我们为各种 Linux 发行版提供了一个全新的最佳 GTK 主题列表。
桌面外观在你的 Linux 整体体验中起着重要作用。GTK 主题提供了一种简单而强大的方式来定制你的桌面环境的外观。应用 GTK 主题使你可以更改颜色、窗口装饰和整体样式,以适应你的喜好。
除了 KDE Plasma 和 LXQt 之外,大多数受欢迎的桌面环境都基于 GTK。因此,了解当今最好的 GTK 主题是很重要的。
在 Linux 上安装 GTK 主题相对简单。安装说明通常在主题的官方网站上。通常,它包括下载主题文件并将它们(提取后)放置在主目录下的 ~/.themes 文件夹中。
让我们深入了解在 2023 年最流行的前 15 个 GTK 主题。
2023 年最佳 GTK 主题
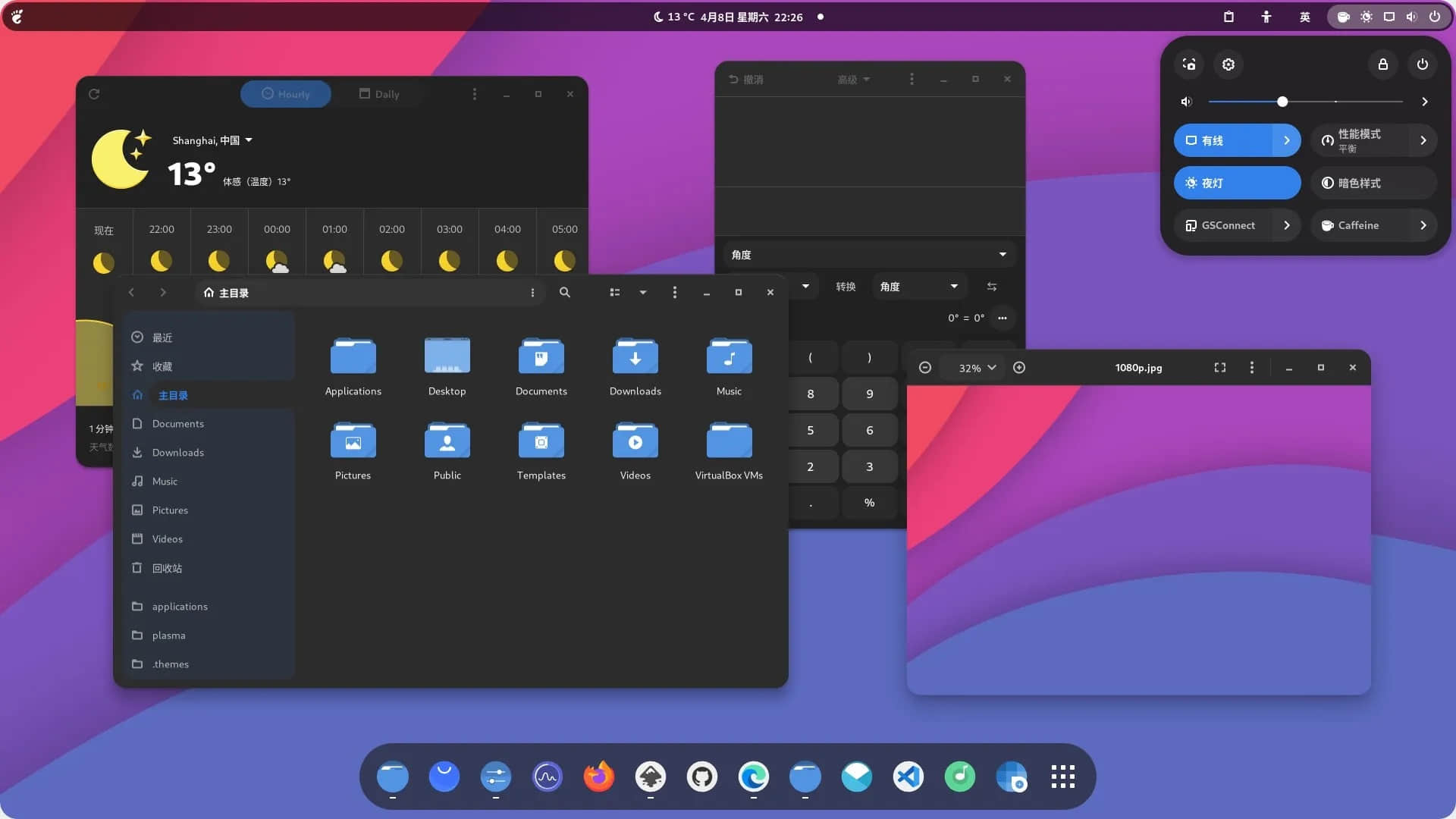
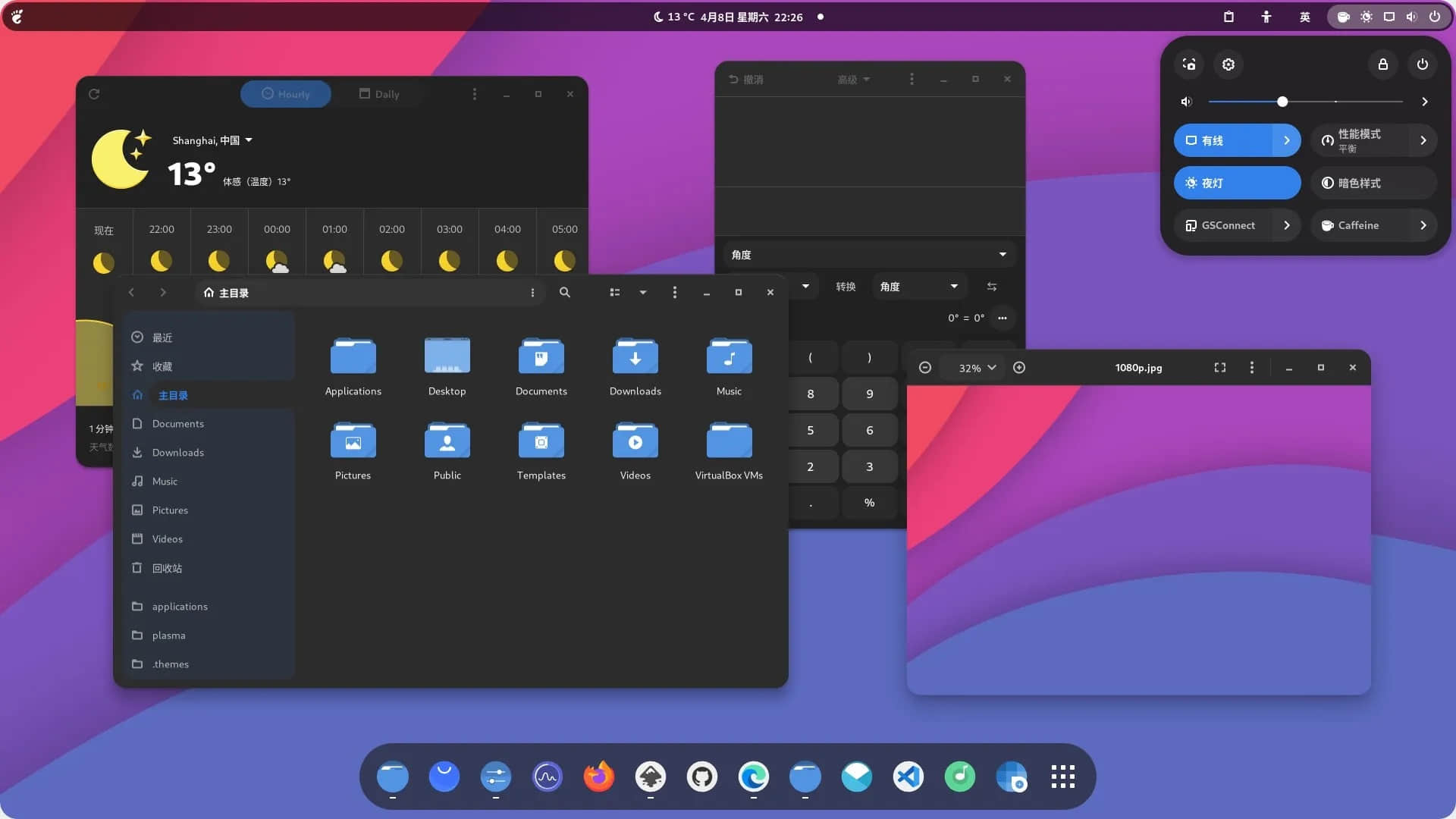
Orchis
Orchis 是一款备受推崇的 GTK 主题,因其清新独特的设计而广受欢迎。受到 macOS Big Sur 外观的启发,Orchis 为 Linux 桌面带来了流畅而现代的外观。
Orchis 因其将 macOS Big Sur 的优雅引入 Linux 生态系统而受到认可。通过结合现代设计和 Fluent Design 语言的元素,Orchis 提供了一个视觉吸引力和一致性的用户界面,增强了整体桌面体验。无论你喜欢浅色还是深色变体,Orchis 都为你的 Linux 桌面提供了一种清新而精致的外观。

注意:该主题支持 libadwaita/GTK4 主题。因此,适用于 GNOME 40+ 桌面。
你可以从下面的页面下载并获取安装说明。
下载 Orchis 主题
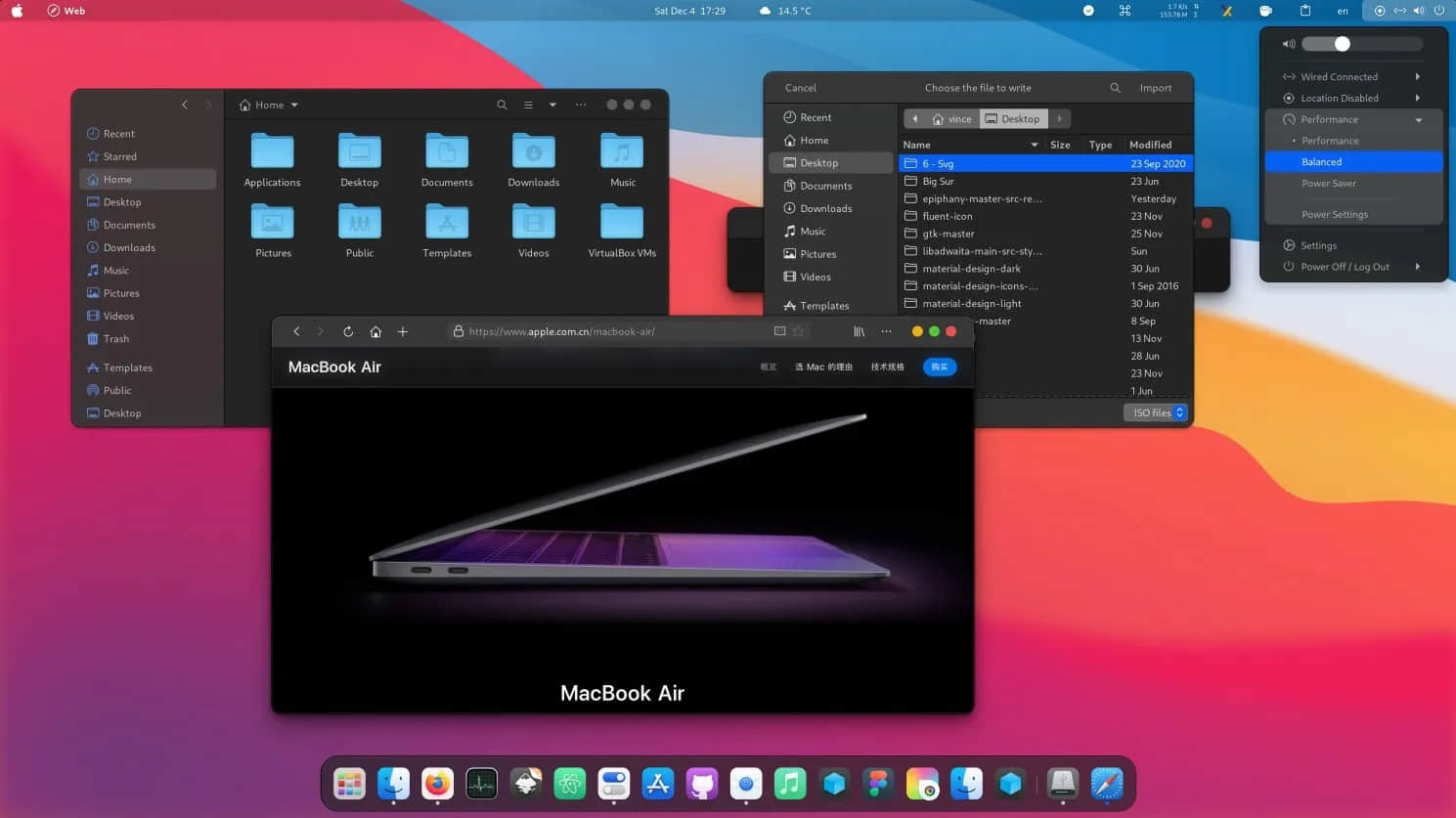
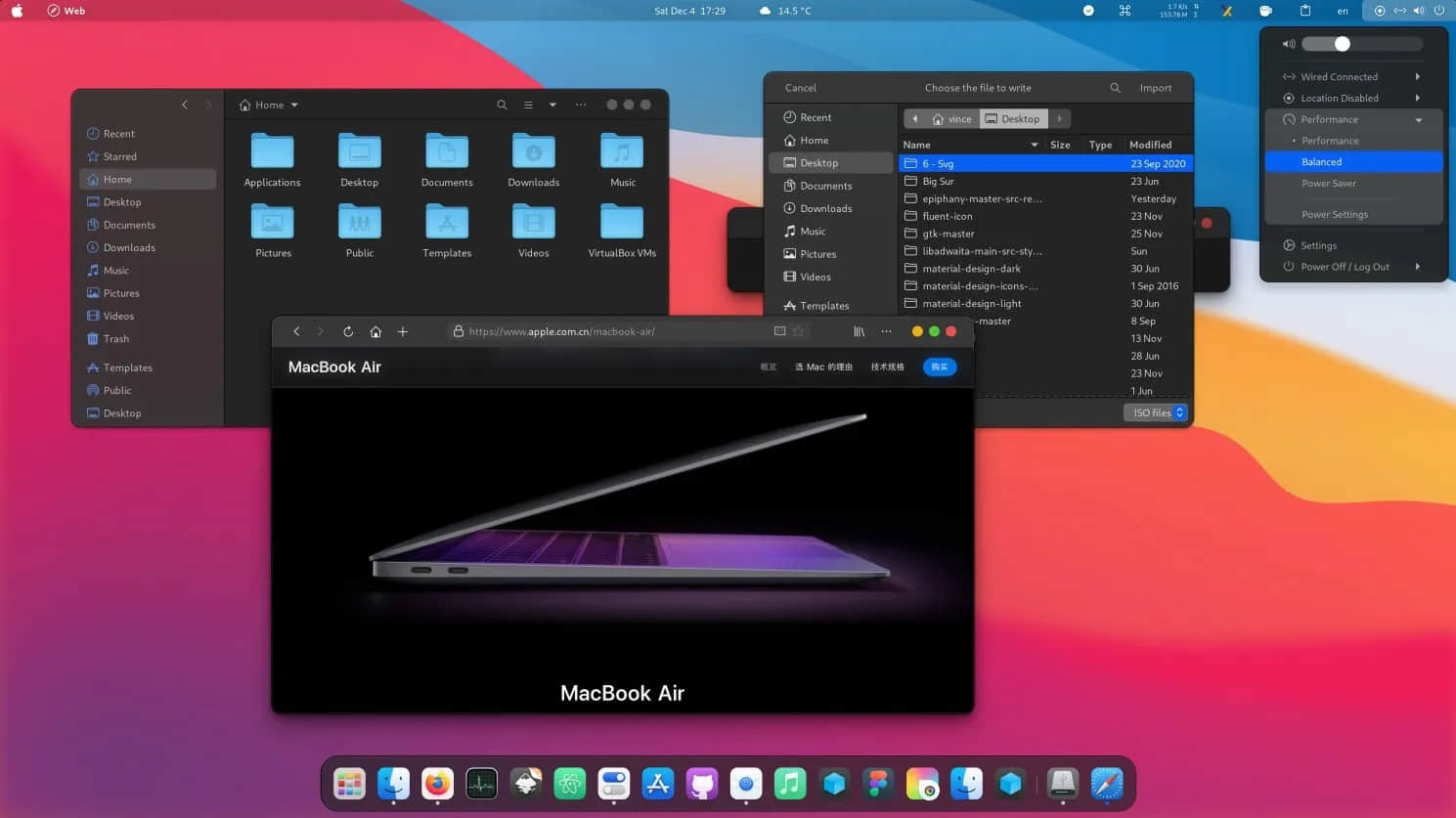
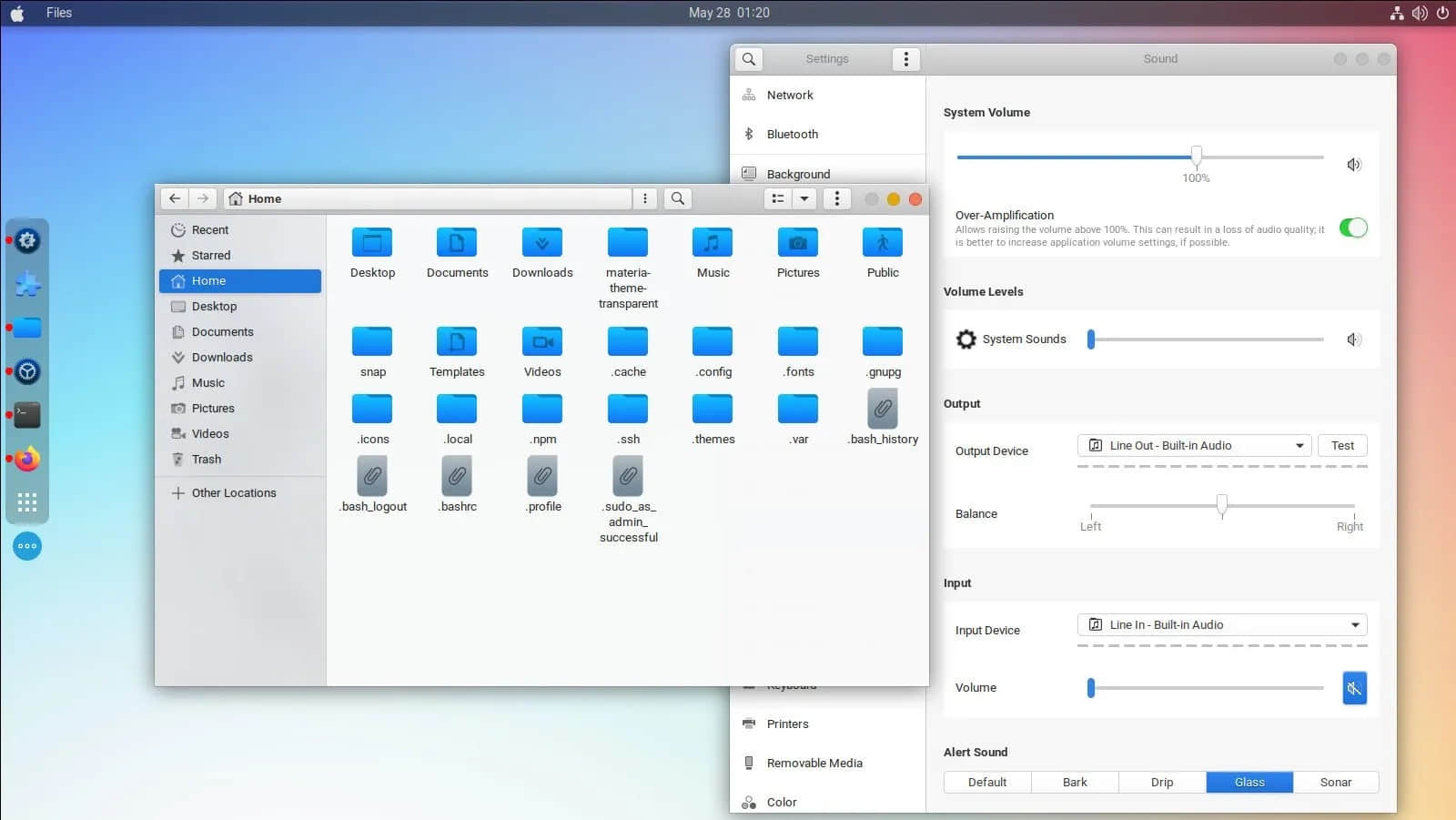
WhiteSur
WhiteSur 是一个受到 macOS Big Sur 流畅设计启发的 GTK 主题。以下是其主要特点:
- 采用了 macOS Big Sur 的美学设计,带有圆角和半透明窗口。
- 提供了浅色和深色模式以满足不同偏好。
- 在基于 GTK 的应用程序中保持一致的设计。
- 注重细节,具有平滑动画和清晰的阴影。
- 可自定义选项,包括强调色、窗口装饰和按钮样式。

WhiteSur 兼容多种 Linux 桌面环境,如 GNOME、Xfce 和 Cinnamon,使其能够受到广大用户的喜爱。通过 WhiteSur 干净统一的界面,在你的 Linux 桌面上体验 macOS Big Sur 的优雅。
注意:该主题还支持 GTK4/libadwaita 主题。
你可以从下面的页面下载主题并获取安装说明。
下载 WhiteSur 主题
Vimix
Vimix 是一款受欢迎的 GTK 主题,为 Linux 桌面环境提供时尚现代的外观。以下是它的主要特点:
- Vimix 采用了时尚现代的设计风格,具有扁平界面、简洁线条和细微渐变。
- 该主题提供了多种颜色变体,包括浅色的 Vimix Light 和深色的 Vimix Dark。
- Vimix 兼容多种 Linux 桌面环境,包括 GNOME、Xfce、Cinnamon 等,适用于各种 Linux 用户。

Vimix 通过现代设计元素的结合、颜色的多样性以及与各种桌面环境的兼容性而受到欢迎。其时尚的外观和自定义选项使其成为寻求视觉上愉悦和一致用户界面的 Linux 用户的绝佳选择。
注意:它支持现代的 GTK4/libadwaita 主题。
你可以从下面的页面下载 Vimix 主题。
下载 Vimix 主题
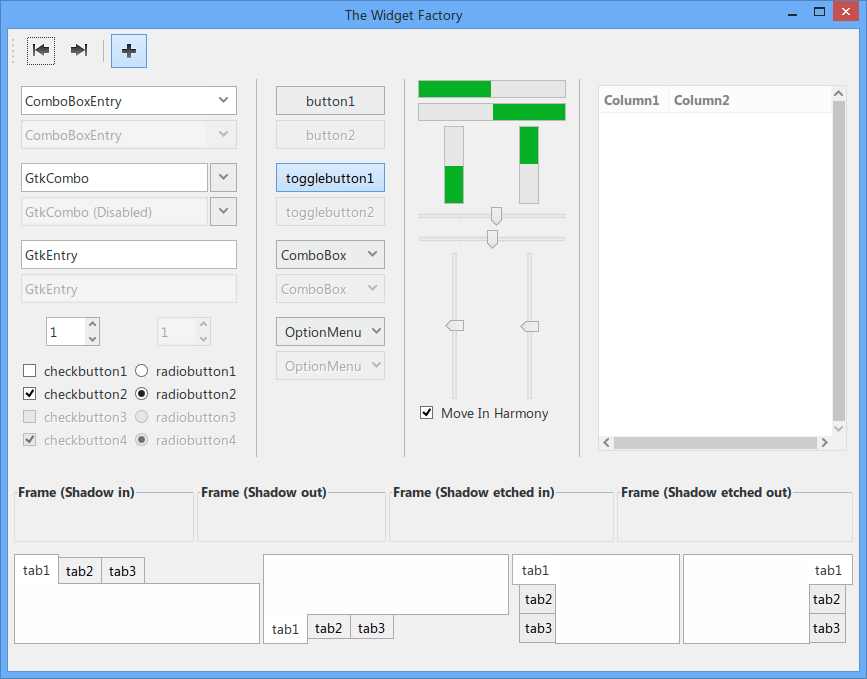
Prof-GNOME-theme
Prof-GNOME-theme 是一个著名的 GTK 主题,为 Linux 桌面环境(特别是 GNOME)带来了专业而精致的外观。以下是其主要特点:
- Prof-GNOME-theme 采用了简洁而专业的设计,呈现出极简主义的风格、优雅的线条和精致的美学。
- 该主题采用了细腻而优雅的调色板,专注于中性色调和柔和的变化,营造出宁静而专业的氛围。
- 该主题确保在基于 GTK 的应用程序中保持一致,为整个桌面环境提供了协调和和谐的体验。

Prof-GNOME-theme 受到专业人士和欣赏干净精致桌面环境的用户的青睐。它注重细节,专注于专业主义,使它成为那些寻求精致而优雅外观的 Linux 桌面用户的绝佳选择。
你可以从下面的页面下载该主题并获取安装说明:
下载 Prof-GNOME 主题
Ant
Ant 是一款受欢迎的 GTK 主题,以其简洁和极简主义的设计而闻名。其主要特点包括:
- 清爽而扁平的美学,带有微妙的阴影。
- 一致且清晰的图标。
- 色彩平衡而悦目。
- 支持浅色和深色变体。
- 与 GNOME 桌面环境无缝集成。

用户可以在其 Linux 系统上享受到 Ant 主题带来的现代且视觉上愉悦的体验。其简约和优雅外观,使其成为寻求 GTK 应用程序和桌面的精致外观的人士的首选。
你可以从下面的页面下载 Ant 主题。
注意:该主题不支持 GTK4/libadwaita。
下载 Ant 主题
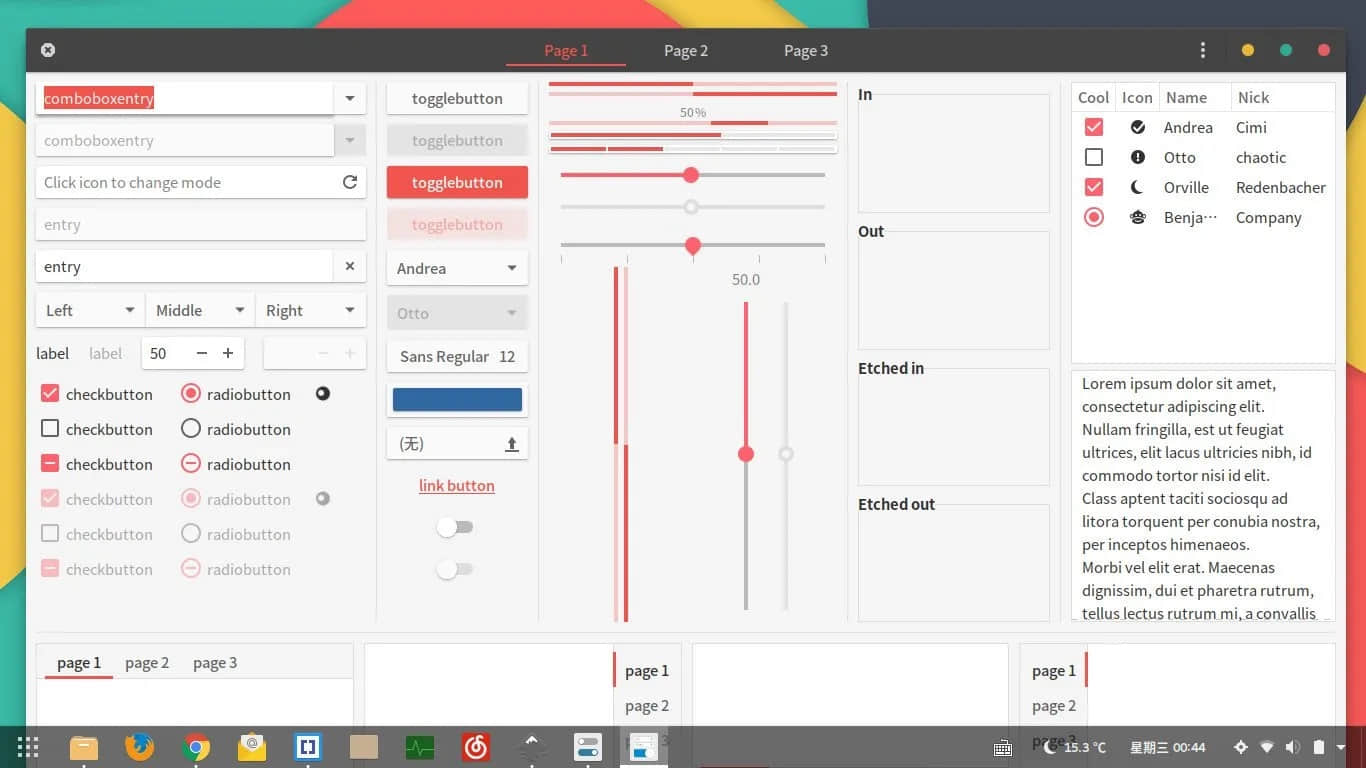
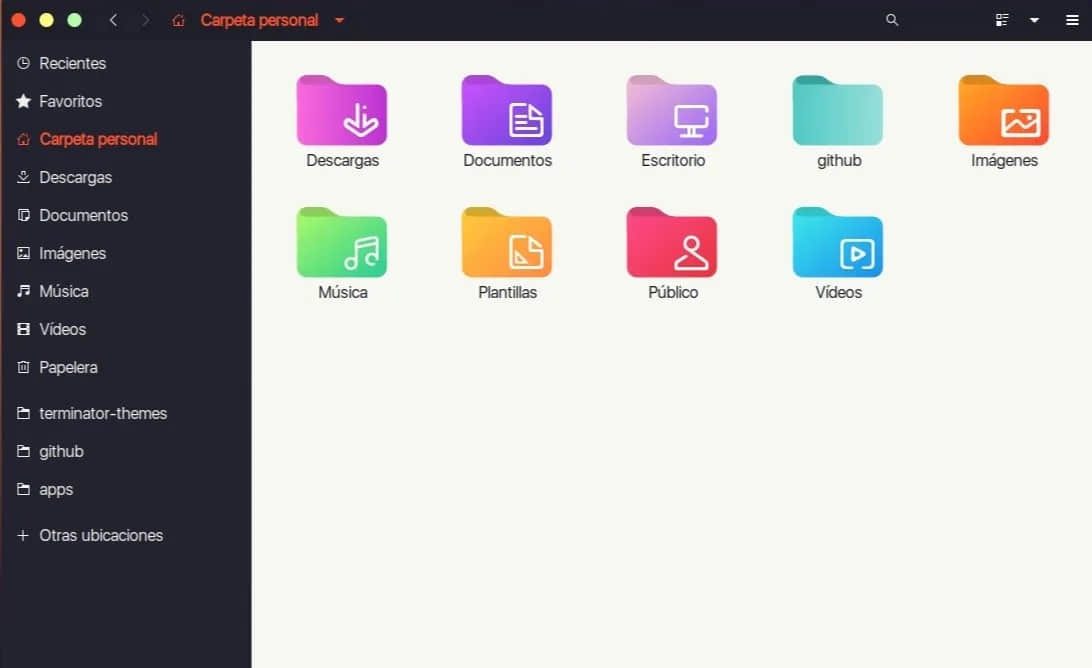
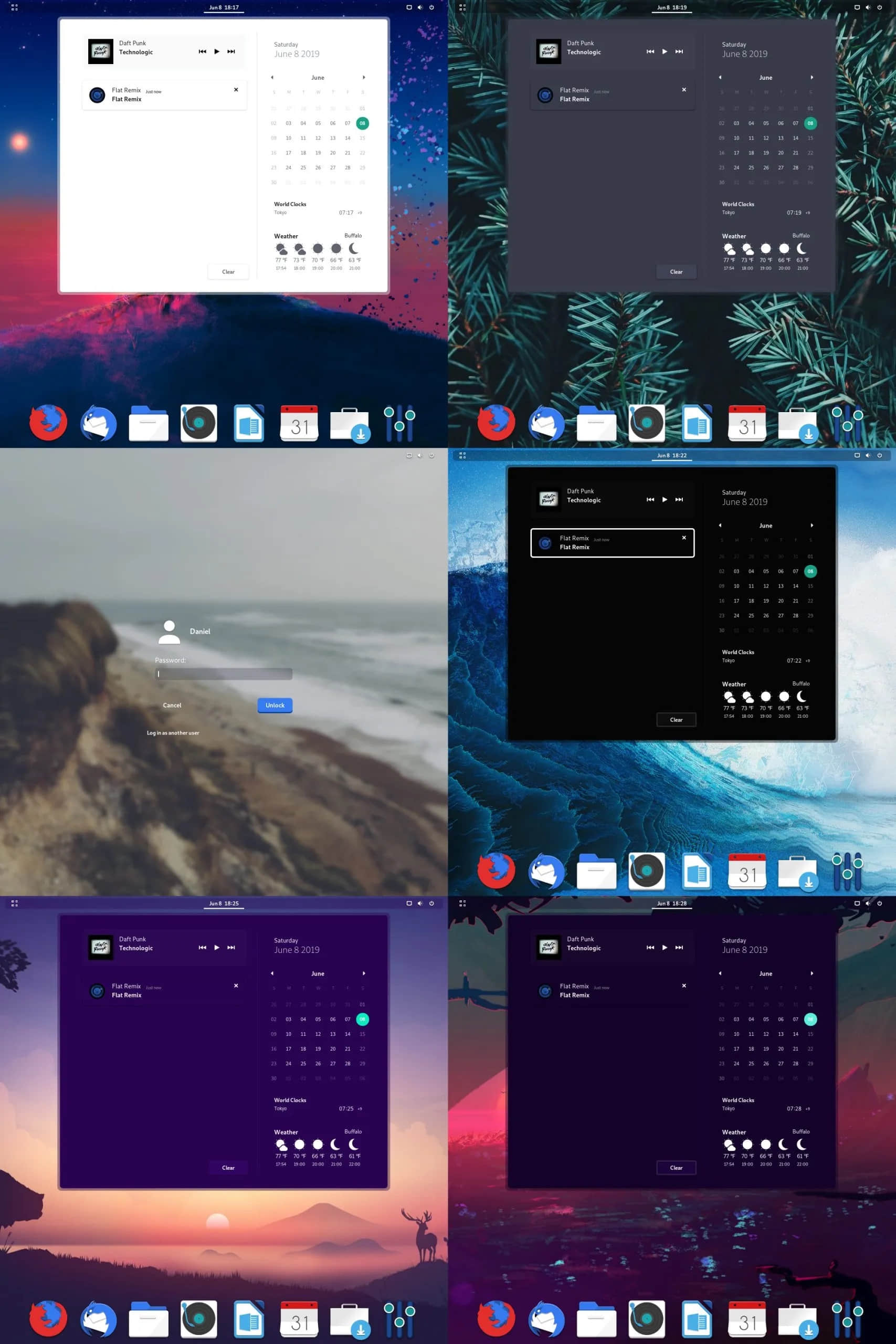
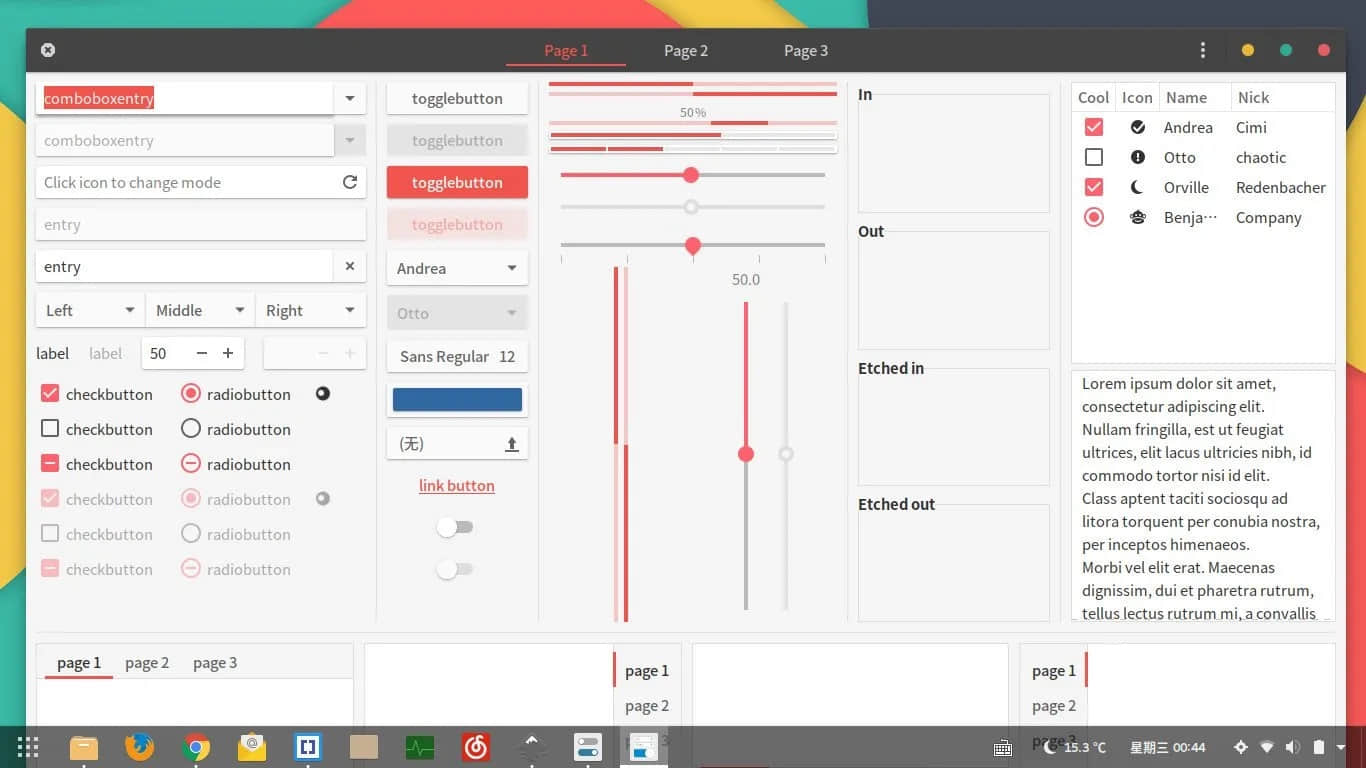
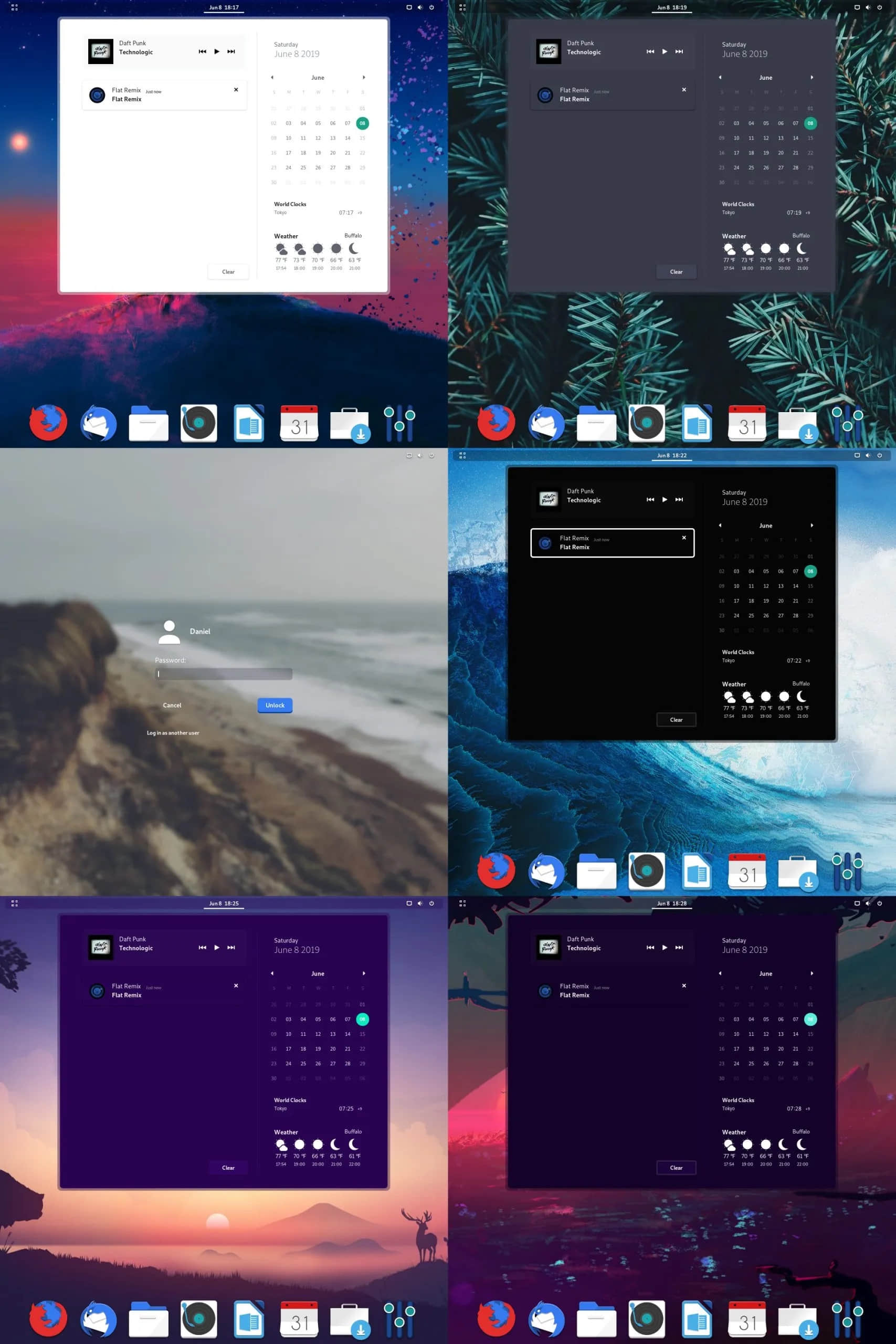
Flat Remix
Flat Remix 是一款备受赞誉的 GTK 主题,为 Linux 桌面提供了清新现代的外观。它的主要特点包括:
- 扁平和极简主义的设计,色彩鲜明。
- 在基于 GTK 的应用程序中保持一致和统一的外观。
- 全面的图标集,提供精细的视觉体验。
- 支持浅色和深色变体。

Flat Remix 为 Linux 桌面环境带来了愉悦的触感,提升了整体美学和用户体验。其鲜明的色彩和协调的设计使其受到喜欢清洁和现代界面的用户的欢迎。
注意:该主题不支持 GTK4/libadwaita。
你可以从下面的页面下载 Flat Remix 主题。
下载 Flat Remix 主题
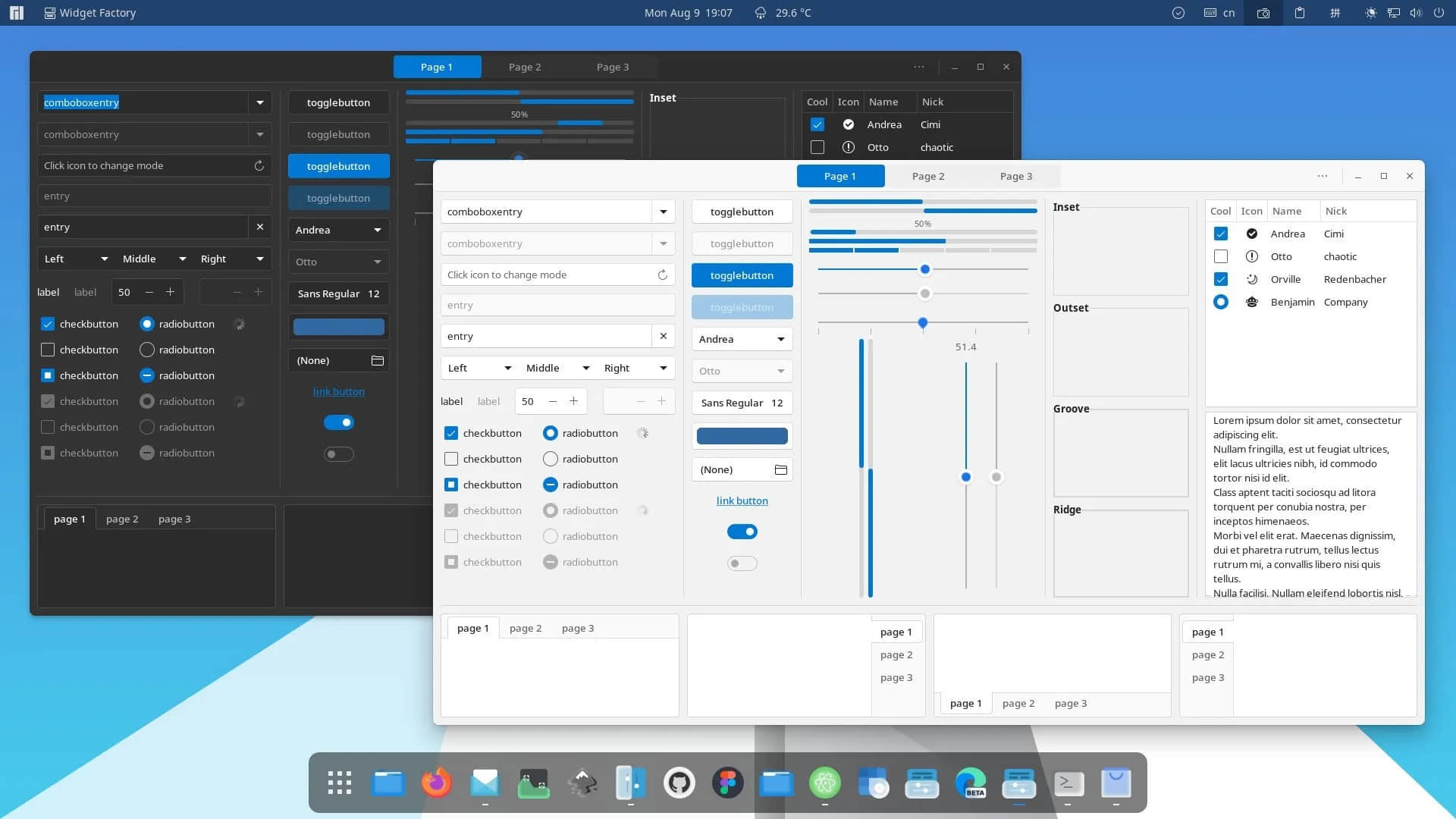
Fluent
Fluent GTK 主题是一款现代时尚的主题,受到了微软的 Fluent Design System 的启发。以下是其主要特点:
- 光滑和精致的外观,融入了 Fluent Design 的深度、动态和透明度原则。
- 基于 Fluent 的图标提供了一致和统一的外观。
- 与基于 GTK 的应用程序无缝集成,提供一致的用户体验。
- 支持浅色和深色模式,允许用户个性化他们的桌面。
- 持续开发和定期更新,确保与最新的 GTK 版本兼容。

Fluent GTK 主题为 Linux 桌面带来了微软设计的优雅风采,吸引了欣赏现代和精致视觉体验的用户。其遵循 Fluent Design 指南并持续发展,使其成为寻求现代和精致 GTK 主题的人士的理想选择。
注意:该主题支持 GTK4/libadwaita 主题。
你可以从下面的页面下载 Fluent GTK 主题并获取安装说明。
下载 Fluent GTK 主题
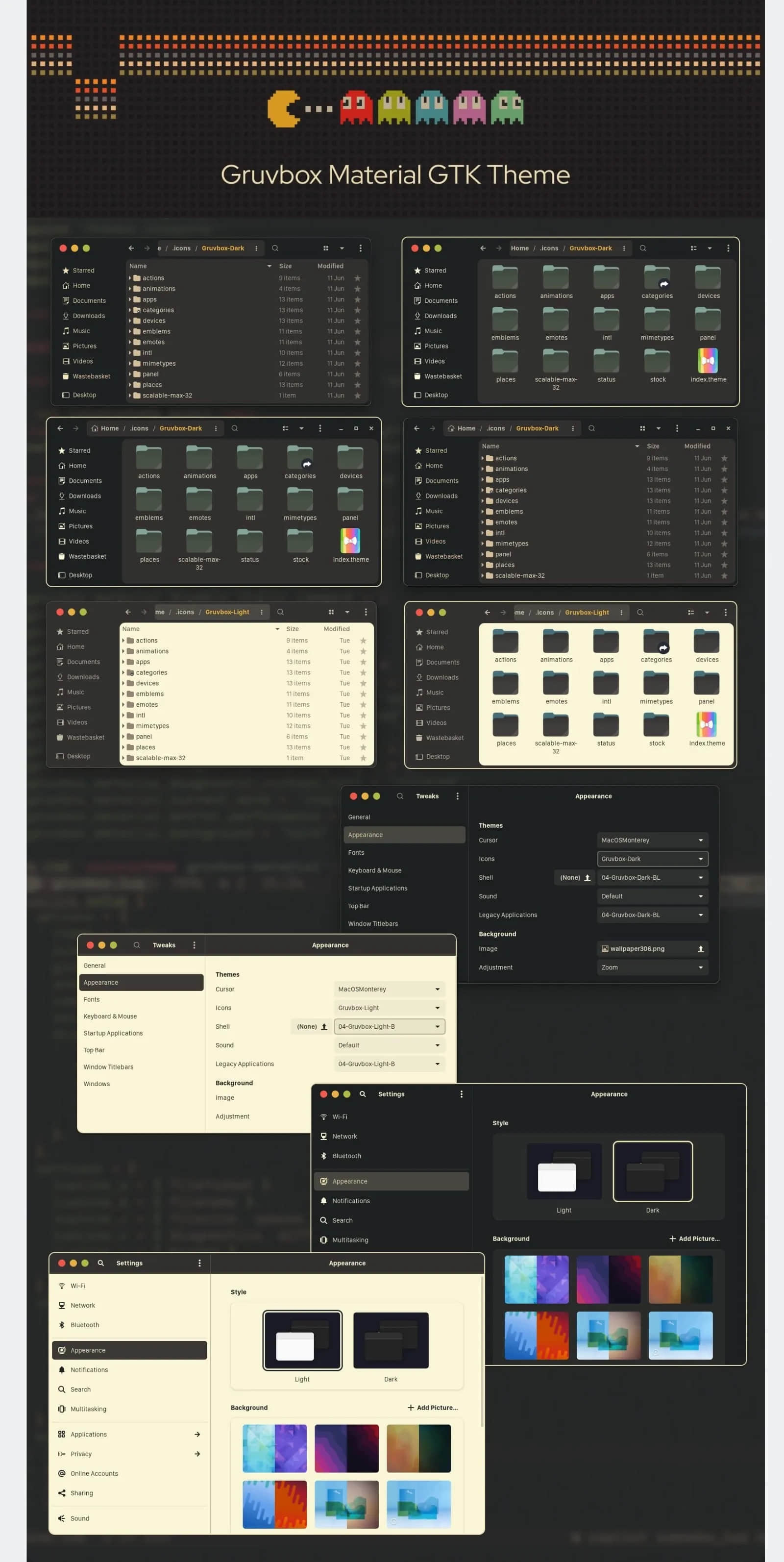
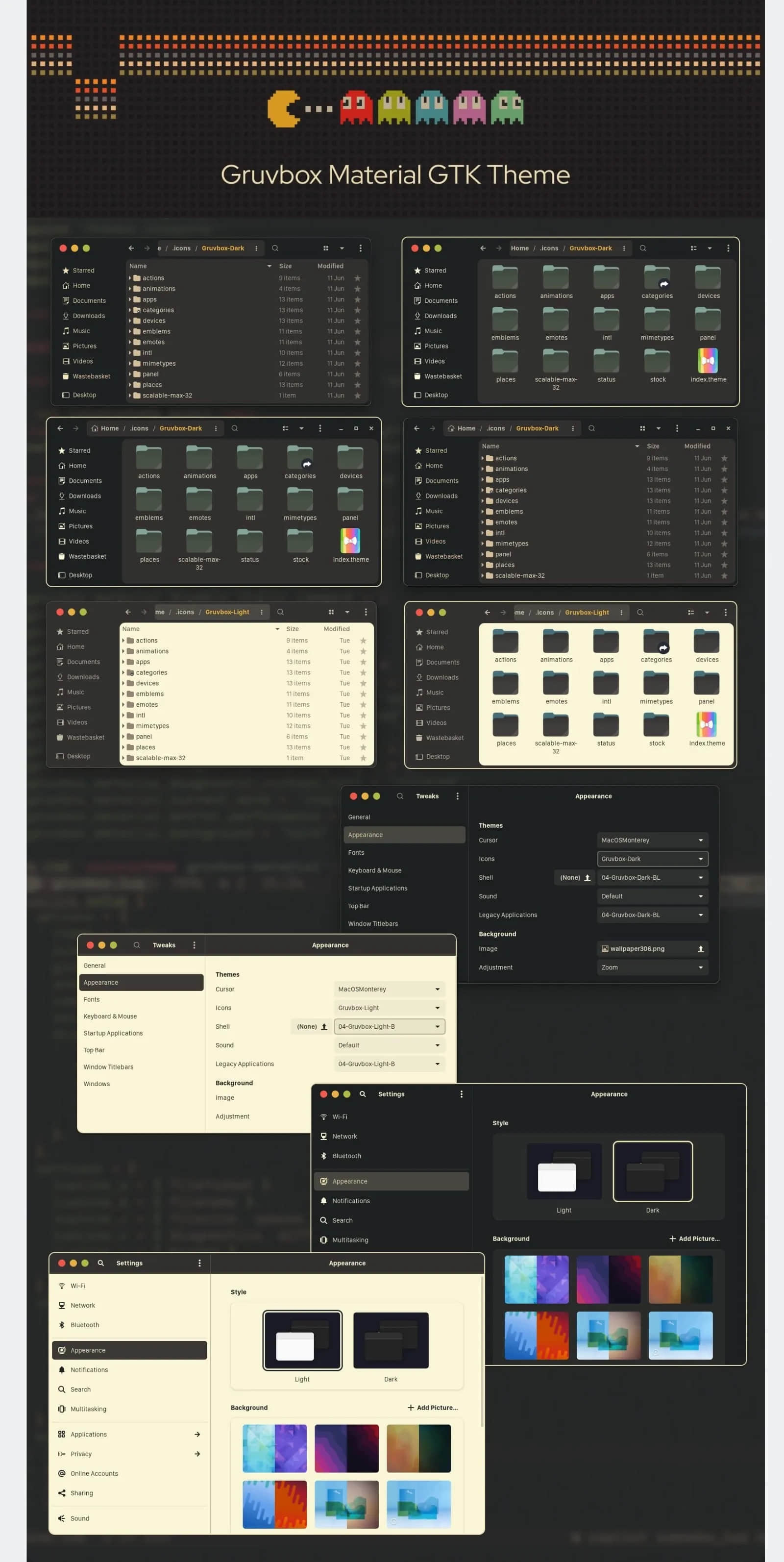
Grvbox
Grvbox 是一款受 Vim 著名配色方案 gruvbox 启发的热门 GTK 主题。以下是其主要特点:
- 温暖复古的调色板让人想起老式终端界面。
- 经过精心设计,提供舒适和愉悦的视觉体验。
- 提供浅色和深色变体,让用户选择其喜好的风格。
- 与基于 GTK 的应用程序无缝集成,确保一致和统一的外观。
- 定期更新和社区支持,确保与最新的 GTK 版本兼容。

Grvbox 主题为 Linux 桌面带来了怀旧的魅力,唤起了熟悉和简约的感觉。其精心选择的颜色和注重细节,使其受到那些欣赏基于 GTK 的应用程序和桌面环境的复古魅力的爱好者的喜爱。
注意:该主题支持 GTK4/libadwaita 主题。
你可以从下面的页面获取 Grvbox 主题的下载和安装说明:
下载 Grvbox 主题
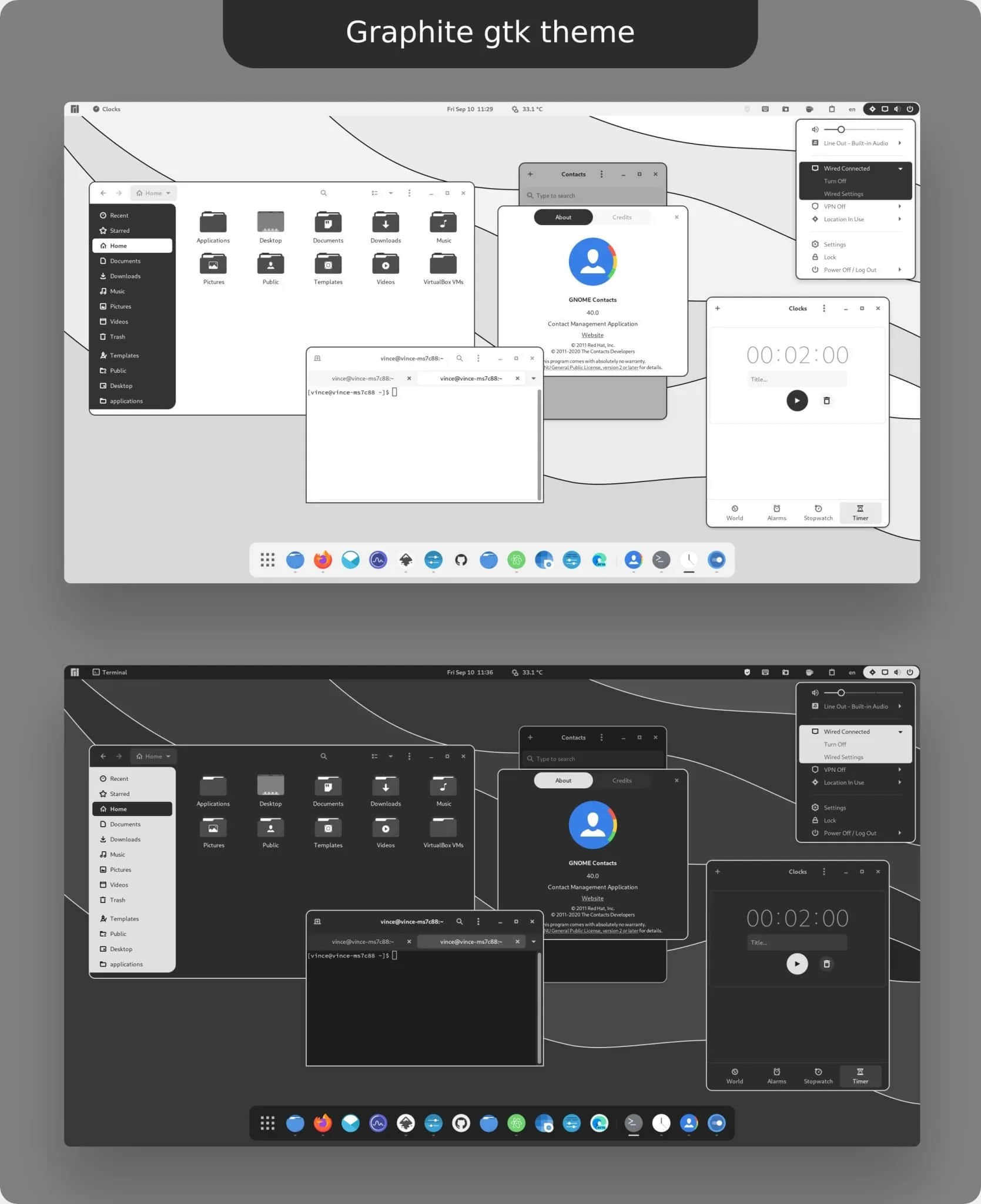
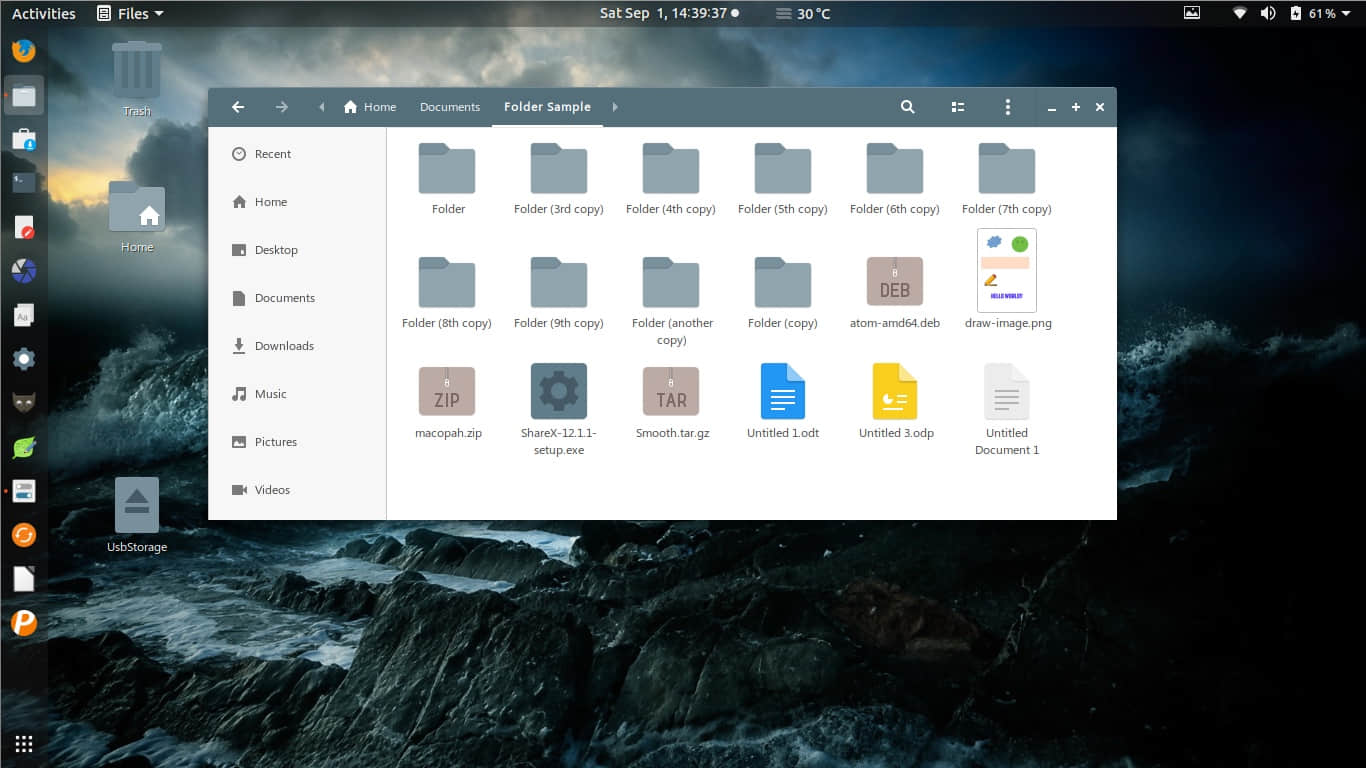
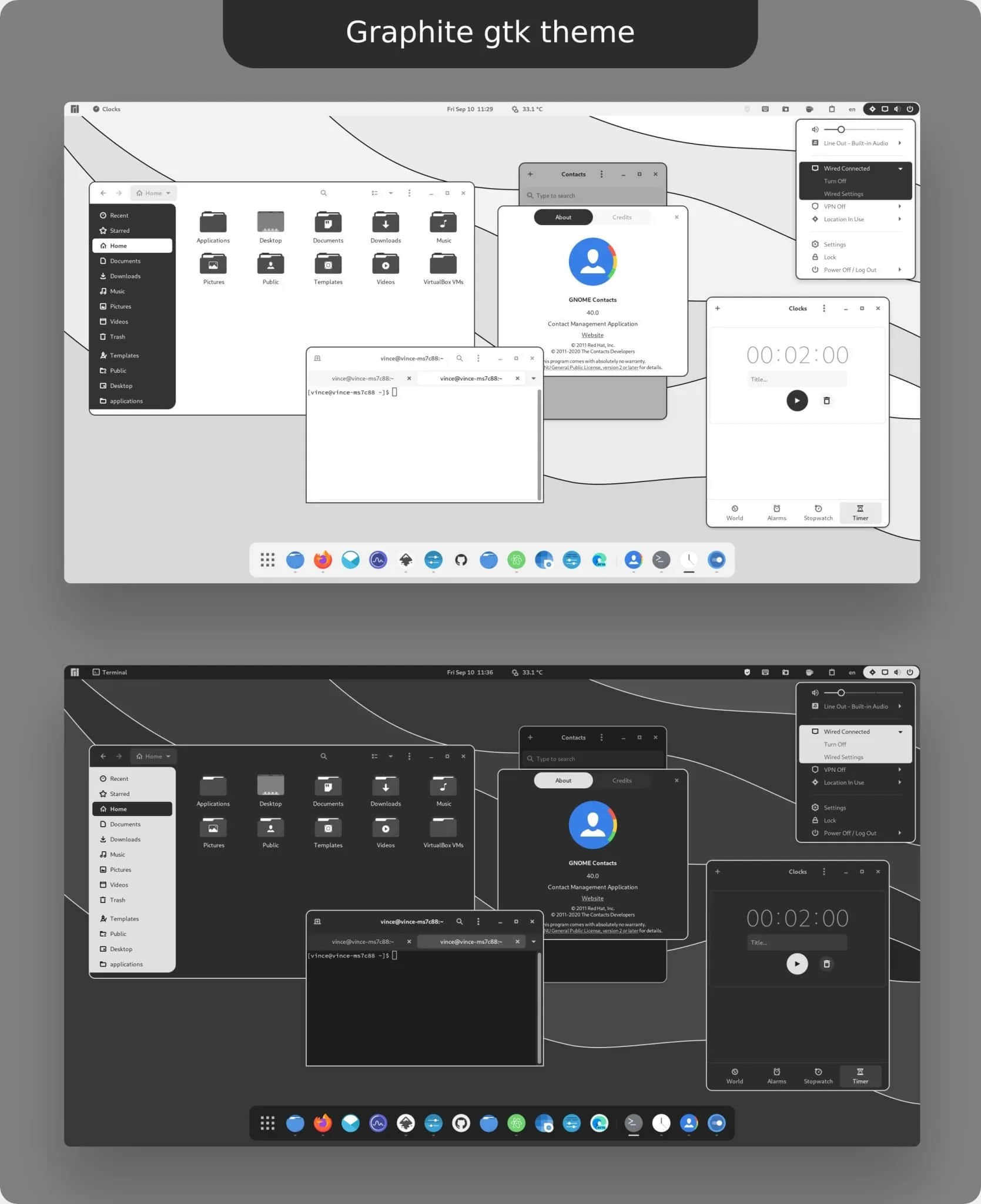
Graphite
Graphite 是适用于基于 GTK 的桌面环境的深色主题。它旨在简约而优雅,非常适合希望拥有干净、无干扰界面的用户。
Graphite 主题基于 Adwaita 主题,并拥有许多相同的功能。但是,Graphite 具有更暗的色彩调色板和更加简约的设计。

如果你正在寻找一款既简约又优雅的深色主题,那么 Graphite 主题是一个很好的选择。它易于安装和使用,并与许多桌面环境兼容。
几个月前,我对该主题进行了评估,你可能会对此感兴趣:Graphite 主题概述。
注意:该主题支持 GTK4/libadwaita。
你可以使用下面页面上的说明安装此主题。
Graphite GTK 主题
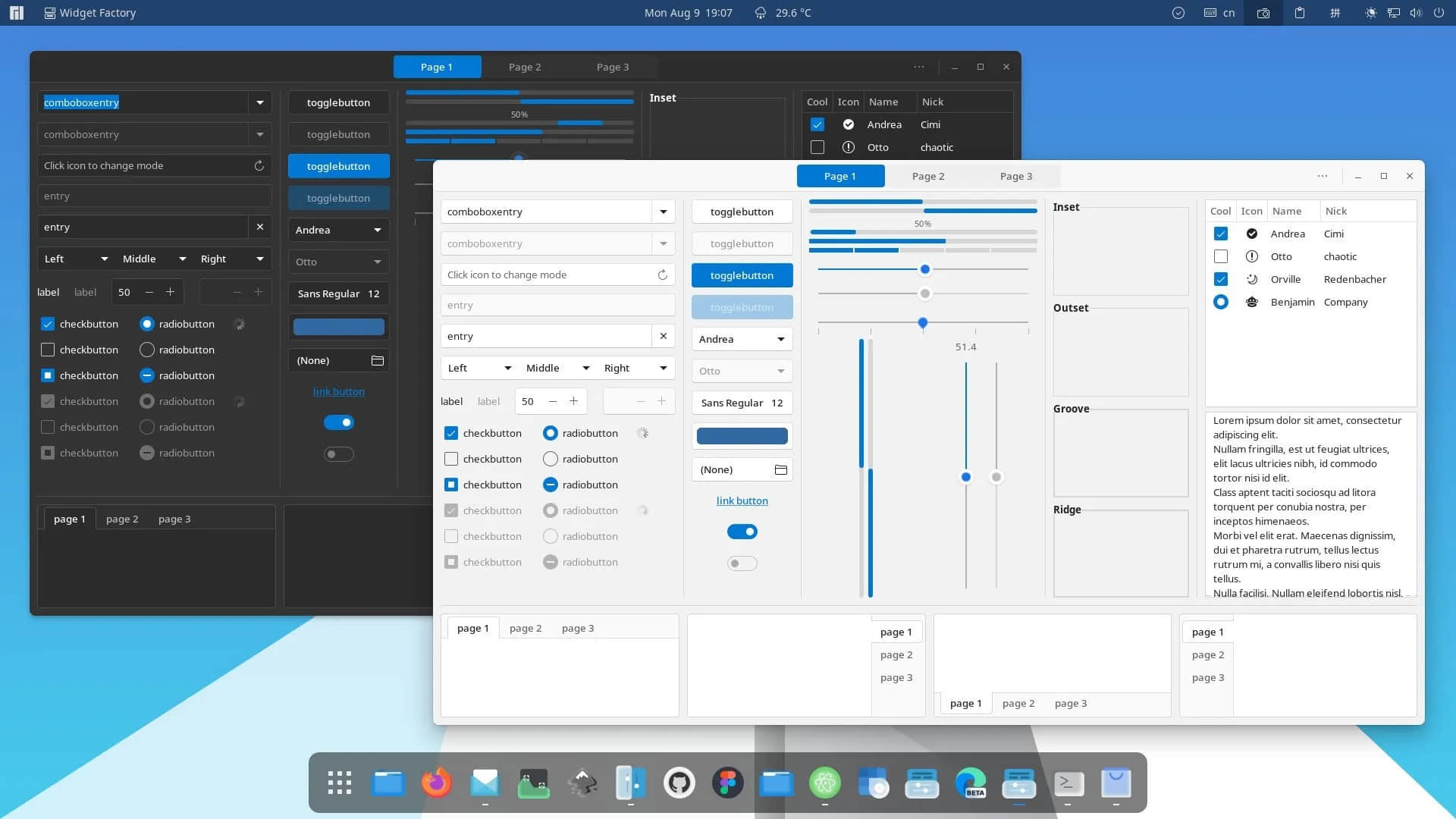
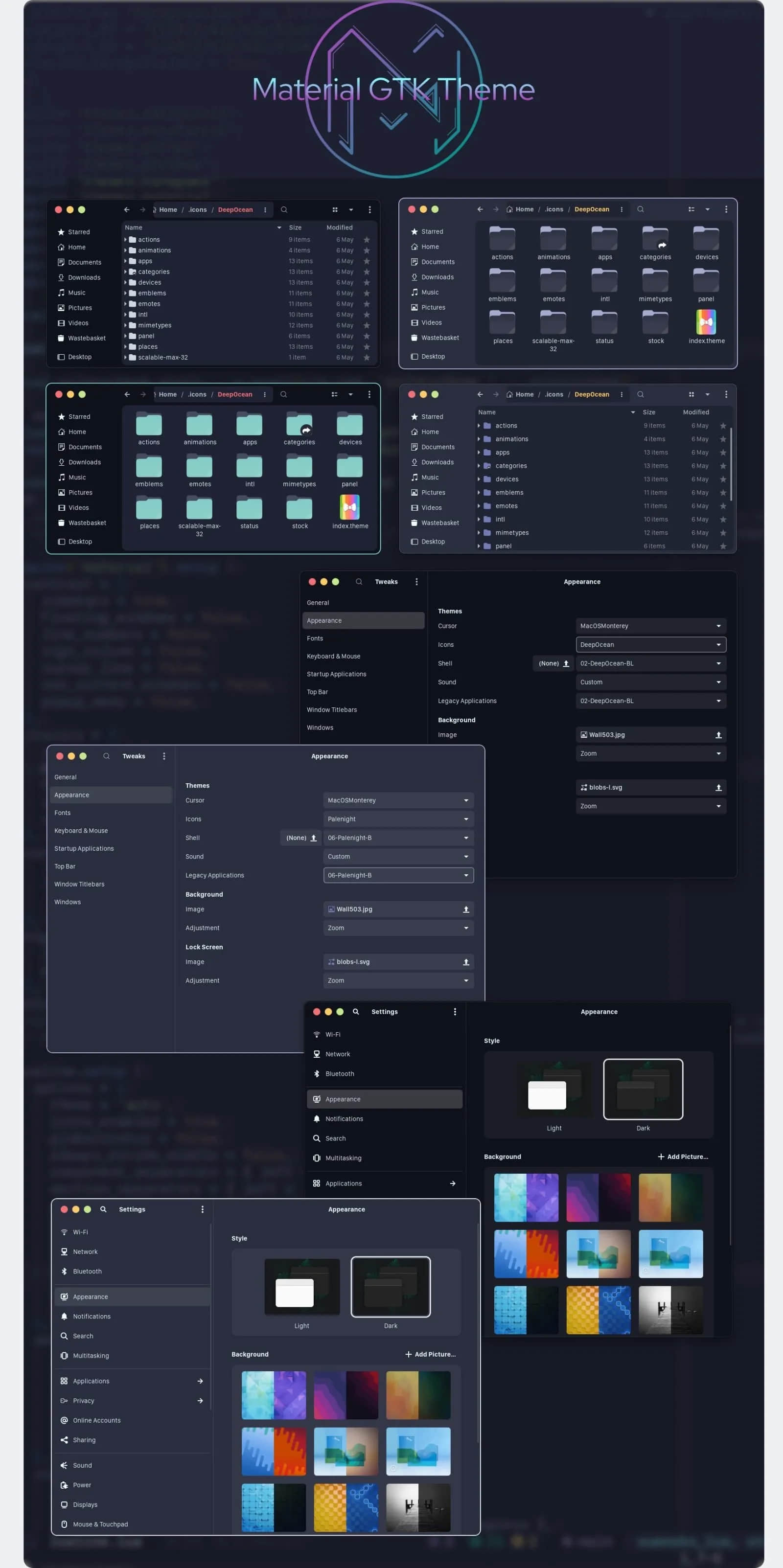
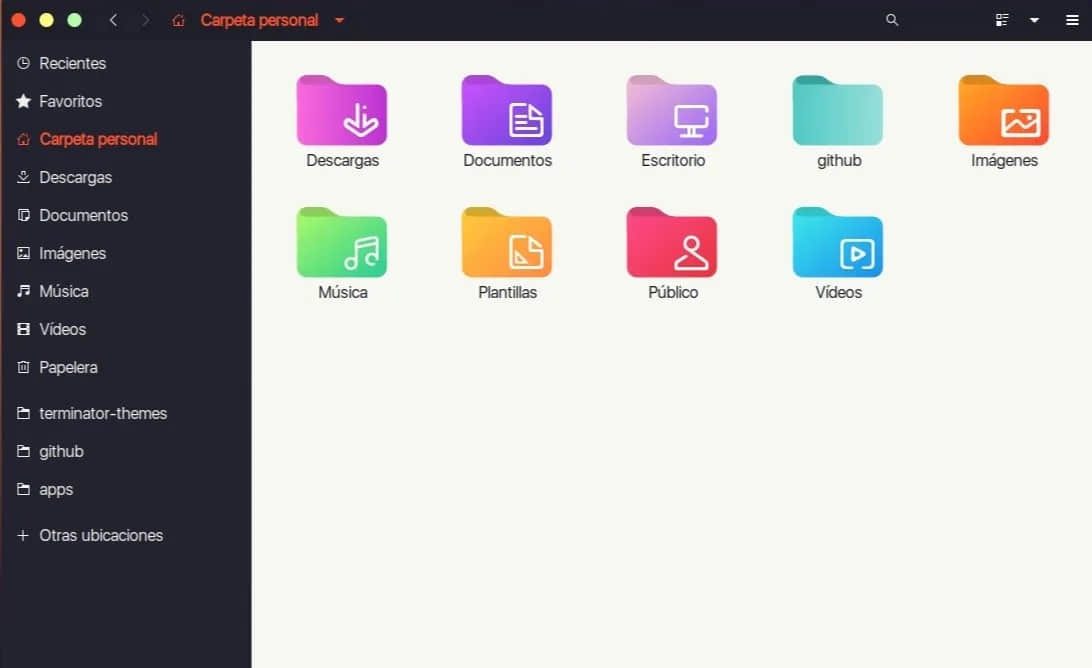
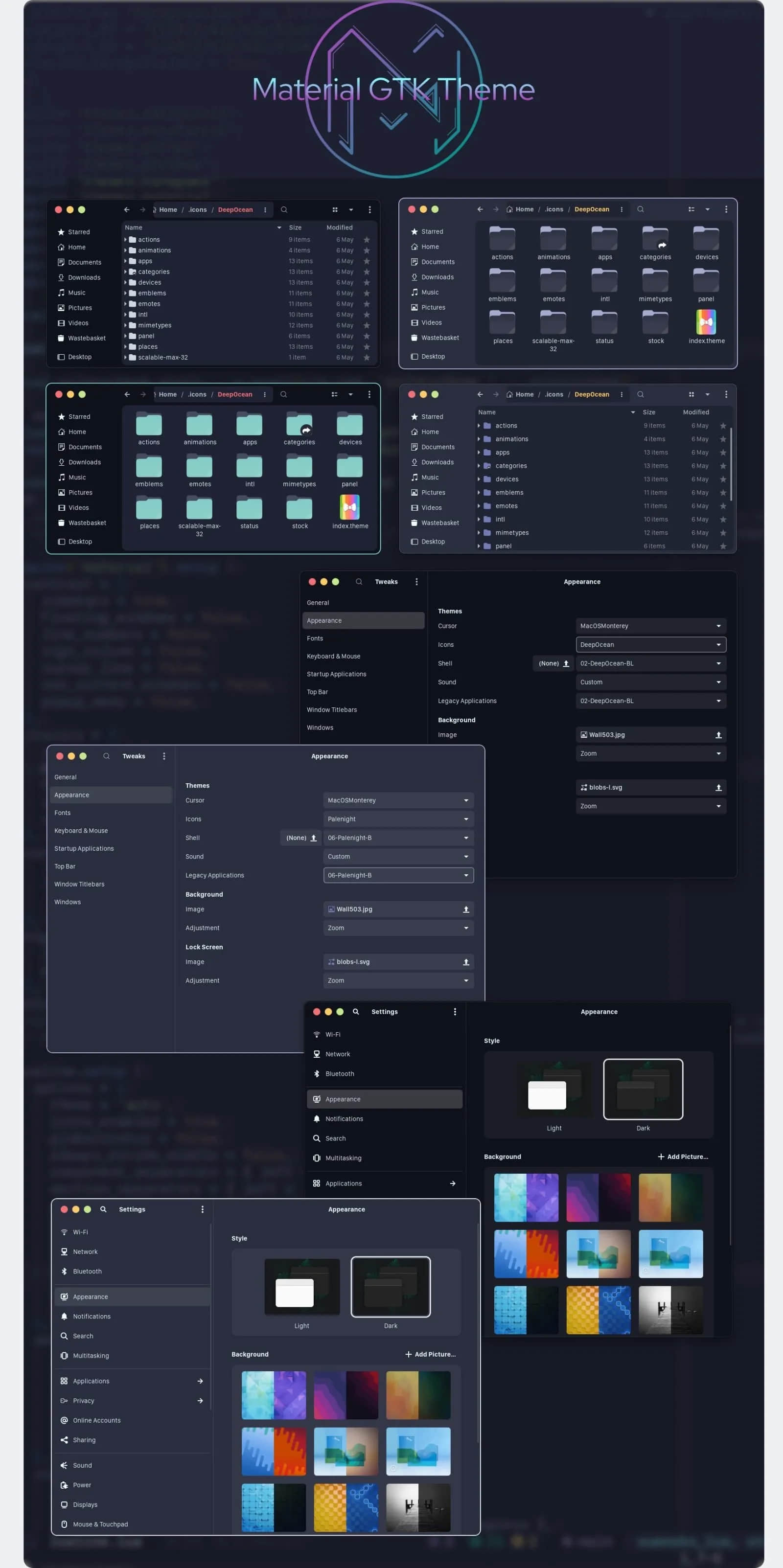
Material
Material 是一款受到 Material for Neovim 和 Graphite 主题(上面有提到)启发的广为人知的 GTK 主题。以下是其主要特点:
- 清爽现代的美学,采用扁平设计元素和鲜明色彩。
- 一致且协调的图标设计,符合 Material Design 的指南。
- 提供浅色和深色变体,让用户自定义视觉体验。
- 与基于 GTK 的应用程序无缝集成,确保统一的外观和感觉。
- 定期更新和社区支持,确保与最新的 GTK 版本兼容。

Material 主题将流行的 Material Design 风格带到了 Linux 桌面,提供了视觉上令人愉悦且直观的用户体验。凭借其时尚的设计和与各种 GTK 环境的兼容性,Material 主题受到喜欢现代和和谐界面的用户的欢迎。
注意:该主题支持现代的 GTK4/libadwaita 主题。
你可以从下面的页面下载并安装 Material 主题:
下载 Material 主题
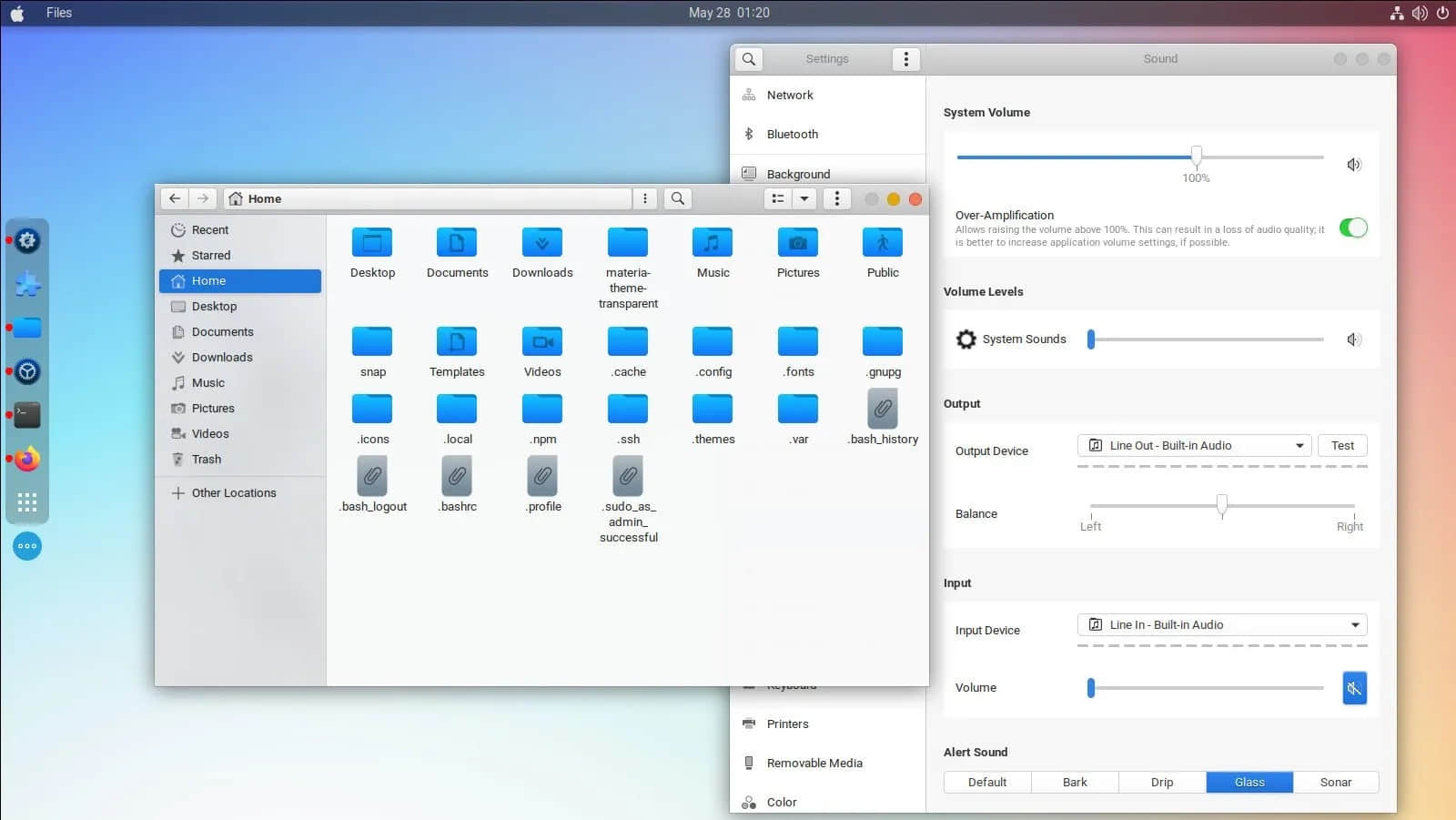
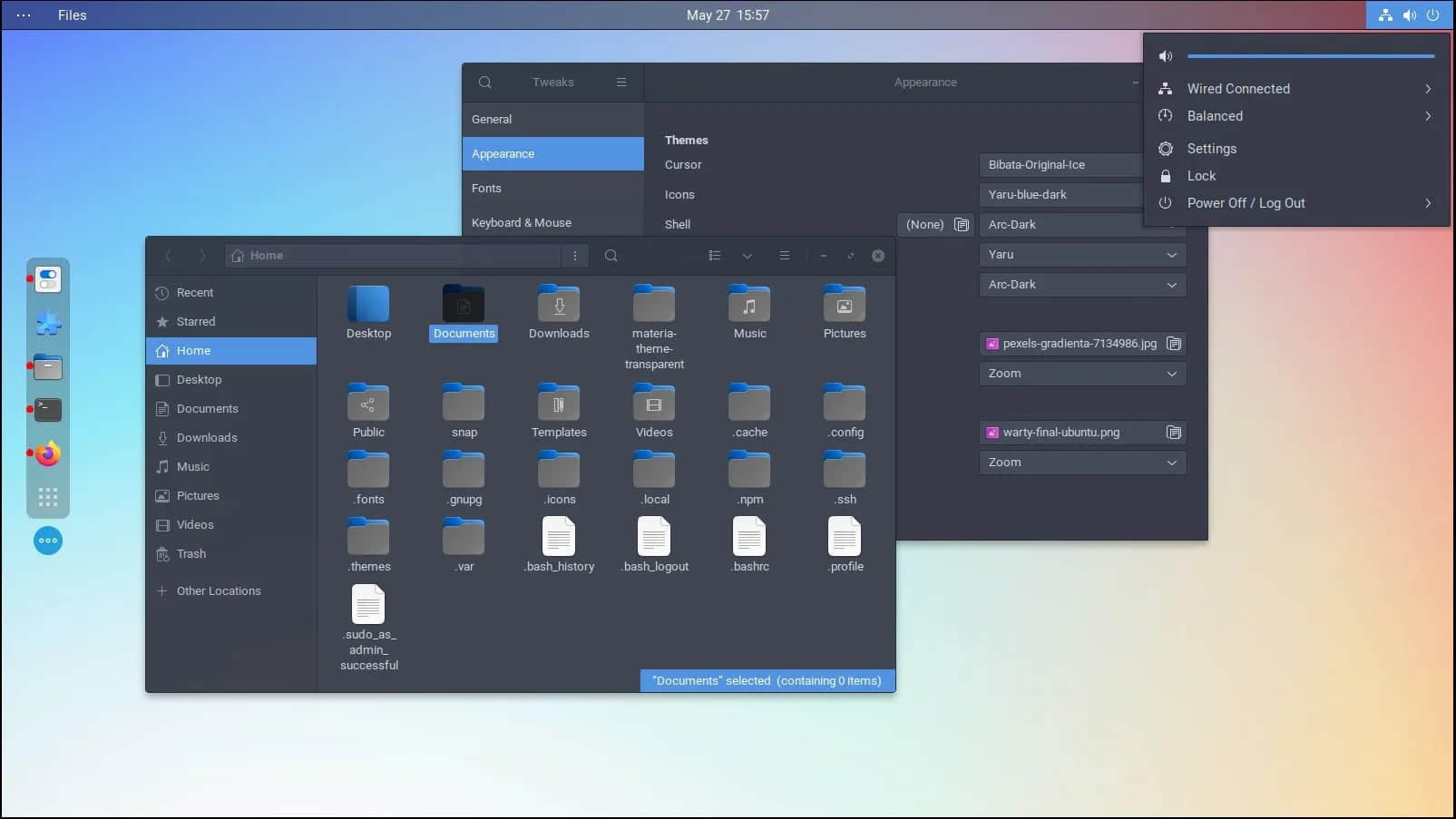
Arc
Arc 主题是 Linux 社区中受欢迎的 GTK 主题,以其流线型和现代的设计而闻名。它提供了干净、简约的外观,与各种桌面环境(特别是 GNOME)相得益彰。以下是 Arc 主题的一些主要特点:
- 美观的设计,拥有平滑曲线和扁平界面
- 多种颜色变体,包括 Arc、Arc-Darker 和 Arc-Dark
- 可更改按钮样式、标题栏布局和窗口边框的选项
Arc 主题将美学和功能性融为一体,成为许多寻求视觉上愉快和一致用户界面的 Linux 用户的首选。

然而,当前版本的主题不支持现代的 GTK4/libadwaita。
你可以从下面的官方仓库中下载 Arc 主题(这是原始 Arc 主题的另一个分支):
下载 Arc 主题
此外,在 Ubuntu 及相关发行版上,你可以使用以下命令进行安装:
sudo apt install arc-theme
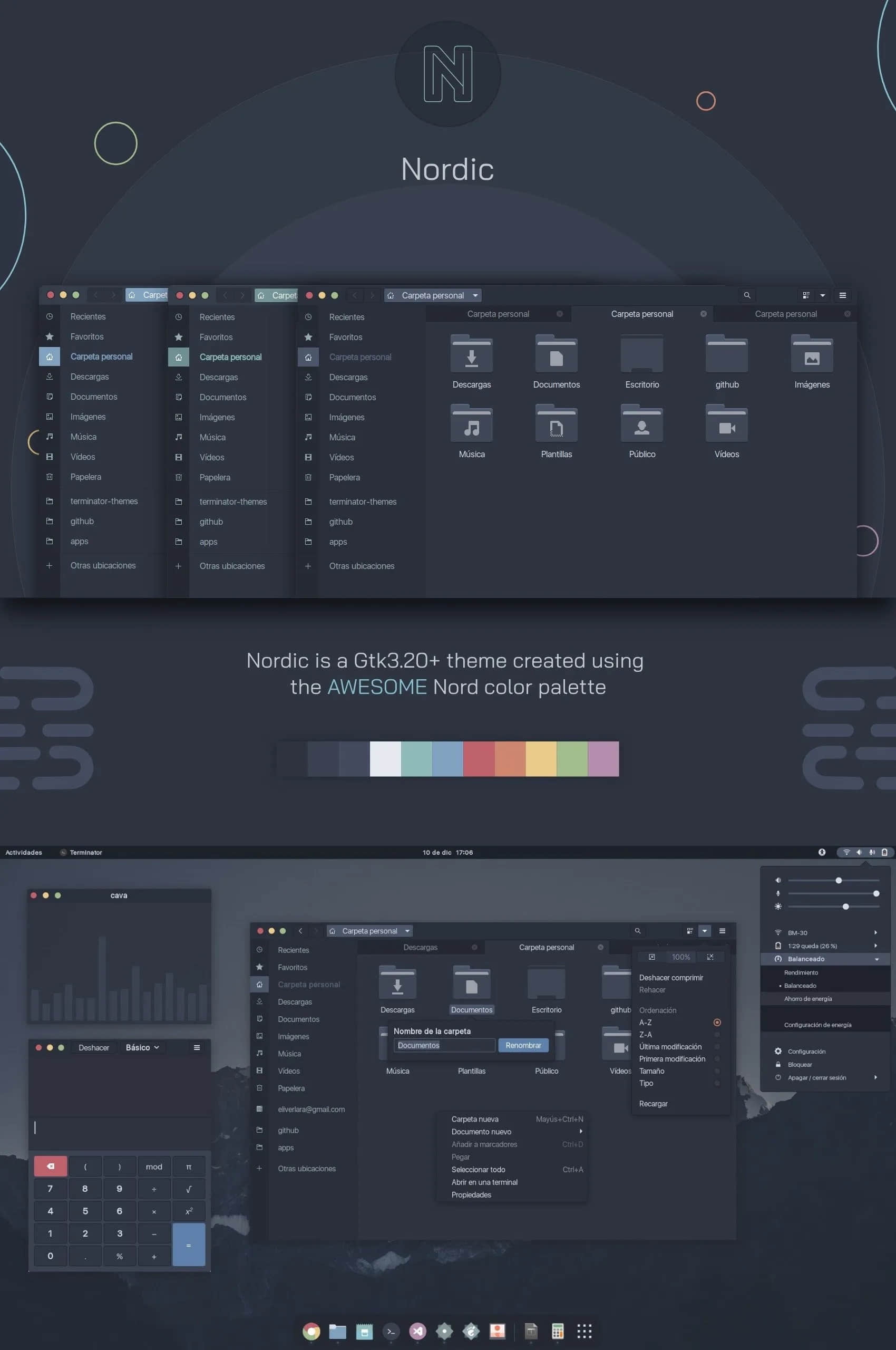
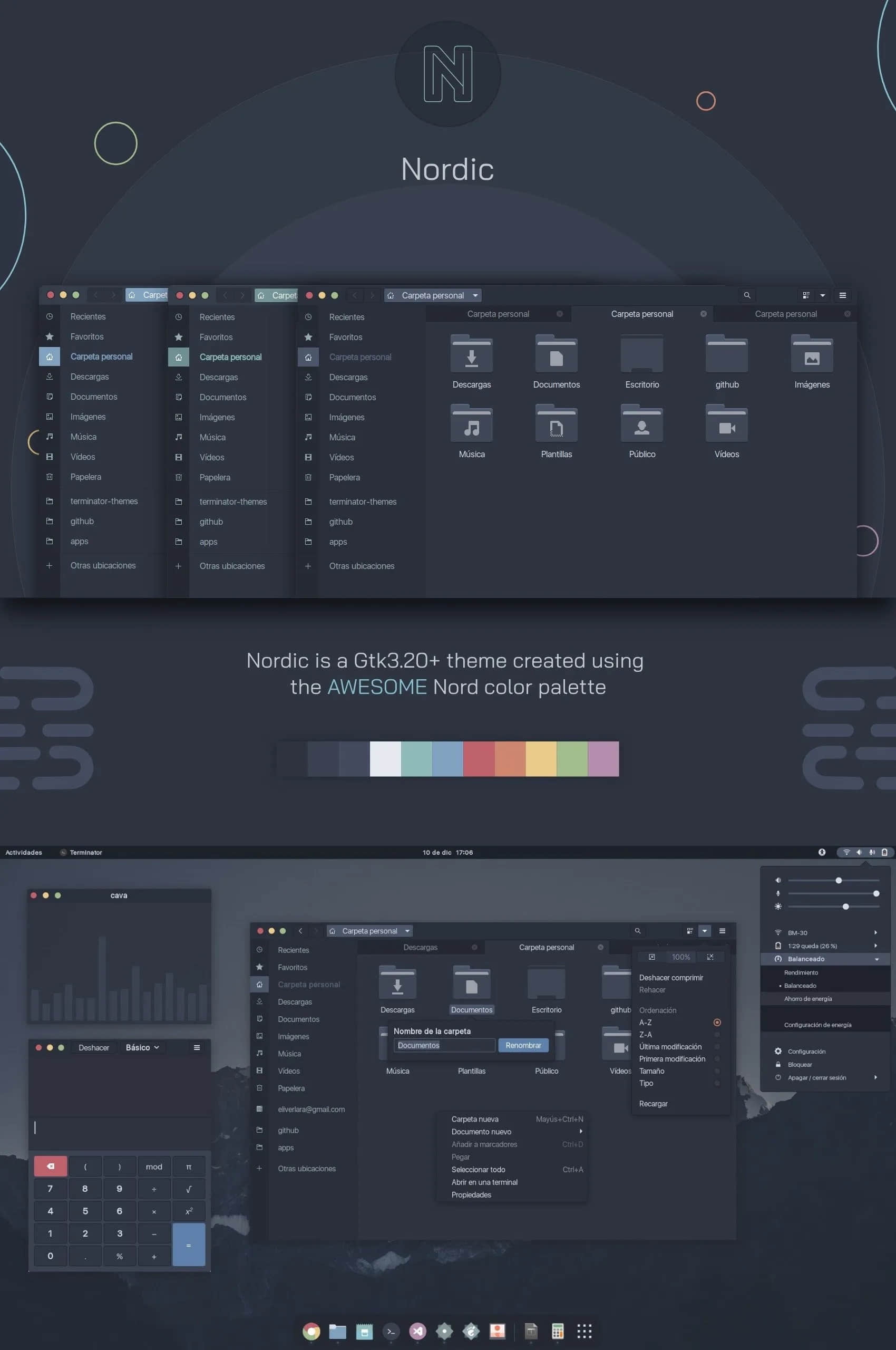
Nordic
Nordic 是一款备受赞誉的 GTK 主题,受到北欧地区宁静景色的启发。以下是其主要特点:
- 细腻而舒缓的调色板让人想起极光和雪景。
- 浅色和深色元素的和谐组合,提供最佳的对比度和可读性。
- 高度精心设计的图标完美地补充了整体美学。
- 跨平台兼容,使用户可以在各种基于 GTK 的环境中享受 Nord 主题。
- 定期更新和社区支持,确保持续的改进和兼容性。

Nordic 主题为 Linux 桌面带来了宁静和优雅的氛围,让用户沉浸在一个视觉上迷人的环境中。其精心选择的颜色和对细节的关注,使其在寻求视觉上愉快和放松的 GTK 主题的 Linux 系统用户中广受欢迎。
它还附带了一个适用于 Firefox 的主题,以获得更好的外观和集成。
注意:该主题支持现代的 GTK4/libadwaita 主题。
你可以从下面的页面下载 Nordic 主题:
下载 Nordic 主题
Adapta
Adapta 是一款备受赞誉的 GTK 主题,以其多功能性和现代设计而闻名。
Adapta 主题增强了 Linux 桌面的时尚和适应性风格,允许用户在保持精致和统一外观的同时个性化他们的界面。它的灵活性和持续发展使其成为那些寻求现代且可定制的 GTK 主题的人们的首选。
然而,这个优秀主题的开发已经停止了多年。你仍然可以从下面的官方页面下载并使用该主题:
下载 Adapta 主题
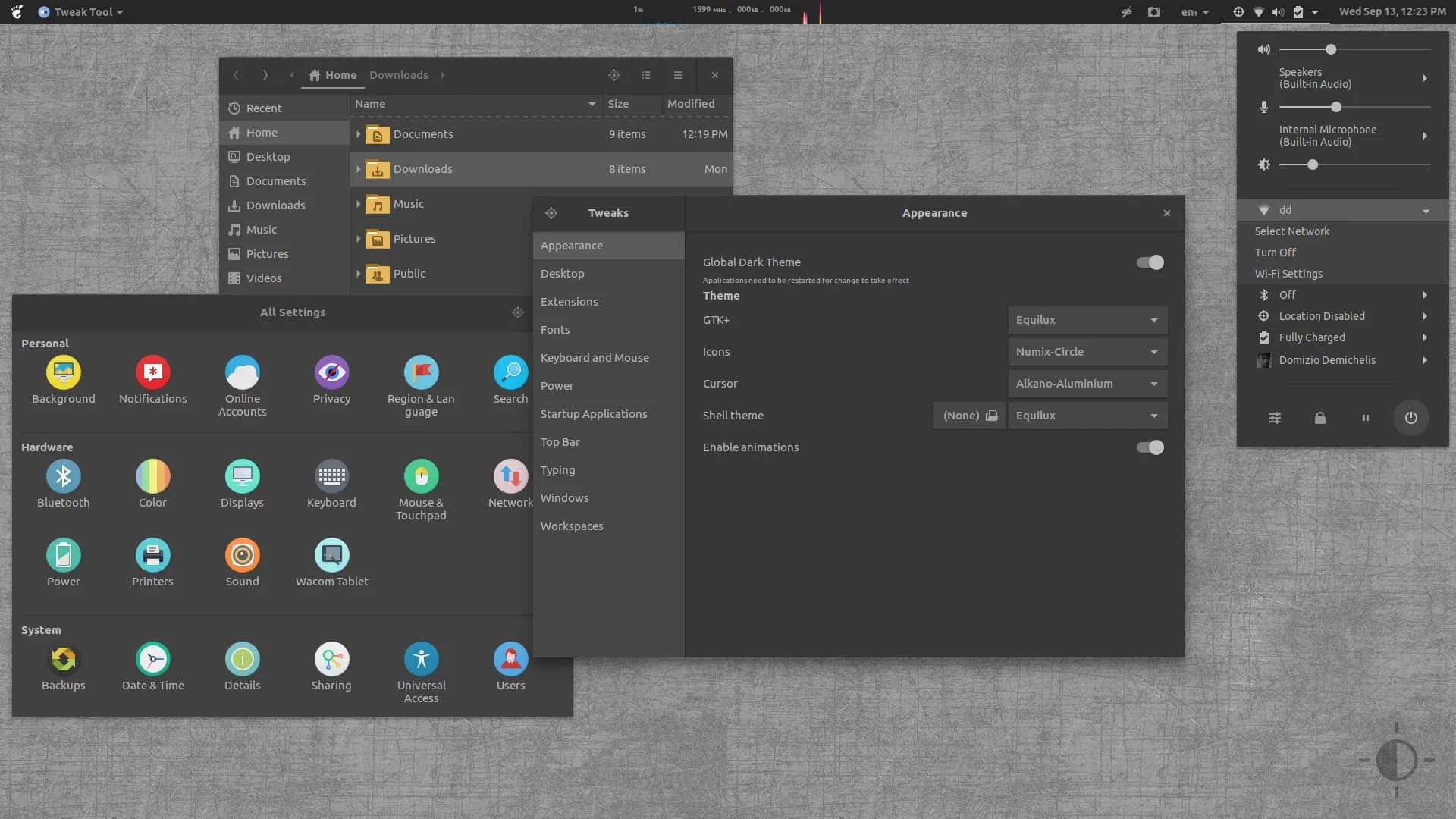
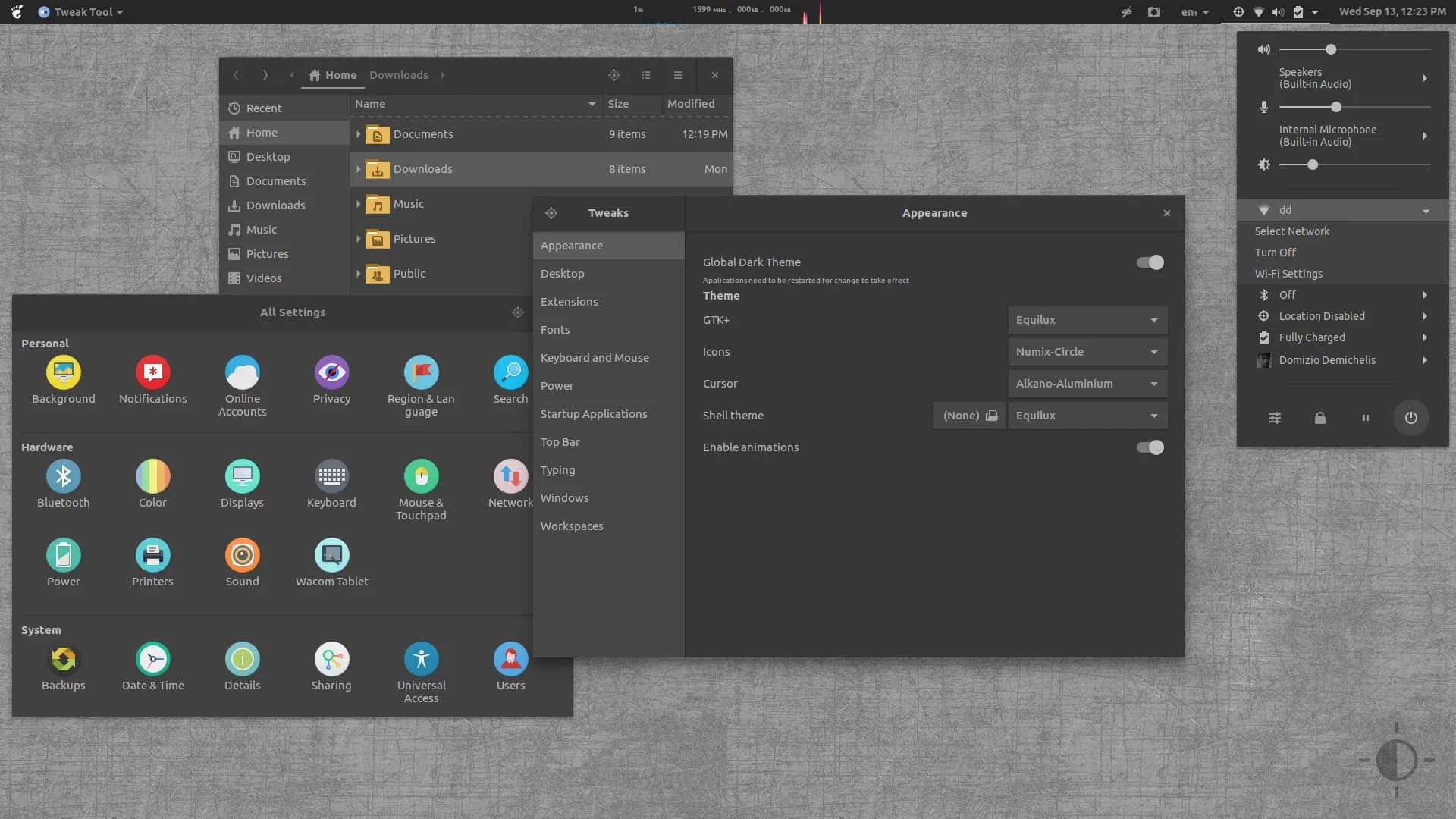
Equilux
Equilux 是一款适用于基于 GTK+ 的桌面环境的暗色主题。它的设计旨在中性且不分散注意力,非常适合在低光环境下使用或对亮色敏感的人士。
Equilux 主题基于 Materia 主题,并拥有许多相同的功能。然而,Equilux 使用了更柔和的调色板,使其更适合于暗环境。

如果你正在寻找一款既中性又不分散注意力的暗色主题,那么 Equilux 主题是一个很好的选择。它易于安装和使用,并且与各种桌面环境兼容。
注意:该主题的开发已经 停止。不会有进一步的更新。
你可以在下面的页面上找到该主题的当前版本:
下载 Equilux 主题
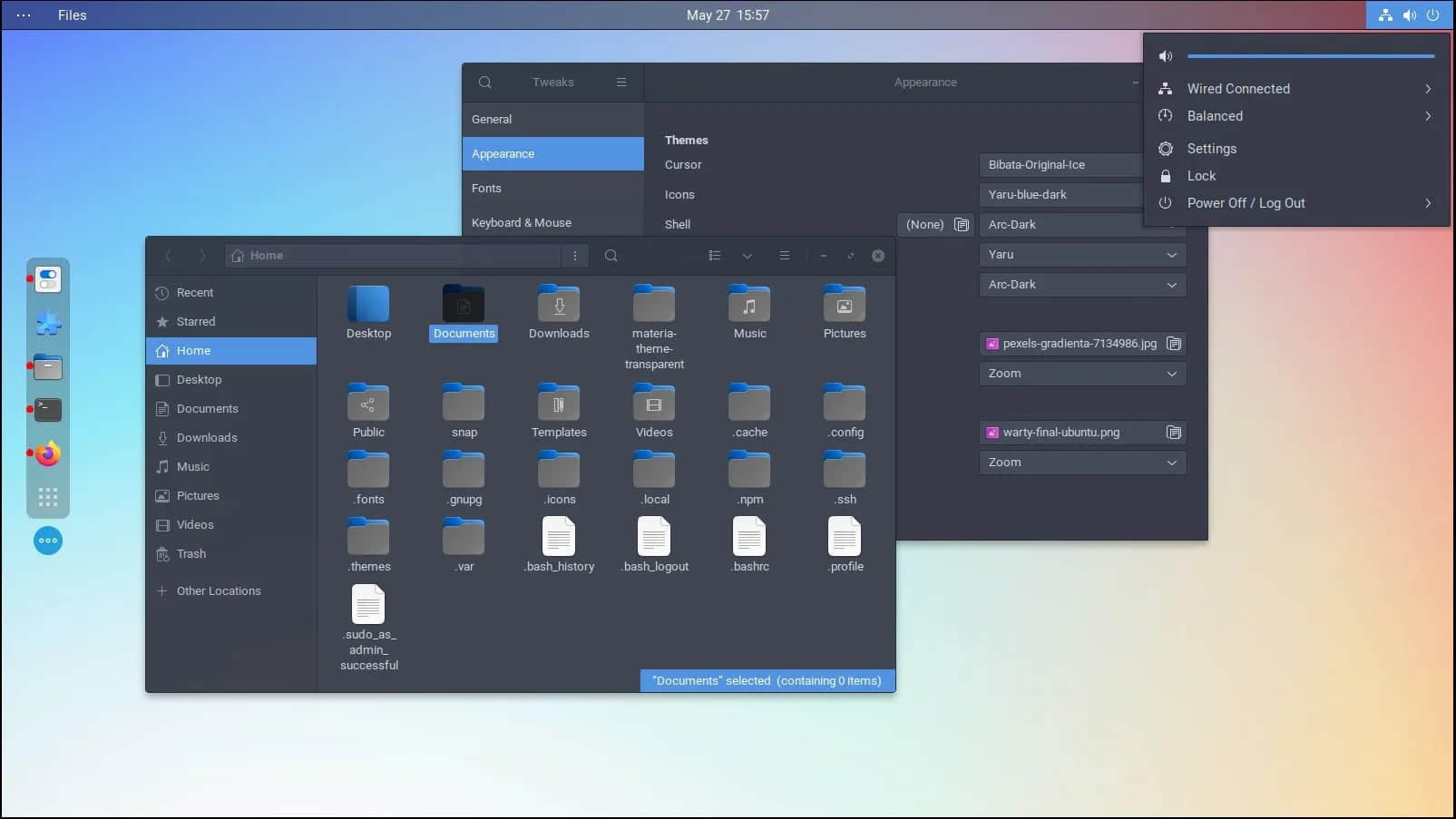
Paper
Paper 是一款广为人知的 GTK 主题,以其简约而优雅的设计而闻名。以下是其主要特点:
- 干净而扁平的视觉风格,具有微妙的阴影效果。
- 精心设计的图标提供了一致且精致的外观。
- 提供多种颜色变体,包括浅色和深色主题。
- 维护良好且积极开发,确保与最新的 GTK 版本兼容。
- 支持 GNOME、Xfce 和 Unity 等流行的桌面环境。

Paper 以其极简的风格和注重细节的特点,为用户提供了视觉上愉悦和和谐的桌面体验。其多样的颜色选项和与多种桌面环境的兼容性,使其成为寻求时尚和现代外观的 Linux 爱好者的热门选择。
注意:该主题的开发在 2016 年已结束。不支持现代的 GTK4+。
下载 Paper 主题
关于 Adwaita 的说明
流行的 Adwaita 主题是最好和最稳定的 GTK 主题之一。我之前没有将其列入上述列表的原因是它已经作为默认主题包含在许多发行版中,用户已经在其系统中安装了该主题。
总结
上述 GTK 主题代表了各种风格的不同口味,从现代设计到充满活力和丰富多彩的美学。无论你偏好极简的外观还是视觉上惊艳的界面,都可以找到适合你口味的 GTK 主题。我鼓励你尝试上述主题并搭配各种图标和鼠标主题,以获得更好的体验。
部分图片来源归属于各自的作者。
(题图:MJ/cf5c27f6-ea23-4d9b-a311-168c45d9ea92)
via: https://www.debugpoint.com/best-gtk-themes/
作者:Arindam 选题:lkxed 译者:ChatGPT 校对:wxy
本文由 LCTT 原创编译,Linux中国 荣誉推出