如何在 Web 浏览器中启用深色模式

本指南旨在帮助你在 Firefox、Chrome、Chromium 和 Edge 等流行的网页浏览器中启用深色模式。
我们都喜欢深色模式。与标准浅色模式相比,许多人更喜欢它。许多桌面应用原生提供深色模式,而一些应用则是通过桌面环境的底层模式适应深色模式。
不可否认,我们都在网页浏览器上花费了很多时间。我们很少使用桌面应用(除非你从事专门的工作,例如视频编辑等)。因此,当你花费大量时间在浏览器中阅读和学习时,你始终可以选择深色模式。不过,对于网页浏览器,启用深色模式的方法略有不同。
本指南为你提供了在 Firefox、Chromium、Chrome 和 Edge 浏览器中启用深色模式的简单步骤。
在网页浏览器中启用深色模式
在 Firefox 中启用深色模式
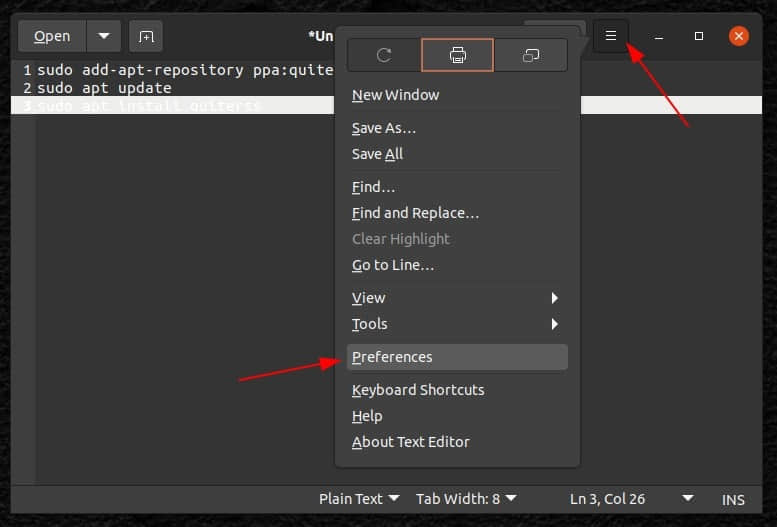
打开 Firefox 并点击右上角的菜单。
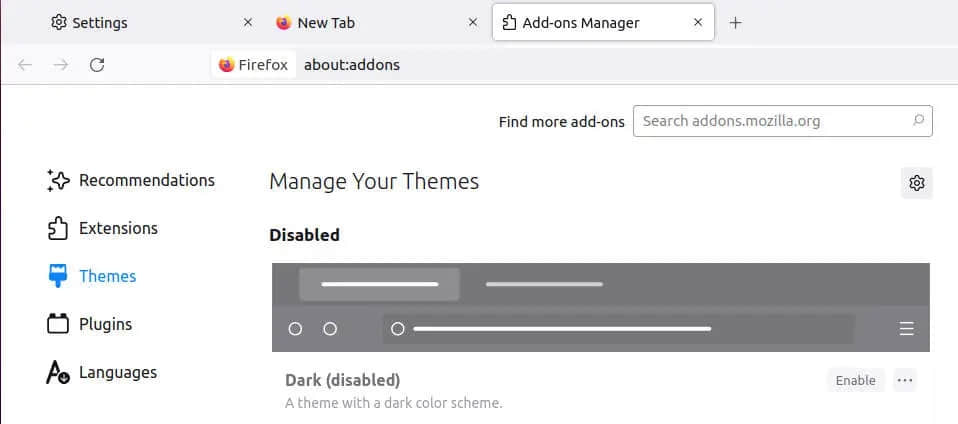
单击 “ 设置 > 扩展和主题 ”。
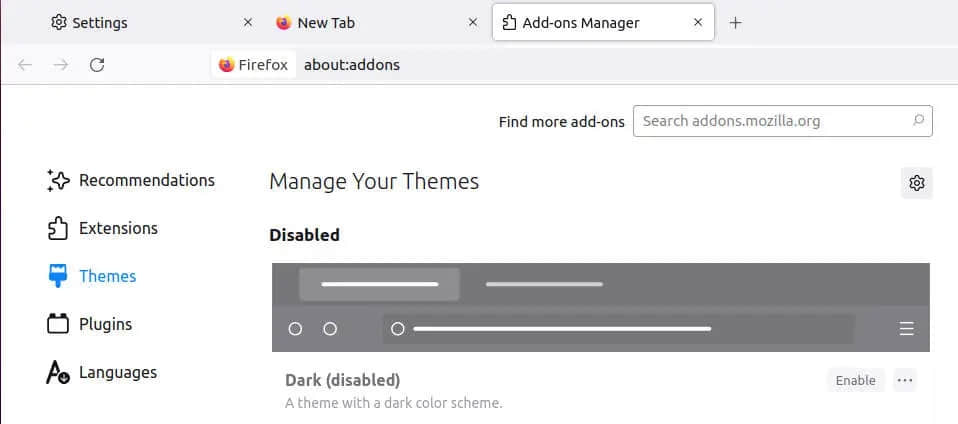
选择 “ 深色主题 ” 并点击 “ 启用 ”。你应该会看到深色模式已应用于 Firefox。

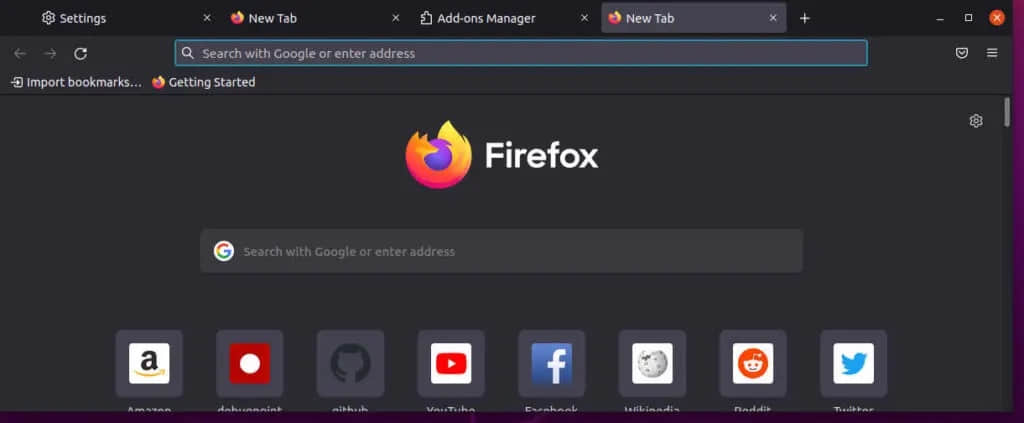
在 Firefox 浏览器中启用深色模式

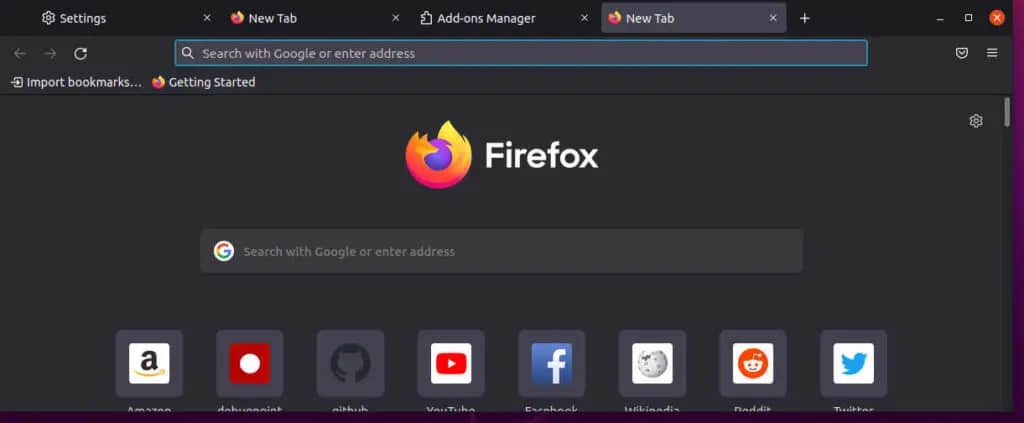
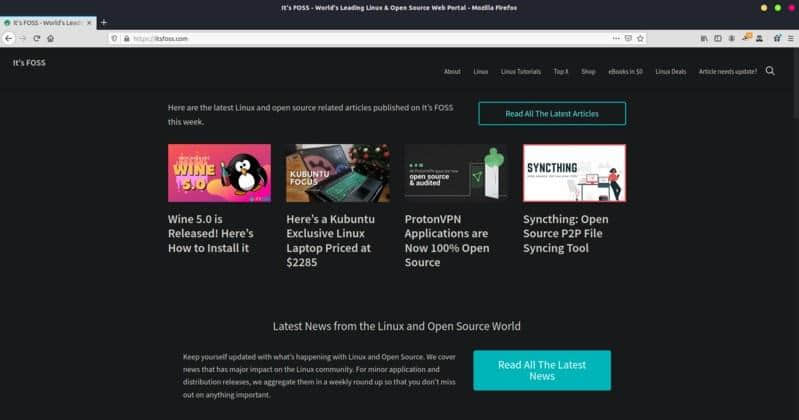
深色模式下的 Firefox
要将其还原,请按照相同的步骤并选择浅色主题。
Chromium 和 Chrome 中的深色模式
默认情况下,Chromium 或 Chrome 不会预安装任何深色主题。因此,你需要前往 Chrome 应用商店并下载你想要的深色主题。对于本指南,我会推荐超过一百万用户使用的 “Morpheon Dark” 主题。
从 Chromium 浏览器打开 Morpheon Dark 主题页面(以下链接)。
Chrome 应用商店中的 Morpheon Dark 主题
点击 “ 添加到 Chrome ” 按钮。它应该会在 Chrome 中启用。
你可能想探索 Chrome 应用店中提供的其他深色或浅色主题。 访问此页面获取所有深色主题的集合。
但是,你应该要记住的一件事是:此主题不会更改设置或上下文菜单,这是显而易见的。因为它只是改变了浏览器窗口,而这些菜单(有时)是操作系统本身的一部分。

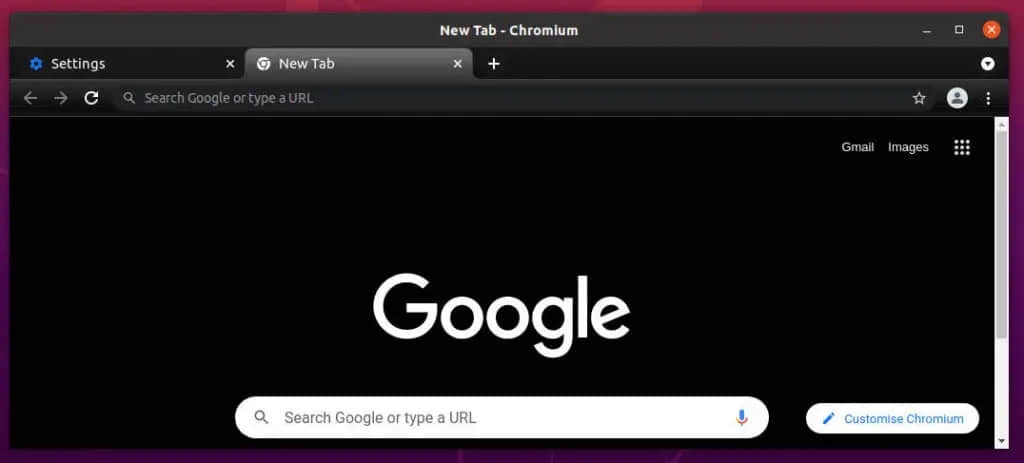
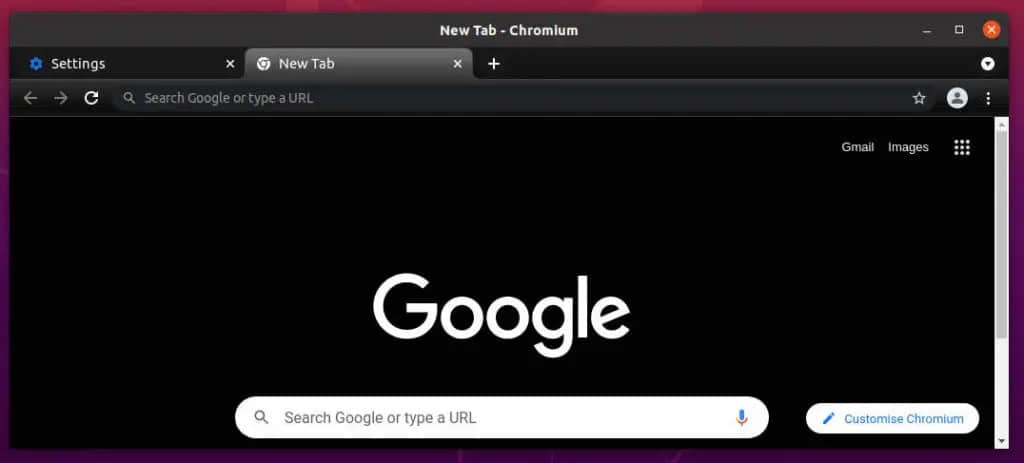
Chromium 深色主题
对 Chrome 浏览器也遵循相同的步骤。
Edge 浏览器 – 深色模式
但是,Edge 浏览器 默认带有更好的深色主题。它允许你从设置中使用 GTK+、浅色和深色模式。
打开 Edge 浏览器,点击右上角的三个小点。
转到 “ 外观 ” 并选择 “ 深色 ”。这样应该就好了。
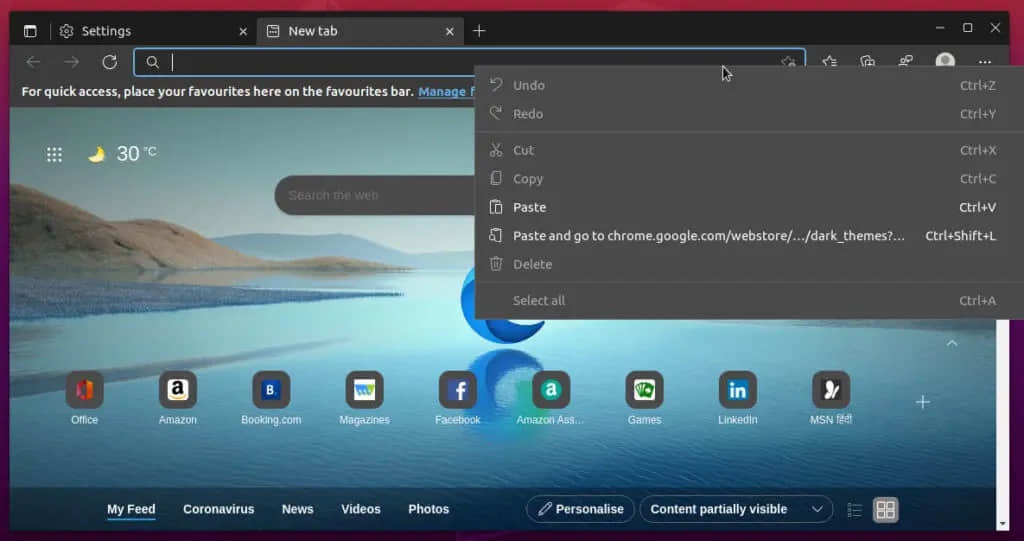
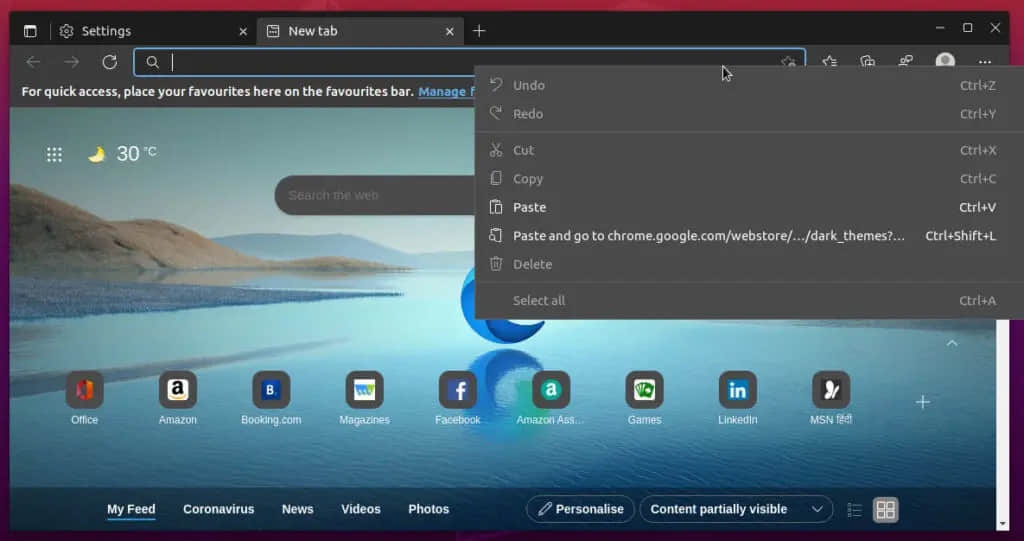
Edge 的这种深色主题实现更好,因为它改变了上下文菜单和地址栏。

深色主题的 Edge
总结
如果你是高级用户,你可能不需要本指南。你可以自己弄清楚。
但我们为所有读者涵盖了所有基础到高级教程。许多新的 Linux 用户可能不知道如何在浏览器中启用深色模式。
所以,就是说,我希望这对你和其他人有帮助。如果你遇到任何问题,请在下面的评论框中告诉我。
via: https://www.debugpoint.com/dark-mode-browser/