了一些令人惊讶的效果。因为 JavaScript 已经变得如此之大,如此之全,这种以轻量级著称的语言现在实际上占用了大量的空间和能源。当 Klint 屏蔽了那种语言时才发现……
00:23:39 - Klint Finley:
总体而言,这在很多方面都是一种更好的 Web 体验,比如页面加载更快,页面更干净,我电脑的电池续航时间更长,并且我对电脑上发生的事情有了更多的控制感,因为没有这些奇怪的、看不见的随机程序在后台运行。
00:24:02 - Saron Yitbarek:
想象一下第一次过上没有弹出式广告的生活是多么幸福。
00:24:07 - Klint Finley:
很多东西很大程度上依赖于 JavaScript 来加载。所以网页变得简单多了,广告少了,干扰也少了。
00:24:17 - Saron Yitbarek:
不过,这种整洁的 Web 体验并不是全部。如果你拔掉 JavaScript 的插头,Web 的某些部分就完全不能工作了。
00:24:26 - Klint Finley:
很多内容都不能正常运行了。Gmail 把我重定向到了一个为旧手机设计的不同版本。Facebook 也一样,很多流畅的互动没有了,它变得更像是一系列的网页。因此,Netflix 无法正常工作。YouTube 无法正常运行。是的,任何非常依赖互动的东西都不能运行了。拿掉了 JavaScript,有好处也有坏处,最终我不得不做出抉择,有 JavaScript 总比什么都没有要好。
00:25:05 - Saron Yitbarek:
Klint Finley 是 Wired.com 的撰稿人。大多数人预测 JavaScript 只会继续主导移动和桌面应用程序开发。像基于浏览器的游戏、基于浏览器的艺术项目等等,它们的复杂程度正在飞涨。不断增长的 JavaScript 社区正在最大限度地利用这一潜力。
00:25:34:
值得回想一下,就在 1995 年,就在几十年前,Brendan Eich 坐在一个房间里,设计出一门新的语言。今天,这种语言渗透到我们所做的每一件事中。也许说一串新的代码会改变世界听起来有点陈词滥调,但它确实发生了。一位代码英雄将他对语言的所有热爱汇聚到 10 天的冲刺中,世界的 DNA 也将永远改变。
00:26:10:
我们可以为 Google Docs、YouTube 和 Netflix 而感谢 JavaScript。但是你知道,“能力越大,责任越大”,随着 JavaScript 的影响力在大量开源库的推动下不断增长,责任不再仅仅落在一个人身上了。一个更广泛的社区已经接过了责任。SlashData 最近估计 JavaScript 开发人员的数量为 970 万,在 GitHub 上,JavaScript 有比任何其他语言都多的 PR( 拉取请求 )。 JavaScript 在全世界代码英雄们的力量加持下,正在走向美好未来。
00:26:59:
下一期的《代码英雄》,我们将遇到另外一种 Web 语言,我们将探索 Perl 是如何在一个广阔的新领域蓬勃发展的。
00:28:04:
最后,有听众在网上分享了我们上一季的 Hello World 那一期,在该期中我们也谈到了 Brendan Eich 和 JavaScript。在那一期,有嘉宾说,在那 10 天里,Brendan 可能没有睡过多少觉,如果有的话,也是很少。好吧,Brendan 在推特上回应说,他确实在那次冲刺过程中睡过觉。想要更多地了解这 10 天发生了什么,请查看 Devchat 对 Brendan 的采访播客。我们会在我们的节目记录里加个链接。我是 Saron Yitbarek。下期之前,编码不止。
什么是 LCTT SIG 和 LCTT LCRH SIG
LCTT SIG 是 LCTT 特别兴趣小组 ,LCTT SIG 是针对特定领域、特定内容的翻译小组,翻译组成员将遵循 LCTT 流程和规范,参与翻译,并获得相应的奖励。LCRH SIG 是 LCTT 联合红帽(Red Hat)发起的 SIG,当前专注任务是《代码英雄》系列播客的脚本汉化,已有数十位贡献者加入。敬请每周三、周五期待经过我们精心翻译、校对和发布的译文。
欢迎加入 LCRH SIG 一同参与贡献,并领取红帽(Red Hat)和我们联合颁发的专属贡献者证书。
via: https://www.redhat.com/en/command-line-heroes/season-3/creating-javascript
作者:Red Hat 选题:bestony 译者:gxlct008 校对:windgeek, FineFan, wxy
本文由 LCRH 原创编译,Linux中国 荣誉推出